Paso 4: Código

En este ejemplo, vamos a crear un montón de caminadores aleatorios. Hijo como partículas caminan en cualquier dirección. Para crear aleatoriedad cuántos la función random()y como verán por el resultado, en Arduino es bastante mala, pero simples de aplicaciones de para, funciona bien. Todo lenguaje de programación tiene algún tipo de función al azar, dado esta función es fundamental para muchos aspectos de cálculo, simulaciones y desarrollo de hardware y software en general.
Para hacer un caminador aleatorio, debemos mantener posiciones x, y de varias "partículas", y para eso usamos dos arreglos, posX [y posY] [], para guardar x, y respectivamente. Estas coordenadas las vamos cita por cada ciclo del lazo del Aduino, y vamos dibujando un círculo utilizando estas posiciones.
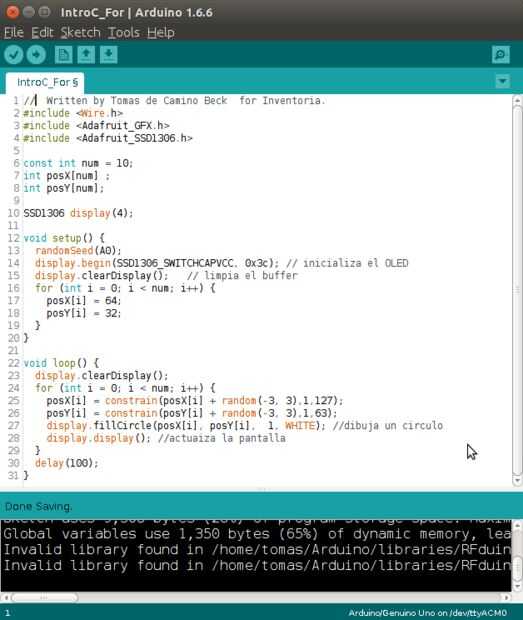
Veamos varias cosas del código. De las líneas 2 a la 4, se cargan las librerías vamos a utilizar para la pantalla OLED. Pueden ir a este instructable para la explicación de estas librerías y su utilización.
En las líneas 6 a 8, creamos dos arreglos de enteros:
const int num = 10; int posX[num] ; int posY[num];
Vean la primera línea de ese código cuántos "const", esto lo indica es la variable num, es una constante, es decir, no cambiará su valor en ninguna parte del proagrama. Si no le agregan "const", les daría el siguiente error de:
IntroC_For:7: error: array bound is not an integer constant before ']' token int posX[num];
Esto es porque este tipo de arreglos son estáticos, es decir, se construyen y el micro controlador asigna de inmediato el espacio de memoria y no se puede cambiar su tamaño en ningún momento después de historia. "num" debe ser necesariamente una constante, y por eso esto se corrige indicando es una constante agregando "const" al inicio de la declaración.
Los arreglos [num] de posX y posY [num], almacenan valores de tipo entero, y como definicmos num sea igual a 10, entonces, habrá 10 "gavetas" en cada arreglo.
En la función setup(), las líneas 16 a la 19, inicializamos cada variable en el arreglo, para colocarlos en el centro de la pantalla,
for (int i = 0; i < num; i++) { posX[i] = 64; posY[i] = 32; } Acá cuántos el ciclo para, para ir por cada elemento del arreglo y asignarle el valor inicial del centro de pantalla en posición x, y. Noten como el iterador se utiliza para indicar elemento del arreglo vamos a asignar, y el ciclo se encarga de cambiar yo, desde 0 a 5.
En la sección loop(),
for (int i = 0; i < num; i++) { posX[i] = constrain(posX[i] + random(-3, 3),1,127); posY[i] = constrain(posY[i] + random(-3, 3),1,63); display.fillCircle(posX[i], posY[i], 1, WHITE); display.display(); } Volvemos a utilizar un ciclo para, para cambiar los valores de posición x, y. En la línea,
posX[i] = constrain(posX[i] + random(-3, 3),1,127);
Se utilizan varias cosas. Veamoslo de adentro hacia afuera. Lo primero es la función random(-3,3). Esta función lo hace es generar un número aleatorio entre -3 y 3. Una vez creado el número, esta se la sumamos a la posX [i], era la posición en la estaba antes. Luego cuántos la función restringir (posX [i] + random (-3, 3), 1, 127);, esta lo hace es asegurar el cualquiera sea el resultado, este nunca sea menos que 1 o mayor que 127. La de en de pueden ver su uso referencia de Arduino. Hacemos lo mismo con posY [i].
Una vez calculada re la nueva posición, dibujamos un círculo condisplay.fillCircle (posX [i], posY [i], 1, blanco), y luego actualizamos el display con display.display();
Eso es todo. ahora verlo funcionando.