Paso 16: Dibujo recursivo





Hasta ahora hemos dicho la tortuga donde sacar y lo ha hecho lo que se dijo - incluso con los dibujos más complicados como el ejemplo del coche. Pero la repetición le da a la tortuga una vida propia. Dice qué hacer y luego sentarse y observar.
Aquí hay un enlace a la discusión de Wikipedia de la recursividad:
www.wikipedia.org/wiki/Recursion _ (computer_science...
¿Qué es recursividad? Para una persona que escribe tortuga Arduino funciones de gráficos, es una forma diferente de pensar. Para la tortuga que hace el dibujo, es una medida de la independencia: ¡ a conseguir comenzado y watch me go!
Nota: el Arduino Uno limitada memoria SRAM, pero todavía suficiente para utilizar la recursividad en los ejemplos de gráficos de tortuga. Si intenta utilizar demasiados pasos recursivos, sus funciones no funcionen. Sin embargo no hemos llegado a que limitar en nuestros ejemplos, así que vamos a seguir adelante y ver cómo funciona...
Cuando invocamos recursividad utilizamos una función que se llama. ¿Cómo lo hacemos? Es más fácil de explicar con un breve ejemplo que dibuja una V:
void vee(length); Si ejecuta este ejemplo, pruébalo con longitud de 80 píxeles
{
t.Left(45); tlas urnas izquierda 45 grados
t.Forward(length); dibuja el brazo izquierdo de V con longitud especificada - 80 píxeles, por ejemplo
t.back(length); vuelve al punto de inicio de V
t.Right(90); da vuelta 90 grados derecha - que es de 45 grados a la derecha de la orientación original
t.Forward(length); dibuja el brazo derecho de V
t.back(length); vuelve al punto de partida
t.Left(45); vuelve a la orientación original
}
-Dibuja una V. Ahora estamos listos para añadir la recursividad. Después de la primera línea que dice t.forward(length); agregar esta línea:
Vee(length / 2); se trata de repetición - una función que se hace llamar!
Que ha dibujado el brazo izquierdo de la V y ahora llamar la misma función para dibujar otra V que es la mitad de tamaño. Después de que se haya completado, la función inicial continúa dibujar la V original, más grande. Se trata de una forma interesante de dibujar algo. Es realmente una forma interesante de pensar cómo se pueden dibujar cosas.
Ahora vamos a agregar una V más pequeña en el extremo del brazo derecho también. Después de la segunda t.forward(length); agregue esta línea otra vez:
Vee(length / 2); se trata de repetición - una función que se hace llamar!
Ya casi terminamos, excepto por una cosa - la función no funciona de la manera que es - hay algo que arreglar. Recursividad necesita un punto de parada, no continúe indefinidamente. (Este el error que hice cuando primero trató de dibujar una V usando recursividad - no funcionó para mí y tuve que conseguir consejos.) Añadir esta rutina de parada al principio de la función:
Si (longitud < 10)
{
retorno;
}
Allí. Ahora tenemos un punto de parada - cuando los brazos de la V se reducen a menos de 10 píxeles (note que la longitud es a la mitad cada vez que la función se llama) - las paradas de la función.
Esta es la función de vee recursiva completa:
int longitud = 80; variable que especifica la longitud de los brazos de la V
void vee(length); los nombres de la función con un parámetro, que es la longitud de los lados de la V
{
Si (longitud < 10)
{
retorno; Esto detiene la repetición cuando la longitud es menos de 10 píxeles.
}
t.Left(45); gira a la izquierda 45 grados
t.Forward(length); brazo izquierdo dibuja de V con longitud de 80 píxeles
Vee(length / 2); se trata de recursividad - función llamar a sí mismo para dibujar más pequeñas V!
t.back(length); regresa a la parte inferior de la V
t.Right(90); gira derecha 45 grados
t.Forward(length); dibuja el brazo derecho de V
Vee(length / 2); Esto es repetición otra vez!
t.back(length); vuelve al punto de partida
t.Left(45); vuelve a la orientación original
}
Ahora puede probar la función. Probar con diferentes valores para la longitud de lo V - mirar y ver qué pasa!
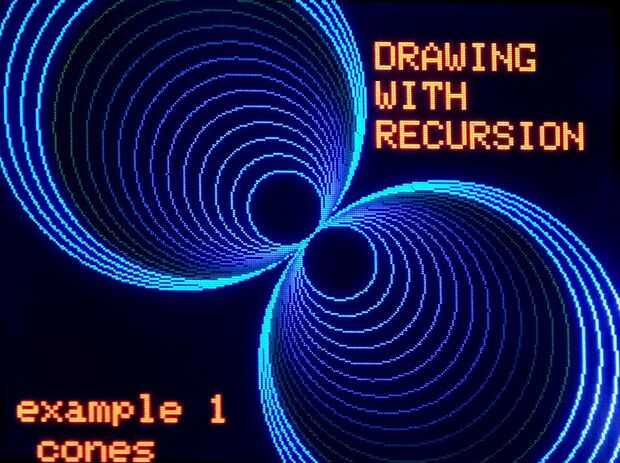
EJEMPLO 1 - CONOS
Este ejemplo utiliza una función que hemos denominado rCones a trazar dos arcos, t.arcLeft() y t.arcRight(), cada uno de 360 píxeles de circunferencia. Después de dibujar el arco de la primera, la función se llama (!-recursividad)- y dibuja un arco más pequeño, más corta en la circunferencia de 30 píxeles. Esto continúa hasta que se alcanza el límite de parada, cuando el arco más pequeño es menos de 100 píxeles en la circunferencia.
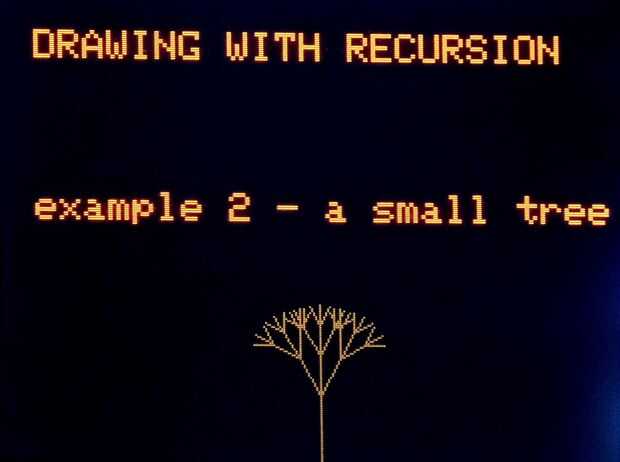
EJEMPLO 2 - UN ÁRBOL PEQUEÑO
La función de ejemplo rTree es similar al ejemplo de la V anterior.
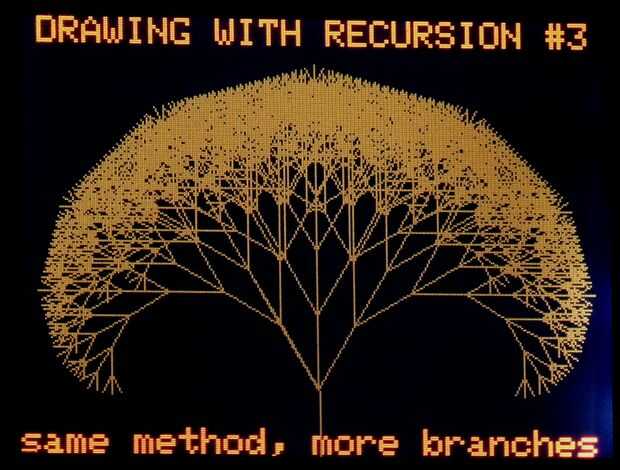
EJEMPLO 3 - UN ÁRBOL CON MÁS RAMAS
Esto utiliza la misma función de rTree utilizada en ejemplo 2, pero especificando un tamaño mayor de la rama la función dibuja muchas ramas más. Es interesante ver cuánto detalle puede añadirse simplemente cambiando este uno parámetro.
EJEMPLO 4 - UN ÁRBOL MÁS COMPLEJO
El principio es el mismo - pero en esta función podemos especificar longitudes de ramas izquierdas y derecha ramas y ángulo izquierdo, ángulo recto para las ramas. También se dibujan las ramas más cortas del final un color diferente. Nuestra tortuga está consiguiendo bastante artístico. Dependiendo de los valores utilizados, la imagen resultante puede ser sofisticada. Trate de alguna rama diferentes longitudes y colores y ver qué pasa.
EJEMPLO 5 - RECURSIVO TRIÁNGULOS
Este ejemplo dibuja triángulos de Sierpinski. Conozca más sobre ellos en Wikipedia: