Paso 5: Añadir la capa de apoyo de la plataforma Android










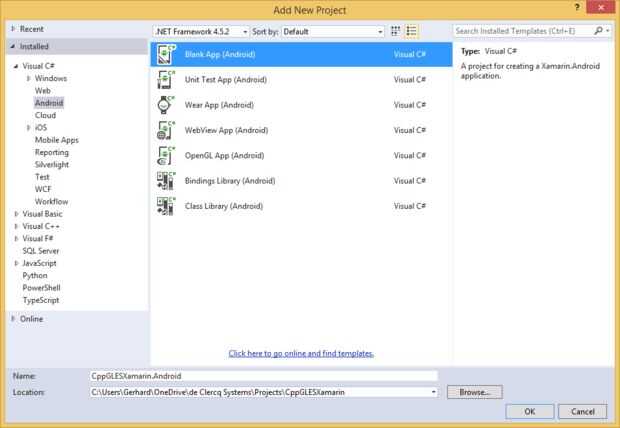
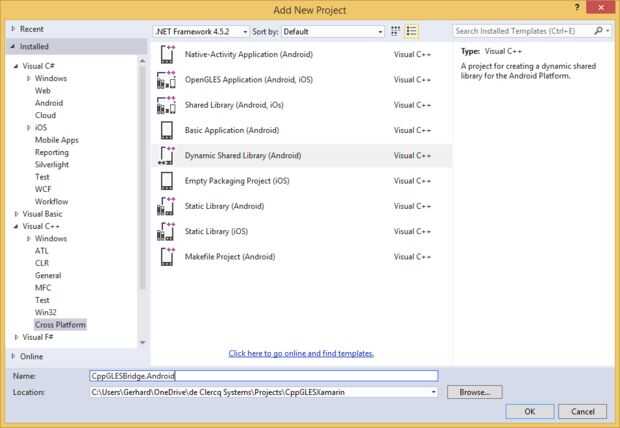
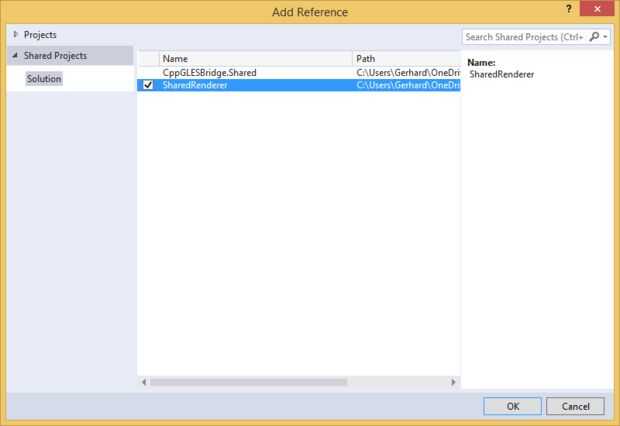
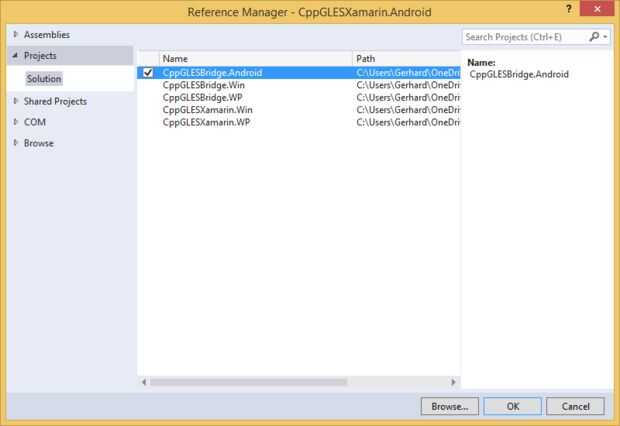
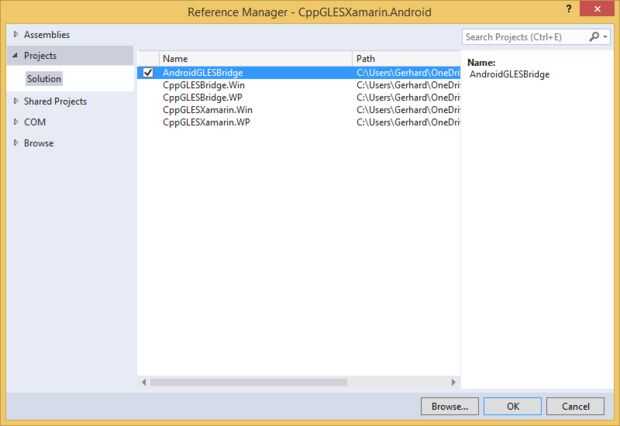
OK así que ahora podemos pasar a Android. Empezar por crear un proyecto Android C# en blanco. También se necesita un proyecto de biblioteca dinámica de C++ Android. Recomiendo abstenerse de poner cualquier caracteres especiales como un '.' en el nombre de este proyecto porque puede confundir la toolchain VS Android. Entonces tenemos que hacer referencia a la biblioteca de C++ Android de la aplicación Android C# y también agregar una referencia al proyecto de procesador compartido C++ en el proyecto de biblioteca de C++ Android. También se recomienda que cambie la API del proyecto de C# a 19 para coincidir con el C++ que utiliza 19. También podría cambiar nivel de API de C++ project para el más reciente, pero usando un más viejo se le dará acceso a más usuarios si usted no necesita cualquier nuevas APIs.
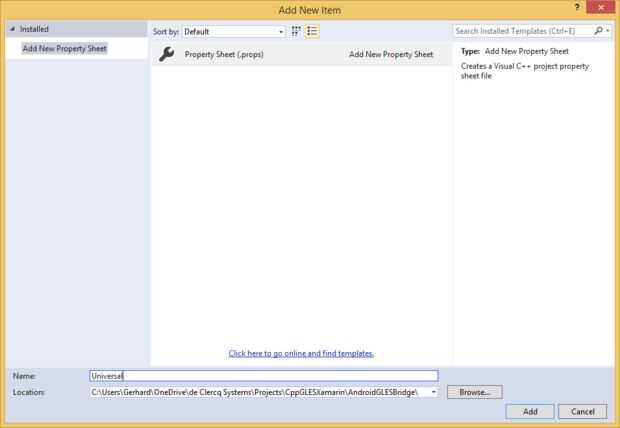
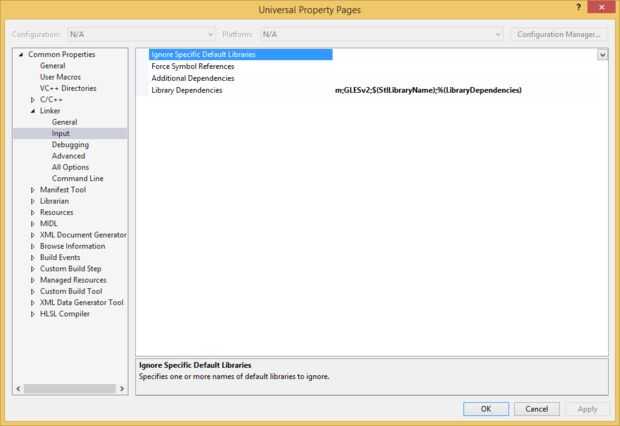
Con el fin de conseguir el código compartido de trabajo necesitamos Dile el vinculador para vincular a las librerías GLESv2 y matemáticas. Para ello, añadir una página de propiedades para el proyecto de biblioteca de C++ Android y llamarla algo así como "Universal". Luego deberás ir a la página de entrada en el grupo de vinculador y anteponer "m; GLESv2;"en el campo de"Dependencias de la biblioteca".
Ahora debe ser capaz de obtener su Android aplicación de C# compila y ejecuta, aunque no muestra nada lujo todavía. A continuación deberemos crear algunas clases de C# en el proyecto Android. En primer lugar crear una clase denominada MyGLRenderer.
En su propio archivo debería verse así:
[DllImport("libAndroidGLESBridge.so")] public static extern void on_surface_changed(int width, int height); [DllImport("libAndroidGLESBridge.so")] public static extern void on_draw_frame(); #region IRenderer implementation public void OnDrawFrame(Javax.Microedition.Khronos.Opengles.IGL10 gl) { on_draw_frame(); } public void OnSurfaceChanged(Javax.Microedition.Khronos.Opengles.IGL10 gl, int width, int height) { on_surface_changed(width, height); } #region IRenderer implementación pública anular OnDrawFrame (gl Javax.Microedition.Khronos.Opengles.IGL10) {on_draw_frame(); public void OnSurfaceCreated(Javax.Microedition.Khronos.Opengles.IGL10 gl, Javax.Microedition.Khronos.Egl.EGLConfig config) { on_surface_created(); } #endregion } } público vacío OnSurfaceChanged (gl Javax.Microedition.Khronos.Opengles.IGL10, int ancho, int alto) {on_surface_changed (ancho, alto); using Android.Content;using Android.Views; using Android.Opengl; using Android.Util; público vacío OnSurfaceCreated (Javax.Microedition.Khronos.Opengles.IGL10 gl, Javax.Microedition.Khronos.Egl.EGLConfig config) {on_surface_created(); namespace CppGLESXamarin.Android { public class MyGLSurfaceView : GLSurfaceView { private MyGLRenderer mRenderer; #endregion public MyGLSurfaceView(Context context, IAttributeSet attrs) : base(context, attrs) { //Emulator fix SetEGLConfigChooser(8, 8, 8, 8, 16, 0); También se necesitan MyGLSurfaceView que debería ser:
// Create an OpenGL ES 2.0 context. SetEGLContextClientVersion(2);
// Set the Renderer for drawing on the GLSurfaceView mRenderer = new MyGLRenderer(); SetRenderer(mRenderer); } } }
<?xml version="1.0" encoding="utf-8"?<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id=" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text=" /> <CppGLESXamarin.Android.MyGLSurfaceView android:layout_width="fill_parent" android:layout_height="fill_parent" android:id=" /> </LinearLayout>
Define el fotorrealismo para dibujar en el mRenderer GLSurfaceView = nuevo MyGLRenderer(); SetRenderer(mRenderer);}
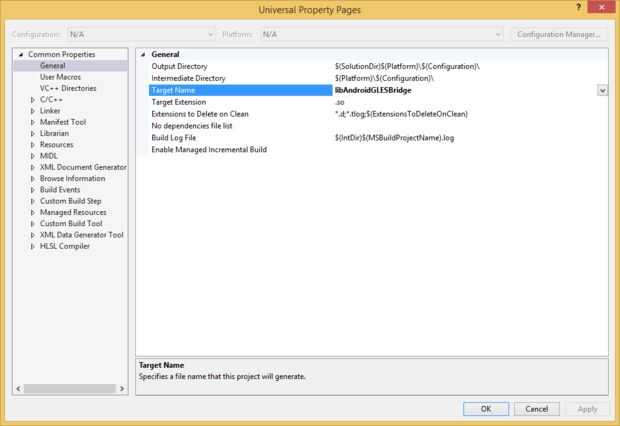
Ahora estos dos podrían ser en archivos separados, un archivo o incluso en tu archivo principal dependiendo de cómo desea estructurar el código. Por favor, sólo tenga en cuenta que "libAndroidGLESBridge.so" debe ser el nombre del destino de su biblioteca. Debe establecer esta página de propiedades para el proyecto de C++ Android y poner el nombre apropiado en el campo de "Destino". Preferiblemente debe comenzar con "lib". A continuación necesitamos implementar estas funciones que están siendo importadas en C#.
Ir al proyecto Biblioteca Android C++. Eliminar la cabecera por defecto porque no la necesitamos. Reemplazar lo que está en el archivo de .cpp por defecto con lo siguiente:
Esto es solo un pequeño pedazo de código en C que nos permite llamar a los métodos necesarios de un objeto estático de SimpleRenderer. Lamentablemente no es posible tener acceso a objetos de C++ directamente a través de P/Invoke (DllImport). Usted necesitará un pedazo de código de C "agnóstico de objetos" como este para envolver la interfaz. Te recomiendo que crear estos tipos de contenedores en el código específico de Android y no el código compartido. Al igual que usted no debe poner el CX código para Windows en general comparte proyecto de C++. Esto es sólo para eliminar los innecesarios y confusión posible.
Antes de poder ver nada solo deberemos agregar nuestra nueva vista GLES a interfaz de usuario de la aplicación Android. Así que ir a "Main.axml" en "layout" bajo "Recursos" en el proyecto Android y añadir que lo siguiente a continuación el botón predeterminado en la vista de origen:
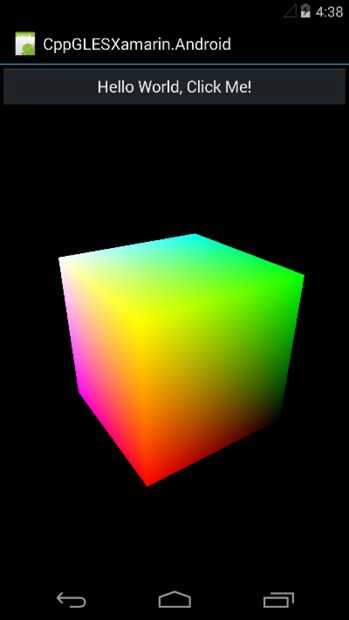
Si compila y ejecuta ahora debe ver un giro agradable cubo.