

Descargo de responsabilidad: Esta es una descripción abreviada del proyecto ya que no tengo tiempo para hacer un completo paso a paso instructable en tiempo para un concurso. Sin embargo, con mucho gusto haré un paso a paso ' ible si hay suficiente interés. Si te gusta, por favor tome un momento para votar por este proyecto en el concurso de diseño!
Hace varios años he comprado tres apliques de pared de metal de CB2. Tenían un modular muy bonito y moderno aspecto y azulejo muy bien con los demás. Sin embargo, siempre es bueno de un dolor a la luz y sople por el total de 15 velas, puede sostener ya que son bastante arriba en la pared y tienen cilindros de cristal delicado que cubren cada una Votiva. Mi idea era originalmente a añadir LED que le parpadeo como las llamas de vela verdadera podría ser encendidos y apagado fácilmente, pero todavía tienen la iluminación cálida de fuego real.
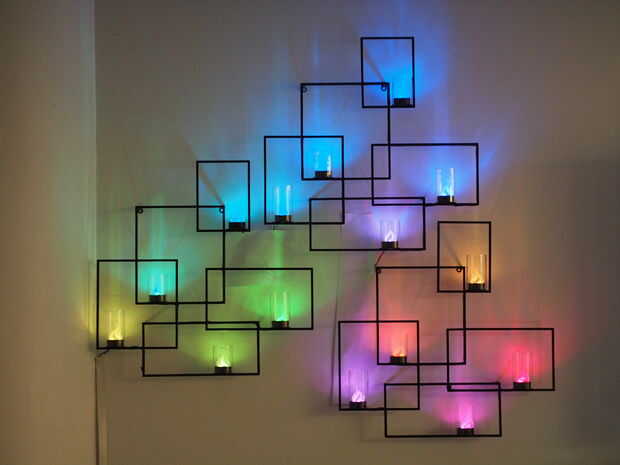
Durante mi primer semestre en el Departamento de diseño y tecnología de la Parsons, The New School for Design, decidí tomar el proyecto más allá de la LED solo parpadea y jugar con las ideas de la computación ubicua y interfaces de usuario tangible. Pensé que ya iba a poner LEDs en los apliques podría añadir a todo tipo de otras cosas que afectan cómo mostrar las luces. Yo estaba fuertemente motivado por el campo de la computación ubicua (UC), o el movimiento para agregar tecnología al mundo que nos rodea para hacerlo mejor adaptarse a nosotros y a nuestras necesidades. Sin embargo, me siento uno de los problemas de la UC es que es fácil sentir que estás ahogando en un mar de dispositivos de alta tecnología. Así, para este proyecto quería que la tecnología para mezclar en el propósito original de los apliques, decoración de un espacio para hacerlo sentir más caliente y más estéticamente agradable. Decidí que quería dar al usuario acceso a la información que sería útil sobre una base regular y rápida de digerir. El dispositivo podría han configurado (con los conocimientos adecuados y hardware) para mostrar cualquier tipo de datos, como las notificaciones de Facebook, tweets leídos o correos electrónicos, etc.. Pero en lugar de mezclar diferentes tipos de datos en el dispositivo, por el bien de una experiencia de usuario coherente y simplificado decidí Mostrar diferentes aspectos del tiempo. Ahora, después de despertar, el usuario puede agarrar el cubo, coloque de lado y ver lo que será el tiempo para el día con un agradable espectáculo de luces en lugar de un sitio web o aplicación móvil. A la luz de la pieza, utilicé una tira LED digital direccionable cortar en segmentos y lugares en cada una de las velas para conseguir el efecto deseado y láser cortan formas de llama pequeña hechas de acrílico helado para ayudar a dispersar la luz un poco más.
También soy un gran fan de interfaces de usuario tangibles y quería tener un objeto físico que la gente puede manipular para controlar las luces. Por lo tanto, para el controlador hecha una mano pequeña cubo de acrílico con un giroscopio láser, acelerómetro, batería li-polivinílica y XBee radio para comunicarse con las luces de los candelabros. El cubo controla las luces basadas en que lado es hacia arriba y gestos realizados por el usuario para seleccionarlo que mostrarán luces y cómo se muestran los algunos aspectos. He intentado hacer el cubo divertido y agradable de usar así que intenté hacer la diversión de gestos e intuitiva y un motor de pequeña vibración para incorporar algunos feedback táctil cuando se reconoce un gesto ha añadido.
El cubo tiene 6 lados (duh) y reconocerá los siguientes gestos:
Icono de encendido
El cubo está normalmente apagado para ahorrar energía y no reconoce comandos ni orientación. Por tener el icono de encendido hacia arriba y agitando el cubo, el cubo ahora está despierto, parpadeará la luz interior que brilla a través de los iconos y reconocerá que lado es hacia arriba para permitir que otros modos para acceder. Haciendo girar el cubo mientras su sobre y el lado de alimentación, un divertido display arco iris se enciende y apaga.
Icono de llama
Cuando el cubo está en el lado de la llama es hacia arriba, las luces de los candelabros brillan y parpadean como las llamas de la vela real (un poco difícil de ver en el video). Girando el cubo hacia la derecha, se incrementa el número de velas encendidas y además, gira contra las agujas del reloj disminuye el número de luces encendido.
Icono de alta temperatura
Con este lado hacia arriba mientras que el cubo está en mostrará la temperatura alta del día en rojo . Las luces mostrarán el primer dígito de la temperatura en el lado izquierdo por la iluminación por el número de luces equivalentes a esa cifra. Las luces y luego pausan y mostrar la segunda cifra de la temperatura en el lado derecho. Por ejemplo, si la temp. es de 47 grados (como en el video), las luces mostrarán 4 luces a la izquierda, pausa, luego pantalla 7 luces a la derecha.
Icono de baja temperatura
Similar al lado de baja temperatura, este lado muestra la baja temperatura del día en un tono fresco cian .
Precipitación (nieve/lluvia) icono
Esto mostrará la posibilidad porcentual de precipitación similar a cómo las otras temperaturas se muestran en azul. Un poco difícil diferenciar entre el cian y el azul en el video, pero más fácil en persona.
Icono de recorrido (plano de todo el mundo)
Un poco de extravagancia, decidí hacer la parte inferior del cubo de la temperatura de un destino de fantasía establecida por el usuario en luz verde . En este caso se establece en Honolulu, Hawaii, facilitando que desnuda el invierno con la esperanza de un futuro apartamento.
Por favor, perdonar la mala calidad de los videos, voy a estar trabajando en una mayor presentación de calidad de este proyecto en el futuro.
Video primer plano del cubo
Video de luces y cubo en acción:
Pasos a seguir
Lamentablemente no tengo tiempo para agregar una conexión con el dispositivo (mi siguiente paso), así que por el momento los datos de tiempo que se muestran es burlados por y duro codificada por internet. Va a trabajar en este lado, pero no quería dejar pasar la fecha límite para el concurso de diseño de Instructables! También me gustaría hacer un dock de carga para el cubo que estará cargado y listo en todo momento. Se hará un trabajo extra en el procesamiento de la señal del acelerómetro y giroscopio para hacer los gestos aún más suave.
Espero les guste y por favor toman un segundo para votar por este proyecto en el desafío de diseño de Instructables!













