Paso 5: Más sobre el código

El código utiliza ajax y json para sincronizar la interfaz web a la SBC y la mangosta para el servidor de web (tanto las mangosta y jquery fuente archivos necesarios están en la carpeta de proyecto para usted). Esto permite que la página web Mostrar actualizaciones en tiempo real de la SBC en una forma bastante limpia.
homeAutomation.c es el corazón de él, así que vamos a empezar allí.
GLOBALS
En la parte superior del archivo de homeAutomation.c son las definiciones globales. Usted necesitará definir el número de serie de la SBC está usando, poner en la contraseña del sistema (el que está usado para iniciar sesión en la interfaz web), el índice de los sensores y el índice de la luz que está controlando. En este caso, el número de serie es 250000, la contraseña es contraseña, el sensor de luz está en la entrada 0, el sensor de los sonidos está en la entrada 2 y la luz de la lámpara es de salida 0.
#define SbcSerial 250000#define SbcSystemPassword "PASSWORD"#define LightSensorIndex 0#define SoundSensorIndex 2#define Output_Light1Index 0
A medida que agrega más Phidgets, puede añadirlos a las macros globales también.
También pusimos algunos números de la calibración y creó una CPhidgetInterfaceKitHandle global por la Sbc, que nombrado McflySbc.
Interpretación de datos y calibración
Algunos valores de calibración también se ponen hasta arriba. Valores del sensor de luz tomar de Phidget Phidget para comprobar la etiqueta adjunta al sensor de m y b valores y los de tipo.
#define LightCalibrationMValue 1.478777#define LightCalibrationBValue 33.67076
La función get_data se encarga de las peticiones ajax canaliza los mensajes, como valores de los sensores. Al añadir más sensores a ponerlos en este código en otra " else if (!strncmp(request_info->query_string, "sound", reqlen))... " como declaración de la condición. Puede copiar y pegar los ya existentes y editar la fórmula en el interior si es necesario el estado. Compruebe a la guía del usuario del dispositivo para determinadas fórmulas y valores, pero ya se hacen los luz y sonidos.
Control de salida
La función set_data envía mensajes a la SBC para cambiar los Estados de salida (como encender una luz o apagado). Las solicitudes vienen en a través de Ajax, como "light1On" y "light1Off" y el estado de salida correspondiente se encuentra en la SBC. Usted puede conectar más luces en esta moda (sustituir el 1 con ascendente de números), u otra cosa que desea controlar en el hogar (pero tenga cuidado al trabajar con electricidad y asegúrese de que saber lo que estás haciendo, o pedir a alguien que lo hace, antes de jugar con las corrientes eléctricas).
Controlador de eventos
El event_handler conecta el get_data y set_data funciones cuando Ajax se un get_data o send_message solicitud, respectivamente. Nada de meterse aquí.
Colocar el Kit de interfaz
SbcAttachinstala el kit de interfaz en la SBC con la radiométrica, regula el sensor cambio a 1 para los sensores conectados y la tarifa de datos así. A medida que agrega más sensores debe agregar a la lista y poner la tarifa de datos a algo en los cientos más bajos gama. Para las entradas no están en uso, hemos creado la tarifa de datos a 1000ms.
Index.html es la cara del programa... como la mayoría de páginas web, ya sabes cómo funciona.
Utilizamos jquery y algunos css muy sencillo. El archivo de jquery está disponible en línea y en los archivos de origen para este proyecto. style.CSS es bastante básico por lo que no se explica aquí, pero no dude en jugar con él o utilizar su propia hoja de estilos. Usted puede ver un tutorial CSS de W3 escuelas.
Configuración de las peticiones Ajax
Comenzamos con algunos javascript que establece el intervalo para las solicitudes de datos de la CE a través de Ajax. Todos los sensores deberá ser cargado de inmediato y luego revisar periódicamente. Puede establecer diferentes sensores a diferentes intervalos ponerlos en métodos setInterval diferente y cambiando el segundo parámetro para ser el número de milisegundos que desea entre las solicitudes de datos. Asegúrese de dar todos sus sensores un nombre único y descriptivo. Tenga en cuenta que en este ejemplo también vamos a estar detectando si nuestra luz unida a la SBC está activado o desactivado.
También tenemos elementos con el ID "light1On" y "light1Off" que, al hacer clic en, queremos enviar una solicitud a través de Ajax a la SBC. Aquí establecemos la funcionalidad de onclick. Cada elemento (botón o imagen o lo que quieras hacer la salida cambiar) tendrá su propio identificador único y descriptivo.
window.onload = function() {
var turnon1 = document.getElementById("light1On");
var turnoff1 = document.getElementById("light1Off");
turnon1.onclick = function() {
$("light1On").load('/ajax/send_message?light1On');
return false;
}
turnoff1.onclick = function() {
$("light1Off").load('/ajax/send_message?light1Off');
return false;
}
}
Tenga en cuenta que mantener la identificación del nombre del elemento (como "luz", "output_light1" y "light1Off") el mismo que el mensaje que se envía a través de Ajax al c programa. Por lo que el id también aparece al final de la petición Ajax (es decir, /ajax/get_data?light para el elemento "luz" y /ajax/send_message?light1On para el elemento "light1On"). Podría cambiar estos mensajes y luego asegúrese de que la variable al final de la petición Ajax coincide con lo que está en el programa c, pero se puede imaginar cómo confuso esto tendría, por lo que se aconseja mantenerlos en el mismo.
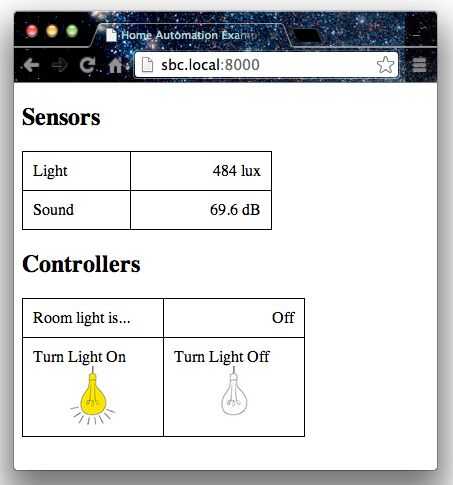
La página web Por último, el cuerpo. Las celdas de la tabla donde queremos los valores de los sensores que se mostrará se dan las identificaciones que sólo utilizamos en la creación las peticiones ajax. Esto hace que su contenido se actualiza con cada nueva solicitud get_data, describe un poco antes.
También, las celdas de la tabla que queremos utilizar para el control de las luces se dan las identificaciones apropiadas ("light1On" y "light1Off") para que cuando se hace clic en la función onclick envía la solicitud Ajax.
Usted puede agregar más filas de la tabla para los diferentes sensores, dando a la celda donde desea que sus datos muestran el id que usted eligió (como "temperatura", si tuviera un sensor de temperatura).













