Paso 2: Panel de interfaz de usuario básica


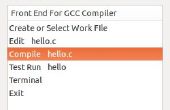
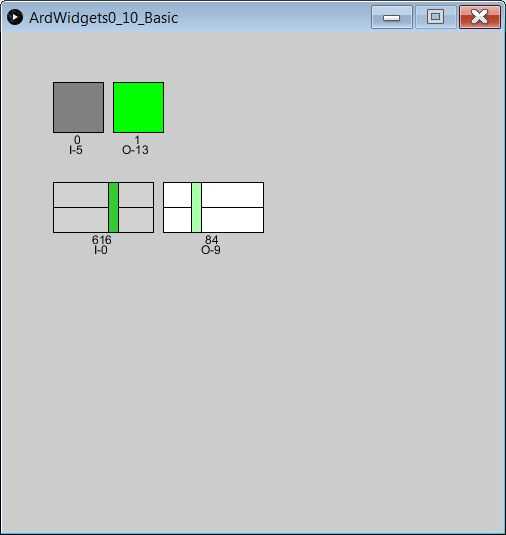
Descargar y abrir el archivo de ArdWidgets0_10_Basic.pde y de procesamiento.
Como con todos los archivos de procesamiento, hay dos funciones claves: setup() y draw(). Usted necesitará mantener la mayoría del código en el archivo como (más algunos ajustes más tarde).
El código utilizado para crear 4 GUIs es en setup():
////////////////////////////// Add Some Widgets ////////////////////////////// myWidgets.add(new ArdWidgetButton(50,50,50,50, INPUT, 12)); myWidgets.add(new ArdWidgetButton(110,50,50,50, OUTPUT, 11)); myWidgets.add(new ArdWidgetHSlider(50,150,100,50, INPUT, 0)); myWidgets.add(new ArdWidgetHSlider(160,150,100,50, OUTPUT, 6));</p>
Este código agrega un botón de entrada en el pin 12, un botón de salida en el pin 11,
un HSlider de entrada horizontal en A0 y otro regulador de salida en el pin ~ 6.
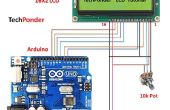
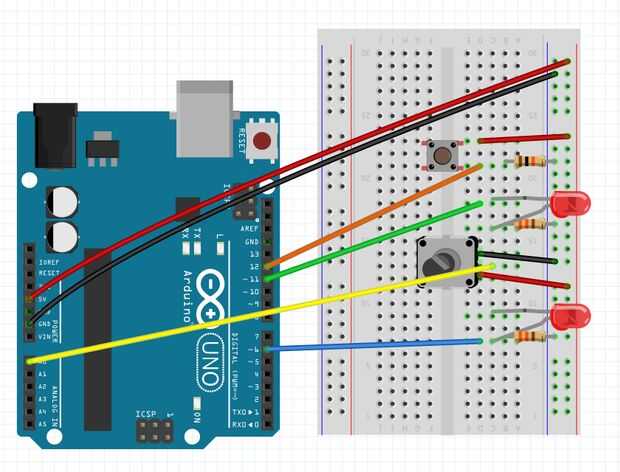
El circuito básico es como se muestra; no olvide añadir resistencias de 10K entre el conector del interruptor y tierra,
y las resistencias de 330 ohmios entre el conector de tierra de LED y la tierra.