Paso 4: Iterar a través de múltiples objetos HTML

Hasta ahora nos hemos interactuando con objetos individuales llamándolos directamente dentro de nuestro código, pero esto es muy ineficiente ya que la mayoría de las aplicaciones web tiene muchos div, formularios, botones, casillas de verificación y similares en una sola página. Hay nada malo con la realización de acciones en cada objeto HTML, pero pasará mucho tiempo editar el código.
Por ejemplo si un sitio web tiene 100 casillas y que desea haga clic en todos ellos usted necesitaría 100 líneas de código para hacerlo, si estás siguiendo el método anterior. Aunque Watir-Webdriver ha construido en tecnologías para ayudarnos a hacer esto rápido y simplemente como sea posible.
En su mayor parte creación de la forma plural del objeto en que son ganas de trabajar devolverá una colección de todos los objetos HTML que coinciden con. Una colección es simplemente una agrupación de objetos que puede entonces recorrer e interactuar con lo que menos líneas de código más conciso. Junto a estas colecciones, puede que necesite utilizar regex para decir Watir-Webdriver lo que quieras dentro de esta colección.
Volver a nuestro ejemplo de 100 casillas de verificación, permite decir que todos ellos tienen la ID "casilla de verificación-X" donde X es el valor numérico de la casilla de verificación. Si decimos Watir-Webdriver para buscar una casilla específica ex: "casilla de verificación-10" que es la única casilla de verificación que se añadirá a la lista. Para resolver esto podemos utilizar expresión regular simple para hacer una "wild card" fósforo para las casillas de verificación que deseamos recoger.
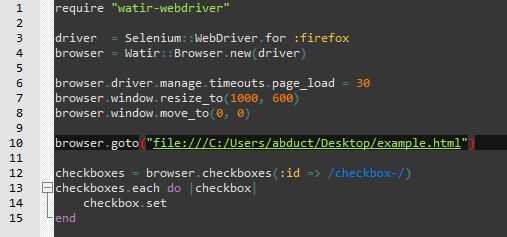
En este ejemplo hemos creado una nueva variable llamada casillas de verificación para mantener nuestra colección, y utilizamos la forma plural de checkbox (casillas de verificación) a Watir-Webdriver para darnos todas las casillas de verificación que coincidan con nuestro nombre de ID que hemos suministrado. El nombre de ID es un match regex que esencialmente está diciendo: "si el id de una casilla de verificación contiene ' checkbox' entonces agregar a la lista". Luego que iterar (loop) en nuestras casillas de verificación y establecer cada uno verdadero (haga clic en él).
Como veis sólo hemos recortado 100 líneas de código para hacer clic en las casillas de 100 verificación en 4 líneas de código que hace la misma tarea. Esto se puede aplicar a casi cualquier objeto HTML que como una singular forma tales como botón, radio, checkbox, li, div, text_field y muchos otros.













