Paso 5: UpdateChartData: JavaScript y Environment.py






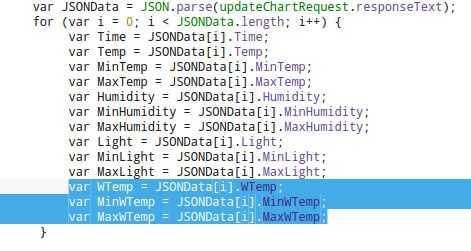
Figura 22. Hay cuatro lugares que tenemos que editar /static/scripts/main.js updateChart(). En primer lugar, agregue las líneas de la figura 22 para incluir los nuevos datos de temperatura de agua del objeto JSON.
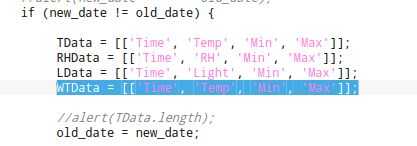
Figura 23. Si tiene la aplicación web abiertas a la medianoche, cuando comienza el nuevo día, las cartas son despejaron/reset.
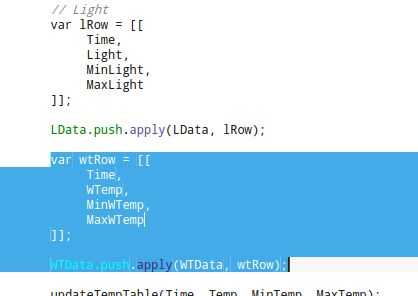
Figura 24. Agregue los datos a la matriz original de datos debe su navegador cambiar tamaño y automáticamente volver a dibujar los gráficos (el punto de updateDisplay()).
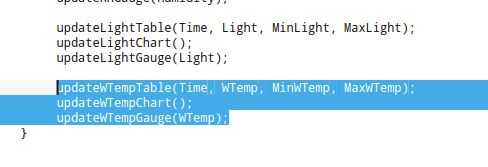
Figura 25. Agregue la llamada de función para actualizar las tablas de temperatura de agua con los nuevos datos.
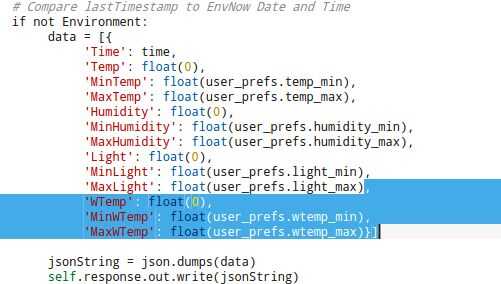
Figura 26. En environment.py tenemos que editar updateChartData(). El controlador de solicitudes es un condicional que trata de obtener los datos de EnvNow (como de medio ambiente) de memcache. La primera condición se produce cuando ha caducado la memcache.
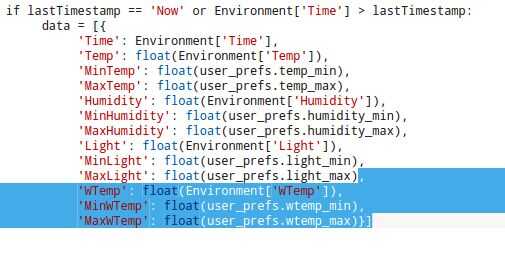
Figura 27. Finalmente, la segunda condición devuelve evalúa la fecha y hora con los datos actuales en memcache y devuelve los datos sólo si las marcas de hora son diferentes.













