Paso 5: Una nota sobre los gráficos




La primera foto es una foto tomada del gráfico de gramófono utilizado como una página de título en la pantalla TFT.
Este gráfico fue dibujado en la pantalla TFT mediante biblioteca de gráficos de Adafruit TFT; consiste en una serie de líneas dibujadas con la función tft.drawLine.
El gramófono original dibujo fue dibujado en Inkscape. (De hecho fue dibujado para un Instructable anterior: Arduino tono música - puedes ver el original a todo color allí.) Para convertir a la pantalla TFT fue procesado por Inkscape en segmentos de línea recta, y luego los segmentos de línea recta fueron extraídos desde el archivo SVG resultante por un programa Ruby, escrito por Andrew, nuestro experto en código.
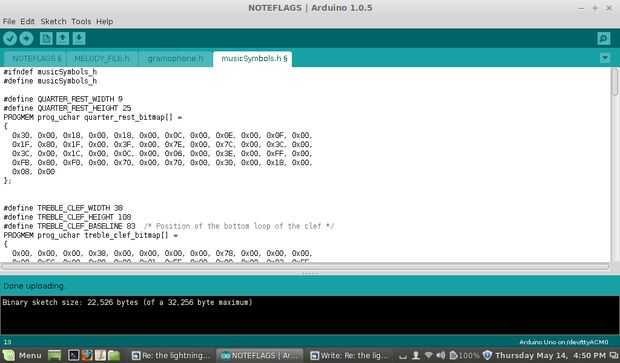
La segunda imagen es una captura de pantalla del archivo de encabezado que Arduino se utiliza para hacer esta imagen.
Los símbolos musicales originales eran exportados de Inkscape como archivos PNG de tamaño deseado, exportados a PBM con GIMP, luego post procesados por un programa de Rubí (gracias Andrew) para convertirlos en código que puede utilizar para un archivo de encabezado. Pero aquí es un método alternativo que puede utilizar: Adafruit dispone de una utilidad de java llamada Img2Code que convierte las imágenes en una matriz de bytes que puede ser utilizada como un mapa de bits en la biblioteca de Adafruit GFX
https://github.com/Adafruit/Adafruit-GFX-Library
Para conservar la memoria SRAM, se cargan los datos de gráficos en progmem.
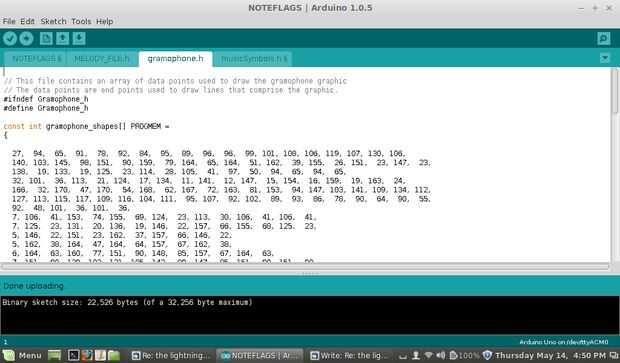
La tercera imagen es una captura de pantalla del archivo de encabezado utilizado para estos símbolos de la música. Archivos de encabezado se guardan las fichas en el IDE de Arduino. Los archivos completos se incluyen en el paso de 'download' abajo.
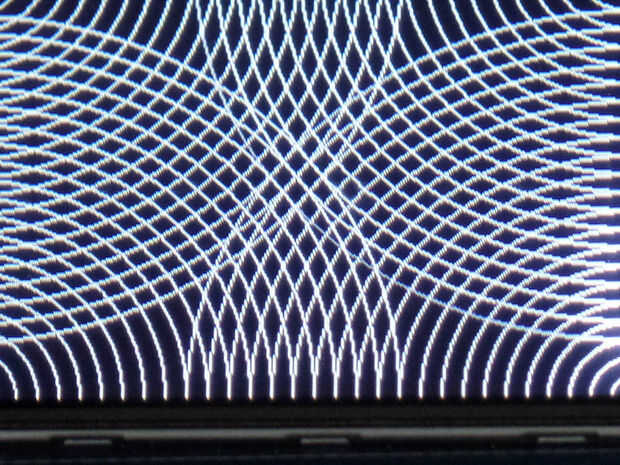
La última foto es una instantánea de arcos dibujados en la pantalla.