Paso 5: Conectores con el servidor y gestión de eventos de Arduino

Ahora tenemos nuestro controlador de eventos socket / emisor en el lado del cliente, tenemos que trabajar en el lado del servidor, recuerda que ya instalado módulo socket.io en el segundo escalón, así que solamente tenemos que configurarlo agregando las siguientes líneas a nuestro fichero server.js:
Como puede ver, ahora estamos eventos desde el cliente, recuperación de mensajes y haciendo arduino reaccionar a ellos, oscurecimiento del LED y activar o desactivar la sala de estar y las otras luces de las habitaciones.
Después de esto, tenemos que emitir eventos al cliente para cambiar la interfaz de usuario cuando cambios de datos desde arduino, así que en nuestro código de arduino tenemos que añadir y cambiar algunas de las líneas.
En el código de la sala de estar:
En el código de habitaciones:
La temperatura de medición código sólo agregue la línea siguiente al principio de la devolución de llamada en la función.on("data",...):
Y en el código de luz de patio:
Eso es todo, nuestro código debe trabajar ahora, vaya a la línea de comandos y ejecutar el servidor
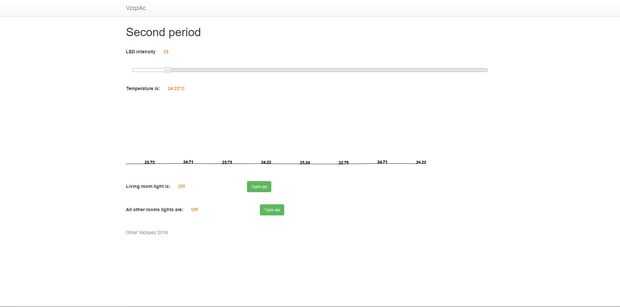
Y en tu navegador http://localhost:3000, que verá una interfaz de usuario que se muestra en la imagen adjunta, ser capaz de interactuar con tu Arduino con la interfaz de usuario y viceversa.
Os adjunto mi archivo script.js así que puedes echar un vistazo.