Paso 3: HTML5 y JavaScript



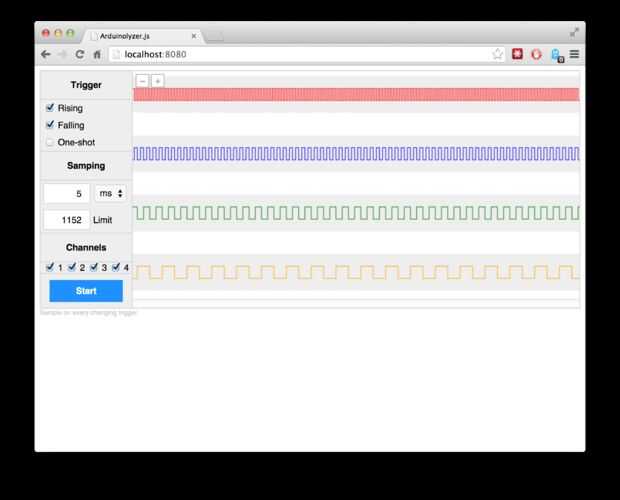
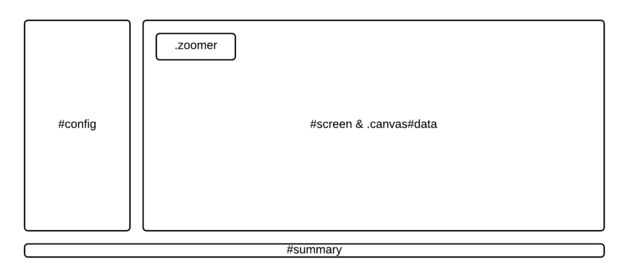
El archivo index.html , el servidor node.js en http://localhost: 8080 muestra un panel de control. En el panel, un menú de configuración aparece en el lado izquierdo lado y la pantalla de la lona en el lado derecho, con una línea Resumen debajo de la configuración. La lona auto-se adapta a la pantalla y +-botones de zoom le permite explotar la forma de onda y desplazarse a través de él. La línea de Resumen proporciona una breve traducción de lo que sucederá al pulsar iniciar. El menú de configuración es una combinación 1:1 de la funcionalidad de sketch de Arduino: cada control corresponde a un comando de Configuración TTY a la que responde el Arduino. Hablaremos más acerca de los controles más adelante durante el sketch de Arduino. Por ahora, es importante recordar que los controles de entrada son convertidos en una cadena de comando y enviados a Arduino al pulsar el botón Start .
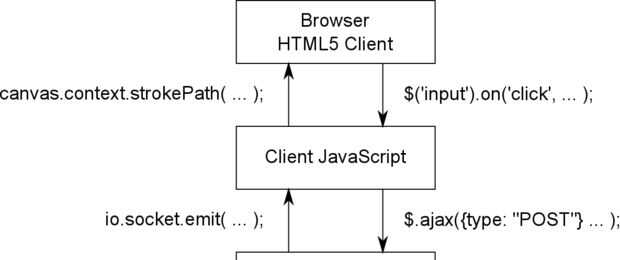
El JavaScript que se encuentra en controls.js se comunica en cuatro direcciones:
- HTML5 para cliente/JS: clics en la pantalla son gestionados por varios controladores de .on('click') jQuery
- Cliente/JS a HTML5: cliente/JS actualiza el cuadro de Resumen, el estado de la tecla de arranque/espera y el lienzo
- Cliente/JS al servidor: cliente/JS envía peticiones AJAX al servidor para iniciar la toma de muestras
- Servidor a cliente: el servidor envía datos hacia el cliente/JS via push asincrónica socket.io
Cada vez que presione un control, las actualizaciones de la barra de estado con una descripción de lo que va a pasar, y si procede, estimar un tiempo. Presionar iniciar causa el JS a compilar los controles de entrada en una cadena de comando y envíelo al servidor y cambia el botón Inicio que esperar. (Actualmente es no hay manera de detener la ejecución desde el Arduino ignora el puerto serie al mismo tiempo de muestreo).
Cuando termina la toma de muestras, el servidor envía los datos al cliente JS usando un push de socket.io asincrónico. El último paso en el controlador de presión hace que los datos a la lona y cambie el botón de espera volver a empezar.
Un objeto de JavaScript de singleton denominado ventanilla gestiona el lienzo y procesa datos de los canales. Durante render(), el objeto viewport escala los datos para ajustarse a la pantalla, ya que la lona puede manejar coordenadas de subpíxeles muy bien. Esto significa que si el Arduino recoge más muestras que el ancho de la pantalla, las formas de onda pueden aparecer como bloques sólidos. Para resolver este problema, agregué botones de zoom para ampliar los datos.
Nota:
Originalmente había cifrado un ejes de tiempo y marcadores, pero quité porque el código estaba soplando hacia arriba. Quería que el código sea tan pequeño como sea posible. Te lo dejo al lector para hacer modificaciones estéticas. Sin embargo, tener un eje de tiempo mejorar usabilidad al utilizar el zoom: no perderá su lugar como fácil. En cambio, he añadido algunos simples rectángulos grises que rodean las formas de onda del canal, haciéndolo más fácil identificar alto y bajo las señales que no cambian.