Paso 2: Montar Hardware


Vamos a empezar montando los materiales de hardware.
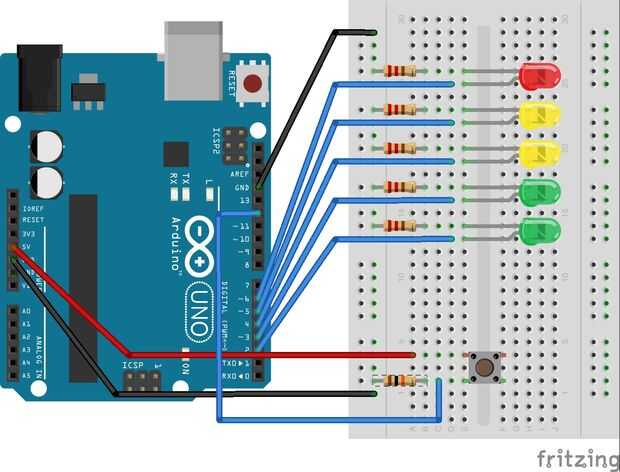
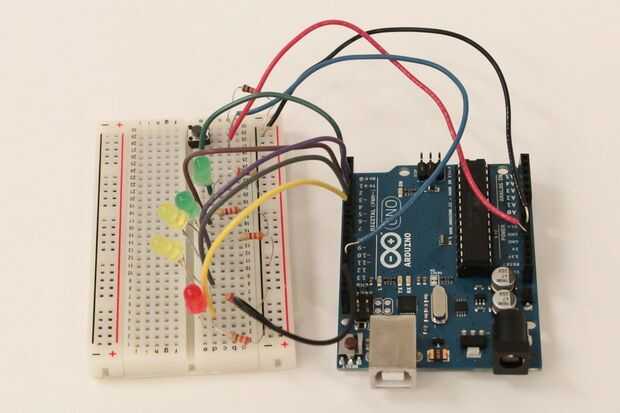
Conexión de los LEDs
- Conecte el cable USB en el Arduino y en el ordenador
- Conecte las luces de LED 5 en digitales pins 2, 3 4 (verde), 5 (amarillo) y 6 (rojo)
- Conecte un puente de GRND digital de protoboard
- enchufe 5 puentes de pines digitales 2-6 en Arduino para piernas más largas de LED en protoboard
- enchufe 5 resistencias de GRND en el tablero a las patas más cortas de LED
Conectar el pulsador
- conectar la alimentación GRND para protoboard
- Use la resistencia de 10K para conectar GRND a una pata del pulsador
- conectar el pin digital 12 al mismo pin de pulsador
- Conectar alimentación 5V a la pierna opuesta del pulsador
Los colores elegidos están diseñados para crear una representación visual del dinero gastado. Verde, amarillo y rojo tienen connotaciones universales, especialmente cuando se muestra en la secuencia. En esta configuración, el verde indica que uno está dentro del presupuesto asignado, amarillo significa que uno está acercando el límite, y el LED rojo indica que se ha gastado el presupuesto. Se trata de una interesante manera de hacer más explícita la información que retrata a este dispositivo. Debido a la diferencia en colores, varias asunciones se pueden hacer por otros que ven la información. En este paso hemos trabajado a través de la idea de DiSalvo de proyección en las formas que el diseño de este dispositivo en lo que respecta a los colores elegidos, puede representar un conjunto de consecuencias futuras. Cada color de LED envía un mensaje distinto. Por ejemplo, tiene un LED verde iluminado puede ejercer un sentido de 'seguridad', amarillo un sentido de precaución y el rojo un sentimiento de alarma y peligro incluso. Diseñar el dispositivo de esta manera nos permitió aprender que tecnologías en diferentes espacios pueden afectar los tipos de interacción y relaciones sociales que pueden encontrarse con personas que usan este dispositivo.