Paso 4: Consulta de medios de comunicación para dispositivos móviles

código de < >
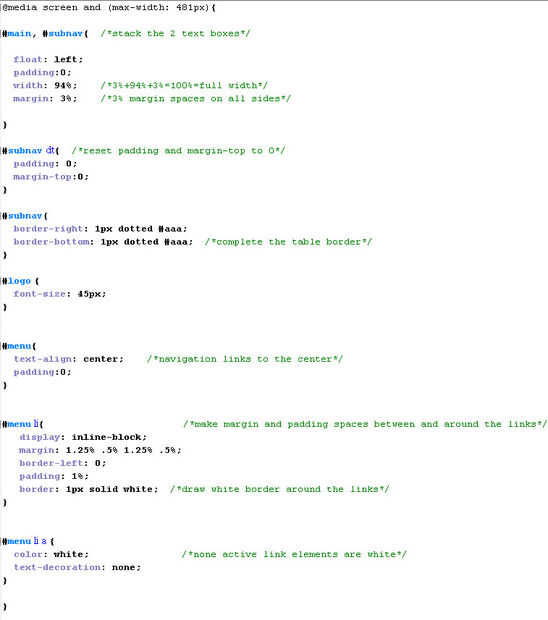
pantalla y (anchura máxima: 481px) {}
/ * Escribe aquí tu código CSS * /
}
< / código >
' pantalla y (anchura máxima: 481px)' define el diseño CSS para tamaños de pantalla con 481px máximo. (Resolución CSS) y por debajo.
Por ejemplo un smartphone FullHD (ver retrato) tiene un ancho de 1080 píxeles, pero no es lo mismo como la resolución de CSS.
Para convertir los píxeles de"smartphone" en "Píxeles CSS" tenga en cuenta la proporción de píxeles.
Un smartphone 1080p tiene una proporción de píxeles de 3 = > 1080/3 = 360px (CSS-resolución)
En wikipedia, hay una lista de los dispositivos móviles más comunes que muestra la resolución + pixel ratio:
http://en.wikipedia.org/wiki/List_of_displays_by_pixel_density
Gracias a los testers!
Así que echa un vistazo a 'screen.css' (ubicado en el... / CSS/screen.css) y agregar una consulta de los medios de comunicación con nuevas definiciones de la estructura después de las definiciones existentes de CSS.
Los otros archivos css son para versiones anteriores del navegador y para propósitos de impresión.