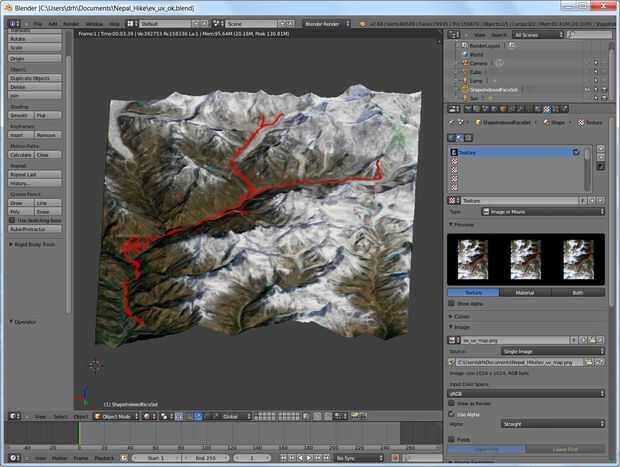
Paso 8: Superposición de la imagen sobre el modelo 3D


Nota: "La textura" versus "mapeado UV"
Una nota acerca de colocar un gráfico en la parte superior un modelo: Shapeways no admite la adición de una "textura" a un modelo; necesitan agregar color a través de un proceso llamado "mapeado UV." (Y francamente, mapeado UV es la mejor manera de ir para 3D exacta impresión de todos modos.)
Una "textura" es una imagen que se coloca sobre un modelo 3D para darle un aspecto realista. La imagen es generalmente algo como suciedad o granito, o algo donde no hay necesidad para alinear la imagen con el terreno del modelo. Porque necesitamos colocación precisa, no podemos usar una "textura" para colocar nuestra imagen de superposición.
Necesitamos usar un proceso diferente, llamado «Mapeado UV.» Mapeado UV pone y se alinea la imagen de superposición con los polígonos que hacen de la superficie del modelo 3D. La ventaja es que puede estirar y escalar y modificar el modelo 3D, y la imagen siempre se estira automáticamente para que coincida con.
Aplicación de la imagen superficial mediante mapeado UV
Volver a la licuadora y ver el modelo 3D blanco llano de antes.
Ver el modelo de la parte superior, como un rectángulo perfecto. (Shift-C, ver -> y asegúrese de que la vista se establece en Ortho través de vista -> Persp/Ortho.)
Divide la ventana de la vista: en la parte superior derecha de la ventana que muestra el modelo, hay una zona de agarre triangular pequeño. Arrastre hacia la derecha. Ahora debería ver dos ventanas con el modelo de cada uno.
En la nueva ventana del modelo (el que está a la derecha), en la parte inferior izquierda, hay un icono que parece un cubo. Lo haga clic izquierdo y seleccionar "Editor UV/Image."
En la ventana izquierda, seleccione el modelo de terreno (clic derecho en el modelo 3D).
Seleccione el modo de edición utilizando el botón que dice "Modo de objeto" en la parte inferior izquierda.
En el panel izquierdo es un botón llamado "Manta" en la sección de "Mapeado UV". Haga clic en "Manta" y seleccione "Proyecto de la visión".
Verás un rectángulo naranja aparecen en la ventana de la derecha. En esa ventana, haga clic en el botón de "UV" y seleccione "Export UV diseño." Guardar como un archivo como "uv_grid.png."
En la ventana izquierda, cambiar de "Modo edición" al "Modo de objeto." (Botón abajo a la izquierda).
Cierre la ventana derecha sub que se utilizó para mostrar la cuadrícula de UV deslizando el mango triangular arrastrar de izquierda a derecha, el contrario de cómo se creó la segunda ventana.
Editar el archivo .png
La magia aquí.
En este punto, los cambios realizados al archivo .png UV aparecerá en la superficie del modelo. Si se dibuja en ese archivo .png con un programa de pintura, es el mismo que el modelo 3D de la pintura!
Para editar el archivo .png, utilizo CorelDraw, pero también se puede utilizar el Gimp o Photoshop. El proceso de superponer la imagen del terreno de la .jpg es:
- Abra el .png y luego importar la imagen .jpg como un recubrimiento o una capa.
- Estire y gire el .jpg para que coincida con la red de la UV.
- Guarde el archivo .png y mantener abierto el editor de imágenes.
Ahora usted puede traer el archivo .png en Blender usando estos pasos:
En la batidora Asegúrese de que se selecciona el elemento de ShapeIndexedFaceSet.
A la derecha de la pantalla, pinche en el icono del tablero (probablemente localizado justo sobre el botón "Animación").
La línea bajo el tablero de ajedrez ahora debería decir algo así como ShapeIndexedFaceSet > forma > textura.
Nota: Hay tres iconos juntos en una fila, justo debajo de este texto. Confusamente, el derecho es también un tablero de ajedrez. Si alguna vez necesita volver a editar la imagen de superposición (la textura) deberá seleccionar la ShapeIndexedFaceSet, y haga clic en el centro de estos tres iconos.
Haga clic en el botón "Nuevo" para agregar el archivo .png.
Haga clic en donde dice "Nubes" y seleccione "imagen o película.
Más abajo, ahora debe ver un botón "Abrir". Haga clic, busque el archivo .png modificado anteriormente y haga doble clic en el nombre del archivo a cargar.
Inferior, hay una sección de "Mapeo". Hay un menú desplegable llamado "coordina:" cambiar la configuración de "Generada" a "UV".
RENDER
Ahora vamos a "Prestar" el modelo para ver lo que se vería.
Cerca de la parte inferior izquierda de la pantalla es un icono que parece una simple esfera blanco iluminada desde arriba. Haga clic sobre este y seleccione "Procesado." Tardará unos pocos segundos para generar una imagen fotorrealista del modelo 3D. Utilice este botón para cambiar entre las vistas renderizadas y sólidos.
FINALIZAR LA COLOCACIÓN DE LA IMAGEN
Ahora puede girar el modelo y acercar y alejar. Lo importante es verificar que la superposición de la imagen se alinea con el terreno.
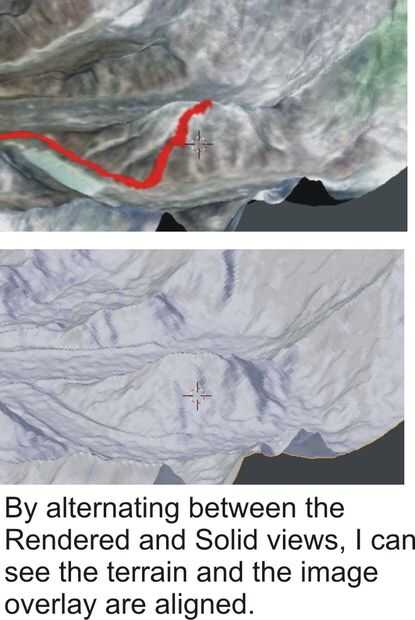
Para hacer esto, usted puede cambiar entre los modos "Sólidos" y "Procesado". Por la alternancia de idas y venidas entre modos y zoom en ciertas regiones, se puede comprobar que la imagen de superposición esté correctamente alineada con el terreno.
He utilizado partes de mi viaje que estaban relacionados con el terreno de alguna manera. Por ejemplo, mi caminata terminó en la Cumbre de una montaña. Cuando cambio entre el modo sólido y Render, yo puedo modificar el archivo .png para ver que el final de mi viaje (en el modo de Render) se alinea con la cima del terreno de montaña (en modo sólido).
Si hay una alineación errónea, volver al programa de edición de imagen (utilizado para editar el archivo .png) y luego shift o tramo la capa .jpg. Guarde el archivo y luego volver a Blender y actualizar el archivo de imagen. Para actualizar, haga clic en el icono de actualizar en la ventana derecha. Parece un botón re-cycle y es justo a la derecha de la línea de nombre de archivo. Automáticamente se actualizará el render, que muestra los cambios realizados en el archivo .png.
Este proceso iterativo es rápido y fácil cuando te acostumbras a él.













