Paso 3: Interactuando con nuestra aplicación Web


Interactuar con aplicaciones web con Watir-Webdriver es bastante fácil la mayor parte del tiempo a menos que uso avanzado se requiere. Para los siguientes ejemplos utilizaremos un simple documento HTML almacenado en nuestro ordenador e interactuar con él con nuestro script Ruby. A este paso se adjunta el documento HTML que va a utilizar.
Lo de entender con Ruby y Webdriver Watir es que la mayoría del tiempo lo que piensas que quieres hacer es probablemente lo que necesita escribir para lograr ese efecto. Por ejemplo si quieres ir a una página web específica utilizaría el método de 'goto', o si desea realizar tareas utilizando las casillas de verificación se utiliza el objeto 'checkbox' dentro del objeto de navegador.
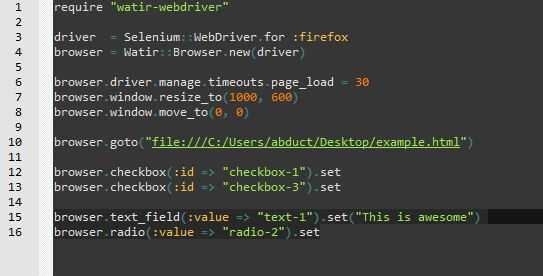
Permite por ejemplo navegar por nuestra aplicación web simple y haga clic en la casilla de verificación primera y segunda.
De este fragmento de código se puede ver utilizando nuestro objeto navegador nos hemos dicho a "goto" nuestra aplicación web. Luego con el explorador de objetos otra vez nos dijo que buscar una casilla con el ID "casilla de verificación-1" y "casilla de verificación-3" para establecer en true (hacer clic en ellos).
Esta clase de ejemplo puede ser objeto aplicado a casi cualquier forma y etiqueta HTML genérico como los enumerados en los pasos anteriores. Usted también puede buscar otros rasgos identificables de identificación tales como nombre, clase, valor e incluso regex (usando css o xpath búsqueda).
En el siguiente ejemplo permite buscar el campo de texto de valor y escriba la frase "Esto es impresionante" en él y haciendo clic en el botón de radio medio.
En su mayor parte cualquier cosa que desee interactuar con puede ser llamado por su nombre desde el objeto de explorador. Por ejemplo si quisiera buscar un "div" que tiene la clase de nombre "div-1" y haga clic en una casilla de verificación solo dentro de ese div con nombre "casilla de verificación-14" simplemente harías:
Como se puede ver también crear una rápida secuencia de comandos para automatizar tareas es bastante sencillo para principiantes. Aunque cada valor forma uno por uno hace el trabajo, es sobre todo demasiado lento escribiendo para obtener a cualquier tipo de trabajo realizado cuando se trabaja con aplicaciones web con muchos más objetos HTML.













