Paso 3: Código de carga y funcionamiento

Usted necesitará instalar dos bibliotecas para funcionar la pantalla:
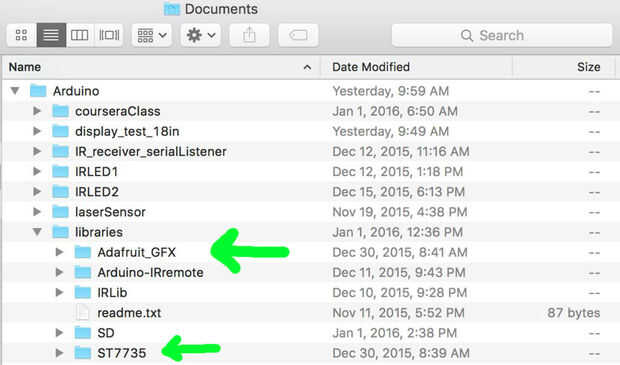
Cada biblioteca de descargar y descomprimir las carpetas. Renombrar a "Adafruit_ST7735" y "Adafruit_GFX" y coloque cada carpeta dentro de la carpeta de las bibliotecas de Arduino. Os he adjunto una captura de pantalla de las bibliotecas en la carpeta correcta. Una vez instalado, estás listo para operar la pantalla! Dentro de la Adafruit ST7735 biblioteca es un archivo llamado graphicstest.ino que puedes subir a tu Arduino y se ejecutará a través de una serie de funciones que dibujar los objetos en la pantalla. Sin embargo, este archivo va a necesitar algunos modificar para adaptar los pines a tu disposición.
Alternativamente, usted puede copiar/pegar el siguiente código en el IDE de Arduino y subirlo. Esta es una versión modificada del graphictest.ino de Adafruit, la diferencia principal es la asignación de pines. También jugué con el código un poco para ver qué tipo de funciones hay. Déjeme saber si usted tiene cualquier problema con el código. Funcionó bien para mí.
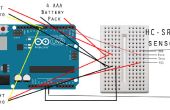
http://www.Adafruit.com/products/358 http://www.Adafruit.com/products/358 http://www.Adafruit.com/products/358 http://www.Adafruit.com/products/358 Comprueba los enlaces de arriba para nuestros tutoriales y estas pantallas utilizan SPI para comunicarse, son 4 o 5 pines diagramas de cableado necesaria para la interfaz (RST es opcional) Adafruit invierte tiempo y recursos que esto abrirá el código fuente, por favor apoyan Adafruit y hardware de código abierto mediante la compra de productos de Adafruit! Escrito por Limor Fried/Ladyada para industrias Adafruit. Licencia MIT, todo el texto anterior debe incluirse en cualquier redistribución *** / #include < Adafruit_GFX.h > / / base biblioteca de gráficos #include < Adafruit_ST7735.h > / / Hardware específico biblioteca #include < SPI.h > / / para el desglose, se pueden utilizar cualquier 2 o 3 pines / / estos pines también funcionará para el 1.8" TFT escudo #define TFT_CS 9 #define TFT_RST 7 / esto puede conectar el reset Arduino / / en cuyo caso , configurar este pin #define a 0! #define TFT_DC 8 / / opción 1 (recomendada): debe utilizar los pines SPI de hardware / / (para UNO que es sclk = 13 y sid = 11) y debe ser el pin 10 / / una salida. Esto es mucho más rápido - también se requiere si desea / / usar la tarjeta microSD (ver imagen ejemplo de dibujo) tft de Adafruit_ST7735 = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_RST); Opción 2: use las patas pero algo más lento! #define TFT_SCLK 13 / / set a ser lo que te gusta los pernos! #define TFT_MOSI 11 / / set a ser lo que te gusta los pernos! Tft de Adafruit_ST7735 = Adafruit_ST7735 (TFT_CS, TFT_DC, TFT_MOSI, TFT_SCLK, TFT_RST); flotador p = 3.1415926; void setup(void) {Serial.begin(9600); Serial.Print ("¡ Hola! ST7735 TFT prueba"); Utilice a este inicializador si usas un 1.8" TFT tft.initR(INITR_BLACKTAB); inicializar un chip ST7735S, ficha negra / Utilice este inicializador (comentario) si usas un 1,44" TFT / / tft.initR(INITR_144GREENTAB); inicializar un chip ST7735S, ficha negra Serial.println("Initialized"); tiempo de uint16_t = millis(); tft.fillScreen(ST7735_BLACK); tiempo = millis() - tiempo; Serial.println (tiempo, DEC); Delay(500); bloque grande de texto tft.fillScreen(ST7735_BLACK); testdrawtext (5, 45, "regalos del theblckwlf del, ST7735_WHITE); Delay(2000); testdrawtext (15, 65, "microfiltro", ST7735_WHITE); testdrawtext (10, 75, "1.8 en exhibición de TFT", ST7735_WHITE); Delay(4000); tft.fillScreen(ST7735_BLUE); tft.setTextSize(2); tft.fillScreen(ST7735_WHITE); tft.setTextSize(1); testdrawtext (5, 65, "Inicio", ST7735_BLACK); testdrawtext (5, 75, "diagnóstico test...", ST7735_BLACK); Delay(1000); tft.fillScreen(ST7735_WHITE); testdrawScreenData(); Delay(3000); tft.setTextSize(2); drawTestGrid(10,10); tft.setCursor (5, 40); TFT.println ("rejilla 10 x 10"); Delay(2000); tft.setCursor (15, 40); drawTestGrid(5,5); TFT.println ("cuadrícula de 5 x 5"); Delay(2000); tft.fillScreen(ST7735_WHITE); tft.setTextSize(1); tft.drawPixel (tft.width () / 2, (tft.height) / 2, ST7735_BLACK); tft.setCursor (15, (tft.height()/2)-15); TFT.Print ("centro"); TFT.Print(TFT.width()/2); TFT.Print (","); TFT.println(TFT.Height()/2); tft.drawCircle (tft.width () / 2, (tft.height) / 2, 5, ST7735_BLACK); Delay(2000); función de impresión de TFT! tftPrintTest(); Delay(4000); tft.drawPixel de un solo píxel (tft.width () / 2, (tft.height) / 2, ST7735_GREEN); Delay(500); línea testlines(ST7735_YELLOW) de la prueba del sorteo; Delay(500); optimizado de las líneas testfastlines (ST7735_RED, ST7735_BLUE); Delay(500); testdrawrects(ST7735_GREEN); Delay(500); testfillrects (ST7735_YELLOW, ST7735_MAGENTA); Delay(500); tft.fillScreen(ST7735_BLACK); testfillcircles (5, ST7735_BLUE); testdrawcircles (5, ST7735_WHITE); Delay(500); para (int i = 0; i < 5; i ++) {testroundrects();} delay(500); testtriangles(); Delay(500); mediabuttons(); Delay(500); Serial.println("Done"); Delay(1000); } void loop() {tft.invertDisplay(true); delay(500); tft.invertDisplay(false); delay(500);} void testlines (color uint16_t) {tft.fillScreen(ST7735_BLACK); para (int16_t x = 0; x < tft.width(); x+= 6) {tft.drawLine (0, 0, x, (tft.height)-1, color);} para (int16_t y = 0; y < tft.height(); y += 6) {tft.drawLine (0, 0, tft.width ()-1, y, color);} tft.fillScreen(ST7735_BLACK); para (int16_t x = 0; x < tft.width(); x+= 6) {tft.drawLine (tft.width ()-1 0, x, (tft.height)-1, color); } para (int16_t y = 0; y < tft.height(); y += 6) {tft.drawLine (tft.width ()-1, 0, 0, y, color);} tft.fillScreen(ST7735_BLACK); para (int16_t x = 0; x < tft.width(); x+= 6) {tft.drawLine (0, tft.height ()-1, x, 0, color);} para (int16_t y = 0; y < tft.height(); y += 6) {tft.drawLine (0, tft.height ()-1, tft.width ()-1, y, color);} tft.fillScreen(ST7735_BLACK); para (int16_t x = 0; x < tft.width(); x+= 6) {tft.drawLine ((tft.width)-1, tft.height ()-1, x, 0, color);} para (int16_t y = 0; y < tft.height(); y += 6) {tft.drawLine (tft.width ()-1, tft.height ()-1, 0, y, color);}} void drawTestGrid (int hor, int vert) {tft.fillScreen(ST7735_WHITE); //Draw líneas verticales para (int16_t x = 0; x < tft.width(); x+= vert) {tft.drawFastVLine (x, 0, tft.height(), ST7735_RED);} para (int16_t y = 0; y < tft.height(); y += hor) {tft.drawFastHLine (0, y, tft.width(), ST7735_BLACK);}} void testdrawtext (int Med, hei int, char * texto, uint16_t color) {tft.setCursor (wid, hei); tft.setTextColor(color); tft.setTextWrap(true); tft.print(text);} void testfastlines (uint16_t color1 uint16_t color2) {tft.fillScreen(ST7735_BLACK); para (int16_t y = 0; y < tft.height(); y += 5) {tft.drawFastHLine (0, y, tft.width(), color1);} para (int16_t x = 0; x < tft.width(); x+= 5) {tft.drawFastVLine (x, 0, tft.height(), color2);}} void testdrawrects (color uint16_t) {tft.fillScreen(ST7735_BLACK); para (int16_t x = 0; x < tft.width(); x+= 6) {tft.drawRect (tft.width () / 2 - x / 2, (tft.height) / 2 - x / 2 x, x, color); }} void testfillrects (uint16_t color1, color2 uint16_t) {tft.fillScreen(ST7735_BLACK); para (int16_t x=tft.width ()-1; x > 6 x-= 6) {tft.fillRect ((tft.width) / 2 - x / 2, (tft.height) / 2 - x / 2, x, x, color1); tft.drawRect ((tft.width) / 2 - x / 2, (tft.height) / 2 - x / 2, x, x, color2);}} void testfillcircles (radio de uint8_t, uint16_t color) {para (int16_t x = radio; x < tft.width(); x+= radio * 2) {para (int16_t y = radio; y < tft.height(); y += radio * 2) {tft.fillCircle (x y, radio, color); }}} void testdrawcircles (radio de uint8_t, uint16_t color) {para (int16_t x = 0; x < (tft.width) + radio; x+= radio * 2) {para (int16_t y = 0; y < (tft.height) + radio; y += radio * 2) {tft.drawCircle (x, y, radio, color);}}} void testtriangles() {tft.fillScreen(ST7735_BLACK); int color = 0xF800; int t; int w = tft.width () / 2; int x = tft.height ()-1; int y = 0; int z = tft.width(); para (t = 0; t < = 15; t += 1) {tft.drawTriangle (w y, x, y, z, x, color); x-= 4; y += 4; z-= 4; color += 100; }} void testroundrects() {tft.fillScreen(ST7735_BLACK); int color = 100; int i; int t; para (t = 0; t < = 4; t += 1) {int x = 0; int y = 0; int w = tft.width ()-2; int h = tft.height ()-2; para (i = 0; i < = 16; me += 1) {tft.drawRoundRect (x, y, w, h, 5, color); x+= 2; y += 3; w-= 4, h-= 6; color += 1100;} color += 100;}} void testdrawScreenData() {tft.setCursor(0,20); tft.println ("datos de la pantalla :"); TFT.Print ("ancho de la pantalla:"); TFT.println(TFT.width()); TFT.Print ("altura de la pantalla:"); TFT.println(TFT.Height()); } void testdrawCountdown() {tft.setTextWrap(true); tft.fillScreen(ST7735_RED); tft.setTextColor(ST7735_WHITE); tft.setTextSize(6), tft.setCursor (30, 50); para (int i = 10; i > 0; i--) {tft.println(i); delay(1000); tft.setCursor (50, 50); tft.fillScreen(ST7735_RED);}} void circlePass() {tft.fillScreen(ST7735_BLACK); testfillcircles (5, ST7735_GREEN); delay(1000); testfillcircles (4, ST7735_RED); delay(1000); testfillcircles (2, ST7735_BLACK); testfillcircles (3, ST7735_YELLOW); delay(500);} void tftPrintTest() {tft.setTextWrap(false); tft.fillScreen(ST7735_BLACK); tft.setCursor (0 30); tft.setTextColor(ST7735_RED); tft.setTextSize(1); TFT.println ("Hola mundo!"); tft.setTextColor(ST7735_YELLOW); tft.setTextSize(2); TFT.println ("Hola mundo!"); tft.setTextColor(ST7735_GREEN); tft.setTextSize(3); TFT.println ("Hola mundo!"); tft.setTextColor(ST7735_BLUE); tft.setTextSize(4); TFT.Print(1234.567); Delay(1500); tft.setCursor (0, 0); tft.fillScreen(ST7735_BLACK); tft.setTextColor(ST7735_WHITE); tft.setTextSize(0); TFT.println ("Hola mundo!"); tft.setTextSize(1); tft.setTextColor(ST7735_GREEN); TFT.Print (p, 6); TFT.println ("Quiero pi?"); TFT.println(""); TFT.Print (8675309, hexagonal); imprimir 8.675.309 en hexadecimal! TFT.println ("impresión hexagonal!"); TFT.println(""); tft.setTextColor(ST7735_WHITE); TFT.println ("boceto ha sido"); TFT.println ("corriente para:"); tft.setTextColor(ST7735_MAGENTA); TFT.Print(Millis() / 1000); tft.setTextColor(ST7735_WHITE); TFT.Print ("segundos."); } void mediabuttons() {/ / juego tft.fillScreen(ST7735_BLACK); tft.fillRoundRect (25, 10, 78, 60, 8, ST7735_WHITE); tft.fillTriangle (42, 20, 42, 60, 90, 40, ST7735_RED); delay(500); / / pausa tft.fillRoundRect (25, 90, 78, 60, 8, ST7735_WHITE); tft.fillRoundRect (39, 98, 20, 45, 5, ST7735_GREEN); tft.fillRoundRect (69, 98, 20, 45, 5, ST7735_GREEN); delay(500); / / la reproducción del color tft.fillTriangle (42, 20, 42, 60, 90, 40 ST7735_BLUE); Delay(50); pausa tft.fillRoundRect color (39, 98, 20, 45, 5, ST7735_RED); tft.fillRoundRect (69, 98, 20, 45, 5, ST7735_RED); jugar color tft.fillTriangle (42, 20, 42, 60, 90, 40, ST7735_GREEN); }
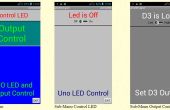
Eso es todo allí está a él. Mi video para este paso demuestra lo que debería ser la pantalla que si ejecutas el código anterior.
Disfruta de tu nueva pantalla!