Paso 5: Google Maps para móviles

Gran trabajo para hacer esto ahora! En esta sección cubriremos cómo agregar Google Maps a la aplicación móvil. ¿Conseguir excitado? Vamos a empezar!
Concepto:
Diseños de mapa de Google para Android se basa ampliamente en fragmentos. En lugar de crear su propio, la API de Google Maps incluye con la mayoría de la base de datos hecho por ti. Como desarrollador, todo lo que tienes que hacer es administrar su ciclo de vida, el diseño y la interacción. Cubriré todos estos temas a continuación.
Diseño de:
Agregar un mapa de Google para su aplicación es muy simple. Porque los mapas son fragmentos, se puede inflar en prácticamente cualquier ViewGroup que desee.
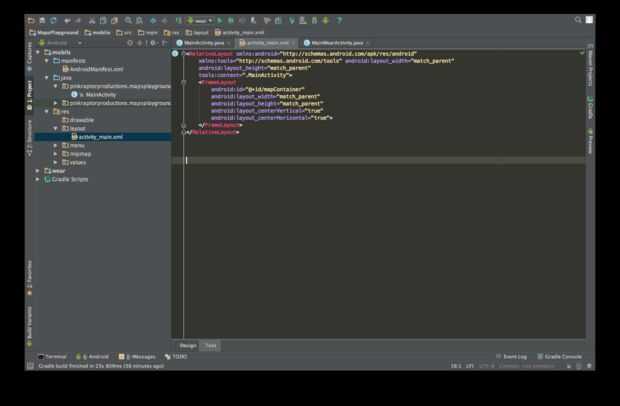
Para comenzar, abrir activity_main.xml y quite el defecto TextView que se coloca en el diseño. En su lugar, arrastre y suelte un FrameLayout en su lugar. Dar el FrameLayout un ID llamado "mapContainer". Su diseño terminado deberá tener este aspecto:
IMAGEN AQUÍ
Ciclo de vida:
Si está familiarizado con los fragmentos de cualquier experiencia de desarrollo, usted entiende lo grande que son. Google Maps no es diferente. La API ofrece una clase de fragmento llamada MapFragment que se puede manipular a su gusto. También, porque son fragmentos, significa que parte de su ciclo de vida y la manipulación de su diseño se maneja a través de la FragmentManager. ¿Pretty cool EH?
Aquí es donde las cosas se ponen interesantes. Abra su MainActivity.java. En la parte superior de su declaración de clase, aplicar OnMapReadyCallback y a continuación, importar el método:
Esta devolución de llamada se activará cuando el mapa está listo para ser utilizado. Llegaremos a eso en un minuto.
Ahora creamos dos variables miembro privadas a su actividad; uno para el GoogleMaps, otro para el MapFragment. El código debería parecerse a esto:
Ahora en el método onCreate(), permite crear el fragmento. Para ello, haga lo siguiente:
Para poder editar en nuestro mapa, necesitamos una referencia a él una vez que se ha creado. Por lo tanto, agregue este código en el método de devolución de llamada onMapReady():
Eso es todo! Hemos implementado todos los oyentes de devolución de llamada que necesitamos y ahora tiene una referencia a nuestro objeto de GoogleMap. Siga adelante y vuelva a ejecutar la aplicación en este punto. Debería ver el mapa de inflar en el FrameLayout dentro de su activity_main.xml.
Interacción:
Ahora que ya tenemos una referencia a nuestro objeto de mapa, hay un montón de cosas cool que podemos hacer. Te voy a mostrar algunos ejemplos.
Dibujo de un marcador:
Decir que desea marcar un punto en el mapa. El API le permite crear marcadores con contenido opcional dentro de ellos y colocarlos en un lugar determinado. Pruebe esto en su aplicación para la colocación de un marcador:
Dibujo un camino:
¿Sabes cómo las direcciones en la real aplicación de Google Maps dibuja su ruta en el mapa? Bien con referencia a su objeto de mapa, se puede hacer algo muy similar con un objeto limpio llamado una polilínea. Polilíneas permiten que conectar los puntos entre varias coordenadas de latitud y longitud en el mapa. Este es un ejemplo de un método que también se puede poner en su aplicación:
Centrar la cámara en un lugar:
Una última cosa que usted puede hacer con el mapa que será fácilmente útil en sus esfuerzos de programación es centrar la cámara en una coordenada de latitud y longitud específica. Esto le permite cambiar automáticamente la vista del mapa a diferentes lugares con niveles de zoom diferente. Aquí hay alguna aplicación para empezar:
Hay toneladas de cosas que usted puede hacer con la API de Google Maps Android. Cuando se sienta cómodo con lo básico, sienta libre de conseguir explorar la API y añadir nuevas funciones a su aplicación.
Si usted incorpora usar Android en su aplicación MapPlayground, entonces Entrad en el siguiente paso para aprender sobre la API de Google Maps para usar Android. De lo contrario, omita el último paso!