Paso 2: Paso 2: el diseño de appinventor y bloques


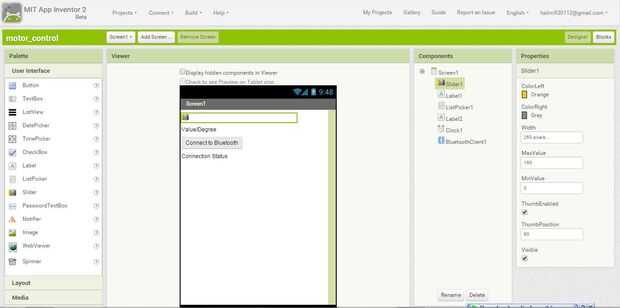
Bien en la primera imagen, que es la pantalla de diseño de appinventor, hay el objeto deslizante, el selector de lista y así sucesivamente... Me gustaría destacar alguna información sobre el objeto Cursor.
Si nos fijamos en el panel de propiedades a la derecha cuando se selecciona el control deslizante, se podían ver algunas variables que se pueden editar. En este experimento, me gustaría mi servo para girar de 0 a 180 grados. Por esta razón he decidido mi minValue 0 y maxValue a 180.
También puede personalizar el ancho de la botella mediante el ajuste de la variable de la anchura en el panel Propiedades. También quería mi posición inicial de mi botella para estar en el medio (90) por lo tanto, que ajusté la variable de la posición de pulgar a 90.
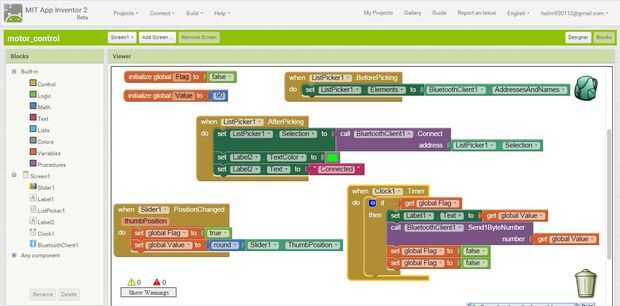
La segunda imagen muestra el bloque de código para el experimento. Observe que en el bloque de código, había inicializado mi valor global (posición del pulgar) a 90.













