Paso 9: Configurar IIS Express y carga la aplicación en tu iPhone





Todo el desarrollo fue realizado utilizando Visual Studio Express 2012 para Web que es gratuito y descargable de Microsoft aquí: http://www.microsoft.com/visualstudio/eng/downloads#d-express-web
Prueba la aplicación HTML automáticamente dispara hasta IIS Express (servidor Web de Microsoft) en el fondo al utilizar su navegador de escritorio (Chrome/Safari/IE, etc) como su objetivo de depuración. Sin embargo, para probar la App HTML en su teléfono, necesitará realizar algunos cambios en IIS Express para permitir conexiones remotas a él.
Configurar IIS Express para conexiones remotas
El archivo application.config se encuentra aquí: C:\Users\YourName\Documents\IISExpress\config
Lo primero que debemos hacer es establecer el tipo MIME para el manifiesto de la caché. Utilizamos .appcache como la extensión de archivo. Puede utilizar cualquier extensión que desee, pero .appcache parece común. El manifiesto tipo MIME es texto/cache-manifest que indica al navegador el tipo de archivo. Una vez que se registra el tipo de servidor web incluyen el tipo MIME en el encabezado de respuesta cada vez que se solicite la página.
El segundo cambio en el archivo es que IIS Express servir páginas a conexiones remotas. Por defecto sólo se unirán puertos para conexiones de "localhost" que no es bueno para las pruebas de control remoto con el iPhone. Para cambiar este comportamiento, debe modificar la configuración del sitio para su sitio Web cambiando el atttribute bindingInformation desde "localhost" a "*", permitiendo que IIS Express enlazar a cualquier dirección IP, no sólo "localhost". Será diferente el fragmento de código que se muestra a continuación su número de puerto, que es aceptable ya que será el puerto asignado por IIS Express en su máquina. Tu web "Nombre del sitio" también será diferente. El mío es: "miHomeGarage".
Por último, ejecutar esto como administrador desde un símbolo para todo el mundo añada a la lista de acceso para el puerto:
C:\Program Files\Microsoft SDKs\Windows Azure\ .NET SDK\2012-10 > netsh http agregar urlacl url = http: / / *: 52917 / usuario = todo el mundo
El número de puerto diferente y coincidirá con la información que aparece en el elemento en el archivo application.config.
Había reunido esta información de muchas búsquedas en google. Este sitio fue el más útil pero he modificado el enfoque ligeramente para permitir que cualquier dirección IP que atar porque DHCP me causó algunos problemas en algún momento.
http://Johan.Driessen.se/posts/Accessing-an-IIS-Express-site-from-a-Remote-Computer
Este sitio será también muy útil:
https://gilesey.wordpress.com/2013/04/21/Allowing-...
Carga la aplicación en el iPhone
Todo este trabajo de preparación es que se puede cargar el HTML App en el iPhone. Para cargar la aplicación, inicie Visual Studio 2012 Express para Web que empezará a IIS Express (también puede iniciar IIS Express forma la línea de comandos pero ya que estoy utilizando el editor del IDE, es más fácil sólo tiene que utilizar el IDE de poner up). La ruta de acceso virtual de la aplicación es "/" así conexión a http://youripaddress:yourport / se conectará a la raíz de IIS Express. He añadido una carpeta llamada garaje Imp y el nombre de la página es Index.html.
Para cargar el iPhone, abrir Safari y abrir URL http://youripaddress:yourport/ImpGarage/Index.htm...
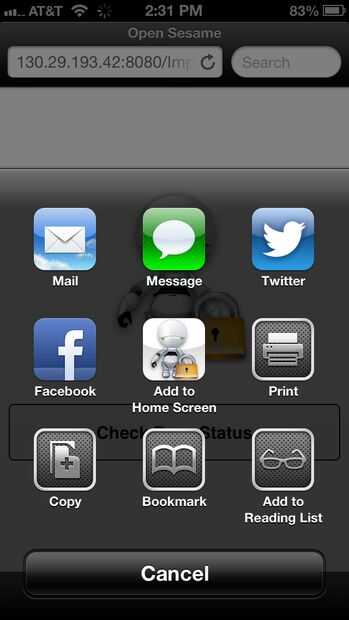
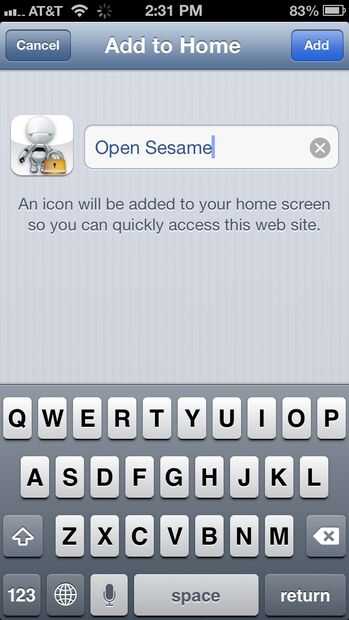
Una vez visualizada la Página Web, usted necesita guardar en el escritorio haciendo clic en el botón "compartir" en el centro de la barra de navegación inferior. Presione el botón "Añadir a pantalla de inicio" y seleccione un título para mostrar en la pantalla de inicio. El icono de la aplicación se añadirá a la pantalla de inicio al pulsar el botón Agregar.
Se realizan. La aplicación se lanzará ahora en la pantalla de inicio como una aplicación nativa de iOS.













