Paso 1: Conocimiento HTML básico

Para utilizar Watir-Webdriver eficientemente se necesita un conocimiento básico de HTML y el navegador de preferencia. Un buen navegador es necesario para poder inspeccionar rápidamente elementos de la página web para encontrar los nombres de clase y de id con el fin de interactuar con ellos. Sin estos es difícil decirle a Watir-Webdriver qué preformas tareas en.
Para la mayoría de las aplicaciones de Watir-Webdriver usted ser simplemente navegando por páginas web e interactuar con formularios web forms o busca la página de datos para su aplicación a interpretar. Los más comunes elementos de formulario web con que trabajará son casillas de verificación, botones, botones, campos de texto y cuadros de lista. Para buscar datos va sobre todo a utilizar divs, tablas y elementos de lista. Estos artículos no son al final todos a usando Watir-Webdriver aunque una gran mayoría si su tiempo se dedicará al uso de éstos en la mayoría de los casos.
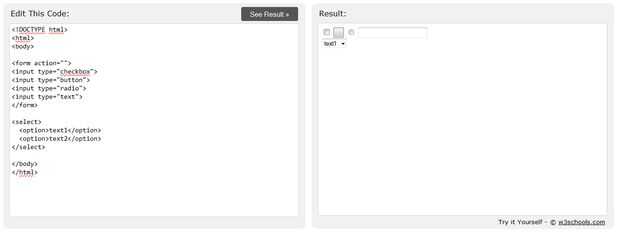
Aquí hay una lista de etiquetas HTML y sus descripciones, si usted ya está familiarizado con HTML puede omitir este paso. Asegúrese de que usted puede fácilmente identificarlos dentro de código HTML como más rápido puede, más rápido podrás crear una solicitud de modificación de la aplicación web.
Crea una casilla de verificación. Estos se utilizan para permitir a los usuarios seleccionar varias opciones y son generalmente sólo set/despejado (haga clic en o haga clic en no).
Crea un botón. Se utilizan para permitir a los usuarios enviar información al servidor web cuando un formulario se rellena totalmente. También hay un puñado de otros tipos de botón como "imagen" que se comportan de la misma manera, pero permite diferentes estilo para aplicarse. Estos son normalmente sólo haga clic en.
Crea un botón de radio. Estos se utilizan cuando hay múltiples opciones, pero sólo uno puede ser seleccionado. Estas son normalmente conjunto/despejado (haga clic en o haga clic en no).
Crea un campo de texto. Estos se usan cuando una aplicación web está solicitando una entrada con los usuarios. Estos campos generalmente se establecen en un valor específico.
Crea un cuadro de lista. Estos se utilizan normalmente cuando una aplicación web debe permitir al usuario añadir y eliminar opciones en una lista como la moda. Estos campos se leen normalmente por sus valores.
Otras etiquetas de HTML común que tendrá que ser capaz de identificar













