Paso 1: El código

1)
Descargar procesamiento. Es un entorno de programación que se ve y se siente idéntico al entorno de programación de Arduino. También viene en el mismo precio, lo que significa que es gratis. Haga clic aquí para descargar. Configurar como configurar el software de Arduino. Funciona como el IDE de Arduino.
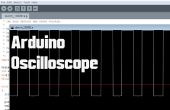
Proceso puede utilizarse para mostrar imágenes, líneas u objetos e interactuar con ellos. Esta es mi primera experiencia con el programa.
2)
Dependiendo de cuántos canales quieres tener, subir a uno de los "bosquejos de Arduino" se muestra a continuación en su Arduino. El código de envío y recepción de los datos se basó en el código de este capítulo del gran libro que explica cómo enviar varios campos de texto de un Arduino al ordenador y procesado con el proceso.
3)
Luego tomar el respectivo "bosquejo de proceso" de abajo y copiar en proceso
4)
Cambiar el "Path" en la última línea del código en un camino de su elección.
5)
Ejecutar en el proceso.
6)
Asegúrese de que sus señales no excedan 5V antes de conectar a:
CANAL1 = > analógico pin0
CANAL2 = > pin1 analógico
Canal 3 = > analógica pin2
Notas:
- Los bocetos del proceso de utilizan el puerto serie 0 como viene de serie. Deberá ajustar este valor si utiliza un puerto serie diferente.
- Había documentado cada paso en el programa con un montón de comentarios. Así, el código debe ser "explicaciones".
- He encontrado experimentalmente que en algunas configuraciones de que los datos no pueden ser mostrados en tiempo real debido a varias razones interconectadas:
- El retraso que se establece en el programa de Arduino no es bastante grande. = > También se envía muchos datos. = > Se acumula el tiempo de procesamiento. = > Los datos se visualizan con retraso. Para retrasos cambié manualmente la fuente de alimentación que estaba conectada a entradas analógicas de mi Arduino y observando la respuesta de la tensión de procesamiento. Lo hice por un largo período de tiempo. Si la respuesta seguía siendo inmediata me quedé satisfecho.
- Si zoom con "+" se muestran menos datos. Esto tiene un efecto directo sobre las posibilidades de retrasos, ya que se necesita menos tiempo de procesamiento.
- La ventana es demasiado ancha. = > También muchos valores de x necesitan ser cambiado de puesto. = > Demasiado mucho tiempo necesario para los cálculos. = > he elegido un tamaño de ventana mucho más pequeño que mi pantalla a este efecto.
Disfrutar de los canales múltiples de su osciloscopio de pobres hombre y quisiera saber si le sucede a cualquier mejora.
Código de canal 2 de Arduino:
/ * Bosquejo de CommaDelimitedOutput * /
#define ANALOG_IN_Ch1 0
#define ANALOG_IN_Ch2 1
void setup()
{
Serial.Begin(9600);
}
void loop()
{
int val1 = analogRead(ANALOG_IN_Ch1); / * Lee los valores de Pin0 analógico = CANAL1 * /
int val2 = analogRead (ANALOG_IN_Ch2); / * Lee valores de análogo Pin1 = CANAL2 * /
Serial.Print('H'); / * Cabecera única para identificar el inicio del mensaje * /
Serial.Print(",");
Serial.Print(val1,DEC);
Serial.Print(",");
Serial.Print(val2,DEC);
Serial.Print(","); / * Nota que se envía una coma después del último campo * /
Serial.println(); / * Enviar un cr/lf * /
Delay(50); Esto puede ser más rápido que 50ms
}
Código de canal 3 de Arduino:
/ * Bosquejo de CommaDelimitedOutput * /
#define ANALOG_IN_Ch1 0
#define ANALOG_IN_Ch2 1
#define ANALOG_IN_Ch3 2
void setup()
{
Serial.Begin(9600);
}
void loop()
{
int val1 = analogRead(ANALOG_IN_Ch1); / * Lee los valores de Pin0 analógico = CANAL1 * /
int val2 = analogRead (ANALOG_IN_Ch2); / * Lee valores de análogo Pin1 = CANAL2 * /
int val3 = analogRead (ANALOG_IN_Ch3); / * Lee los valores de analógica Pin2 = canal 3 * /
Serial.Print('H'); / * Cabecera única para identificar el inicio del mensaje * /
Serial.Print(",");
Serial.Print(val1,DEC);
Serial.Print(",");
Serial.Print(val2,DEC);
Serial.Print(",");
Serial.Print(val3,DEC);
Serial.Print(","); / * Nota que se envía una coma después del último campo * /
Serial.println(); / * Enviar un cr/lf * /
Delay(50);
}
Código de procesamiento de 2 canales:
/*
* Osciloscopio
* Da una representación visual de tres pines analógicos en tiempo real.
*
* Este Software expande la cantidad de canales de una versión anterior.
* La versión anterior fue un proyecto que forma parte de Accrochages
* Ver http://accrochages.drone.ws
*
* El autor de este software adaptado no tiene relación a Accrochages.
* Agradece por la gran plantilla y la inspiración para escribir este software.
*
* La siguiente declaración fue parte del software original.
* Esto es para su información.
*
* (c) 2008 Sofian Audry (info
*
* Este programa es software libre: usted puede redistribuirlo y/o modificar
* que en los términos de la GNU General Public License publicada por
* la Free Software Foundation, ya sea la versión 3 de la licencia, o
* (a su opción) cualquier versión posterior.
*
* Este programa se distribuye con la esperanza de que sea útil,
* pero sin ninguna garantía; ni siquiera la garantía implícita de
* COMERCIABILIDAD o aptitud para un propósito PARTICULAR. Ver la
* GNU General Public License para más detalles.
*
* Usted debe han recibido una copia de la Licencia Pública General de GNU
* con este programa. Si no, consulte < http://www.gnu.org/licenses/>.
*/
Import processing.serial.*;
Serie myPort; / * Crear objeto de serie clase * /
char el encabezado = 'H'; / * carácter para identificar el comienzo de un mensaje * /
corta LF = 10; / * Salto de línea ASCII * /
portIndex corto = 0; / * determina el USB puerto usado * /
[] int val = {-1, -1}; / * Variable utilizada para la función de Wembley, 2 posiciones para los 2 canales * /
int [] valuesCh1; / * Las siguientes tres variables tendrá los datos de la ventana de memoria para que pueda ser empujados y muestra * /
int [] valuesCh2;
zoom del flotador; / * Definir "zoom" como variable de coma flotante * /
void setup()
{
Size(1014, 690); / * Se abre una ventana de tamaño específico, el tamaño máximo de pantalla de mi laptop, pueden aparecer problemas de retraso * /
tamaño (600, 400); / * pantalla más pequeña = > menos para calcular = > sin problemas de retardo * /
myPort = serie nueva (este, Serial.list() [portIndex], 9600); / * Abrir el puerto que la Junta está conectada y utiliza la misma velocidad (9600 bps) * /
valuesCh1 = new int [ancho]; / * Define el array con tantos elementos como x píxeles en la ventana, utilizado para trazar datos de CANAL1 * /
valuesCh2 = new int [ancho]; / *... de CANAL2 * /
Zoom = 1.0f; / * Comienzo con 1 factor de zoom de x * /
Smooth(); / * Dibujar imágenes con bordes lisos * /
}
/ * Esta función convierte un valor de datos del canal en píxeles se muestra de
* parte superior del gráfico (que es la posición 0)
* Esta función devuelve un valor entero * /
int getY(int val)
{
devolver (int) (altura - val/1023.0f * (altura - 1));
}
/ * Función que lee los datos de la serie de la cadena que fueron enviados por arduino
* Saca una matriz con los tres valores de arduino
* Se llama función en la función de dibujar * /
int [] getData()
{
int [] ChValues = {-1, -1}; / * Definir matriz para esta función * /
Cadena de mensaje = myPort.readStringUntil(LF); / * Lee en la secuencia de datos serial enviada por arduino * /
Si (mensaje! = null) / * hacer esto sólo cuando se recibe un mensaje válido completo * /
{
String [] datos = message.split(","); / * Divide el mensaje separados por comas en sus segmentos * /
if(Data[0].charAt(0) == encabezado) / * verificación de carácter del jefe en el primer campo, siempre verdadero para mensaje completo * /
{
para (int i = 1; i < data.length-1; i ++) / * omitir el encabezado y termine de cr y lf = > mirada solamente en los tres puntos * /
{
ChValues [i-1] = Integer.parseInt(data[i]); / * Escribir datos de un canal en conjunto, cambió de puesto de datos en matriz 1 debido a la cabecera * /
}
}
}
volver ChValues; / * Devuelve array ChValues que contiene datos de canal * /
}
/ * Esta función empuja todos los puntos de datos de la posición de una ventana más a la izquierda, luego agrega el punto de datos que acabo de leer * /
void pushValue (int [] valor)
{
para (int i = 0; i < ancho 1; i ++)
{
valuesCh1 [i] = valuesCh1 [i + 1]; / * Mover el punto de datos sobre por posición * /
valuesCh2 [i] = valuesCh2 [i + 1];
}
valuesCh1 [anchura-1] = valor [0]; / * Añadir punto de datos * /
valuesCh2 [anchura-1] = valor [1];
}
/ * Esta función extrae los datos en la ventana * /
void drawLines()
{
int displayWidth = (int) (ancho / zoom); / * Calcula el ancho de la ventana, teniendo en cuenta el cambio de x si se establece un zoom * /
int k = valuesCh1.length - displayWidth; / * Esto calcula la posición a la que se muestran los puntos de datos * /
int x0 = 0; / * valor de x en muy izquierda de la ventana (= 0) es asignado a x0 y utiliza todos los canales * /
ya0 int = getY(valuesCh1[k]); / * valor y del último punto indicado se asigna a ya0 de CANAL1 * /
yb0 int = getY(valuesCh2[k]); / * valor y del último punto indicado se asigna a yb0 por CANAL2 * /
para (int i = 1; i < displayWidth-1; i ++) / * bucle que va desde la letra k a la parte derecha de ventana * /
{
k ++; / * Incrementar k para el siguiente punto de datos * /
int x1 = (int) (i * (ancho-1) / (displayWidth-1)); / * Calcular siguiente x valor * /
ya1 int = getY(valuesCh1[k]); / * Obtener valor y próxima de CANAL1 * /
yb1 int = getY(valuesCh2[k]); / * Obtener valor y del siguiente por CANAL2 * /
strokeWeight(2); / * Dibujar más líneas * /
Stroke (255, 0, 0); / * Dibujar una línea roja para CANAL1 * /
línea (x0, ya0, x1, ya1); / * Trazar un segmento de línea para CANAL1 * /
tiempos (0, 255, 0); / * Dibujar una línea verde de CANAL2 * /
línea (x0, yb0, x1, yb1); / * Trazar un segmento de línea por CANAL2 * /
x0 = x1; / * Cambio x valor para calcular segmentos de línea siguiente * /
ya0 = ya1; / * Cambiar y valor para CANAL1 calcular segmentos de línea siguiente * /
yb0 = yb1; / * Cambiar y valor para CANAL2 calcular segmentos de línea siguiente * /
}
}
/ * Esta función dibuja líneas de la cuadrícula en la ventana
* Me espaciadas las líneas por lo que representan pasos de 10% y 20% en 2 colores diferentes
Para la señales de 5V max, que es 0,5 y 1.0V pasos * /
void drawGrid()
{
accidente cerebrovascular (150, 150, 0);
línea (0, 5/altura, anchura, altura/5);
línea (altura 0, * 2/5, ancho, alto * 2/5);
línea (altura 0, * 3/5, ancho, alto * 3/5);
línea (altura 0, * 4/5, ancho, alto * 4/5);
accidente cerebrovascular (150, 150, 150);
línea (0, 10/altura, anchura, altura/10);
línea (altura 0, * 3/10, ancho, alto * 3/10);
línea (altura 0, * 5/10, ancho, alto * 5/10);
línea (altura 0, * 7/10, ancho, alto * 7/10);
línea (altura 0, * 9/10, ancho, alto * 9/10);
}
/ * Esta función permite hacer zoom en el eje x de los datos
* Se ejecuta en segundo plano y avisos cuando se presiona la tecla derecha
* Zoom con presionar "+"
* Alejar con presionar "-" * /
keyReleased() vacío
{
interruptor (llave)
{
caso '+':
zoom * = 2.0f;
println(zoom);
Si ((int) (ancho / zoom) < = 1)
zoom / = 2.0f;
rotura;
caso '-':
zoom / = 2.0f;
Si (zoom < 1.0f)
zoom * = 2.0f;
rotura;
}
}
/ * Esta es la función principal que llama a las otras funciones
* Esta función se ejecuta continuamente * /
void draw()
{
Background(1); / * Establece el fondo de la ventana * /
drawGrid(); / * Dibuja la cuadrícula en la ventana * /
Val = getData(); / * Lee los datos de los tres canales como enviado por el arduino en una matriz * /
Si (val [0]! = -1) / * si en el primer canal de datos, luego llevar a cabo la función * /
{
pushValue(val); / * Empuja a datos una posición hacia abajo y añade un nuevo punto de datos * /
}
drawLines(); / * Agregar el siguiente conjunto de datos a la ventana * /
Si (mousePressed) / * ejecutar acción al Pulsa el botón del ratón * /
{
Save("/YourPathHere/OsciData1.png"); / * guardar captura de pantalla de la ventana de datos, pero ten cuidado con imagen se sobrescribirán con segundo click del ratón * /
}
}
Código de procesamiento de 3 canales:
/*
* Osciloscopio
* Da una representación visual de tres pines analógicos en tiempo real.
*
* Este Software expande la cantidad de canales de una versión anterior.
* La versión anterior fue un proyecto que forma parte de Accrochages
* Ver http://accrochages.drone.ws
*
* El autor de este software adaptado no tiene relación a Accrochages.
* Agradece por la gran plantilla y la inspiración para escribir este software.
*
* La siguiente declaración fue parte del software original.
* Esto es para su información.
*
* (c) 2008 Sofian Audry (info
*
* Este programa es software libre: usted puede redistribuirlo y/o modificar
* que en los términos de la GNU General Public License publicada por
* la Free Software Foundation, ya sea la versión 3 de la licencia, o
* (a su opción) cualquier versión posterior.
*
* Este programa se distribuye con la esperanza de que sea útil,
* pero sin ninguna garantía; ni siquiera la garantía implícita de
* COMERCIABILIDAD o aptitud para un propósito PARTICULAR. Ver la
* GNU General Public License para más detalles.
*
* Usted debe han recibido una copia de la Licencia Pública General de GNU
* con este programa. Si no, consulte < http://www.gnu.org/licenses/>.
*/
Import processing.serial.*;
Serie myPort; / * Crear objeto de serie clase * /
char el encabezado = 'H'; / * carácter para identificar el comienzo de un mensaje * /
corta LF = 10; / * Salto de línea ASCII * /
portIndex corto = 0; / * determina el USB puerto usado * /
[] int val = {-1, -1, -1}; / * Variable utilizada para la función de Wembley, 3 posiciones para 3channels * /
int [] valuesCh1; / * Las siguientes tres variables tendrá los datos de la ventana de memoria para que pueda ser empujados y muestra * /
int [] valuesCh2;
int [] valuesCh3;
zoom del flotador; / * Definir "zoom" como variable de coma flotante * /
void setup()
{
Size(1014, 690); / * Se abre una ventana de tamaño específico, tamaño máximo de pantalla de mi laptop, retrasar problemas la mitad a través de la ventana * /
tamaño (600, 400); / * pantalla más pequeña = > menos para calcular = > sin problemas de retardo * /
myPort = serie nueva (este, Serial.list() [portIndex], 9600); / * Abrir el puerto que la Junta está conectada y utiliza la misma velocidad (9600 bps) * /
valuesCh1 = new int [ancho]; / * Define el array con tantos elementos como x píxeles en la ventana, utilizado para trazar datos de CANAL1 * /
valuesCh2 = new int [ancho]; / *... de CANAL2 * /
valuesCh3 = new int [ancho]; / *... de canal 3 * /
Zoom = 1.0f; / * Comienzo con 1 factor de zoom de x * /
Smooth(); / * Dibujar imágenes con bordes lisos * /
}
/ * Esta función convierte un valor de datos del canal en píxeles se muestra de
* parte superior del gráfico (que es la posición 0)
* Esta función devuelve un valor entero * /
int getY(int val)
{
devolver (int) (altura - val/1023.0f * (altura - 1));
}
/ * Función que lee los datos de la serie de la cadena que fueron enviados por arduino
* Saca una matriz con los tres valores de arduino
* Se llama función en la función de dibujar * /
int [] getData()
{
int [] ChValues = {-1, -1, -1}; / * Definir matriz para esta función * /
Cadena de mensaje = myPort.readStringUntil(LF); / * Lee en la secuencia de datos serial enviada por arduino * /
Si (mensaje! = null) / * hacer esto sólo cuando se recibe un mensaje válido completo * /
{
String [] datos = message.split(","); / * Divide el mensaje separados por comas en sus segmentos * /
if(Data[0].charAt(0) == encabezado) / * verificación de carácter del jefe en el primer campo, siempre verdadero para mensaje completo * /
{
para (int i = 1; i < data.length-1; i ++) / * omitir el encabezado y termine de cr y lf = > mirada solamente en los tres puntos * /
{
ChValues [i-1] = Integer.parseInt(data[i]); / * Escribir datos de un canal en conjunto, cambió de puesto de datos en matriz 1 debido a la cabecera * /
}
}
}
volver ChValues; / * Devuelve array ChValues que contiene datos de canal * /
}
/ * Esta función empuja todos los puntos de datos de la posición de una ventana más a la izquierda, luego agrega el punto de datos que acabo de leer * /
void pushValue (int [] valor)
{
para (int i = 0; i < ancho 1; i ++)
{
valuesCh1 [i] = valuesCh1 [i + 1]; / * Mover el punto de datos sobre por posición * /
valuesCh2 [i] = valuesCh2 [i + 1];
valuesCh3 [i] = valuesCh3 [i + 1];
}
valuesCh1 [anchura-1] = valor [0]; / * Añadir punto de datos * /
valuesCh2 [anchura-1] = valor [1];
valuesCh3 [anchura-1] = valor [2];
}
/ * Esta función extrae los datos en la ventana * /
void drawLines()
{
int displayWidth = (int) (ancho / zoom); / * Calcula el ancho de la ventana, teniendo en cuenta el cambio de x si se establece un zoom * /
int k = valuesCh1.length - displayWidth; / * Esto calcula la posición a la que se muestran los puntos de datos * /
int x0 = 0; / * valor de x en muy izquierda de la ventana (= 0) es asignado a x0 y utiliza todos los canales * /
ya0 int = getY(valuesCh1[k]); / * valor y del último punto indicado se asigna a ya0 de CANAL1 * /
yb0 int = getY(valuesCh2[k]); / * valor y del último punto indicado se asigna a yb0 por CANAL2 * /
yc0 int = getY(valuesCh3[k]); / * valor y del último punto indicado se asigna a yc0 para canal 3 * /
para (int i = 1; i < displayWidth-1; i ++) / * bucle que va desde la letra k a la parte derecha de ventana * /
{
k ++; / * Incrementar k para el siguiente punto de datos * /
int x1 = (int) (i * (ancho-1) / (displayWidth-1)); / * Calcular siguiente x valor * /
ya1 int = getY(valuesCh1[k]); / * Obtener valor y próxima de CANAL1 * /
yb1 int = getY(valuesCh2[k]); / * Obtener valor y del siguiente por CANAL2 * /
yc1 int = getY(valuesCh3[k]); / * Obtener el siguiente valor y para canal 3 * /
strokeWeight(2); / * Dibujar más líneas * /
Stroke (255, 0, 0); / * Dibujar una línea roja para CANAL1 * /
línea (x0, ya0, x1, ya1); / * Trazar un segmento de línea para CANAL1 * /
tiempos (0, 255, 0); / * Dibujar una línea verde de CANAL2 * /
línea (x0, yb0, x1, yb1); / * Trazar un segmento de línea por CANAL2 * /
tiempos (0, 0, 255); / * Dibujar una línea azul para canal 3 * /
línea (x0, yc0, x1, yc1); / * Trazar un segmento de línea para canal 3 * /
x0 = x1; / * Cambio x valor para calcular segmentos de línea siguiente * /
ya0 = ya1; / * Cambiar y valor para CANAL1 calcular segmentos de línea siguiente * /
yb0 = yb1; / * Cambiar y valor para CANAL2 calcular segmentos de línea siguiente * /
yc0 = yc1; / * Cambiar el valor de y para el canal 3 para el cálculo de segmentos de línea siguiente * /
}
}
/ * Esta función dibuja líneas de la cuadrícula en la ventana
* Me espaciadas las líneas por lo que representan pasos de 10% y 20% en 2 colores diferentes
Para la señales de 5V max, que es 0,5 y 1.0V pasos * /
void drawGrid()
{
accidente cerebrovascular (150, 150, 0);
línea (0, 5/altura, anchura, altura/5);
línea (altura 0, * 2/5, ancho, alto * 2/5);
línea (altura 0, * 3/5, ancho, alto * 3/5);
línea (altura 0, * 4/5, ancho, alto * 4/5);
accidente cerebrovascular (150, 150, 150);
línea (0, 10/altura, anchura, altura/10);
línea (altura 0, * 3/10, ancho, alto * 3/10);
línea (altura 0, * 5/10, ancho, alto * 5/10);
línea (altura 0, * 7/10, ancho, alto * 7/10);
línea (altura 0, * 9/10, ancho, alto * 9/10);
}
/ * Esta función permite hacer zoom en el eje x de los datos
* Se ejecuta en segundo plano y avisos cuando se presiona la tecla derecha
* Zoom con presionar "+"
* Alejar con presionar "-" * /
keyReleased() vacío
{
interruptor (llave)
{
caso '+':
zoom * = 2.0f;
println(zoom);
Si ((int) (ancho / zoom) < = 1)
zoom / = 2.0f;
rotura;
caso '-':
zoom / = 2.0f;
Si (zoom < 1.0f)
zoom * = 2.0f;
rotura;
}
}
/ * Esta es la función principal que llama a las otras funciones
* Esta función se ejecuta continuamente * /
void draw()
{
Background(1); / * Establece el fondo de la ventana * /
drawGrid(); / * Dibuja la cuadrícula en la ventana * /
Val = getData(); / * Lee los datos de los tres canales como enviado por el arduino en una matriz * /
Si (val [0]! = -1) / * si en el primer canal de datos, luego llevar a cabo la función * /
{
pushValue(val); / * Empuja a datos una posición hacia abajo y añade un nuevo punto de datos * /
}
drawLines(); / * Agregar el siguiente conjunto de datos a la ventana * /
Si (mousePressed) / * ejecutar acción al Pulsa el botón del ratón * /
{
Save("/YourPathHere/OsciData1.png"); / * guardar captura de pantalla de la ventana de datos, pero ten cuidado con imagen se sobrescribirán con segundo click del ratón * /
}
}