Paso 2: Escribir un script simple
En la aplicación móvil de Blynk:
- Crear un nuevo tablero de instrumentos de tipo genéricoy envíate un Auth Token.
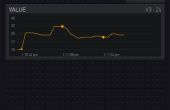
- Añadir un widget de Visualización del valor y se unen a V9
- Añadir un widget Slider y se unen a V1
- Pulse Ejecutar (triángulo en la esquina superior derecha)
Vamos a ver el script de prueba incorporado simple.
Nota: NODE_PATH variable de entorno debe apuntar al lugar donde MNP almacena módulos instalados a nivel mundial. Si sale algo como "Error: no puede encontrar el módulo blynk-biblioteca", se debe ejecutar en la consola (la ruta puede ser diferente):
Ahora, ejecutar en su tabla (poner su token de autenticación):
Debe imprimir algo como:
Presione Ctrl + C para salir.
Si no funciona, compruebe si:
- utiliza un token de autenticación correcta de su proyecto móvil
- conexión a Internet está bien
- simple trabajo de secuencias de comandos de Node.js
- ...
Generalmente no debe haber ningún problema.
Ahora vamos a escribir nuestro propio guión.
Conexión TCP
Primero probar con un ejemplo de conexión de TCP. Es insegura, pero más fácil empezar.
En el tablero, crear un nuevo archivo (lo llaman blynk-test.js):
Reemplace YOUR_AUTH_TOKEN con la ficha de la aplicación.
Hay dos pines virtuales especificados aquí: v1 y v9. Son acciones para sus widgets.
Cuando se ejecuta la secuencia de comandos, el proyecto en el teléfono debería empezar a trabajar:
- El widget de Valor debe mostrar a segundos de tiempo actual.
- Mover un control deslizante debe hacer impresión valor script.
También, si está instalado el paquete mraa o onoff , debe ser capaz de lectura y escritura digital pernos hacia fuera-de-la-caja.
Conexión SSL (por defecto)
Se debe trabajar igual, pero utiliza una conexión segura.
Para más ejemplos, compruebe esta carpeta: https://github.com/vshymanskyy/blynk-library-js/tr...
Ahora estás listo para empezar a explorar características y widgets Blynk :)





![Quadcopter de control del teléfono en 30 minutos! [ESP8266 + A7105 + Blynk App para iOS/Android] Quadcopter de control del teléfono en 30 minutos! [ESP8266 + A7105 + Blynk App para iOS/Android]](https://foto.askix.com/thumb/170x110/8/95/89505217c06eea9091551361c0600c8c.jpg)





