Paso 2: Diseñar la interfaz gráfica de usuario (GUI)



Consejo útil:
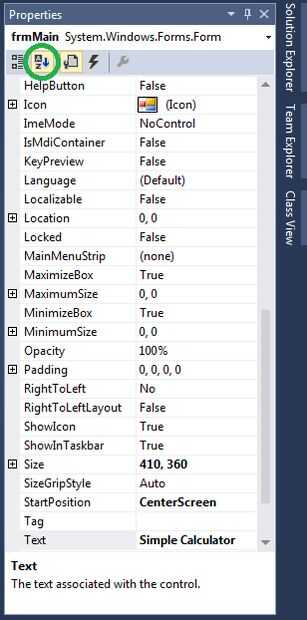
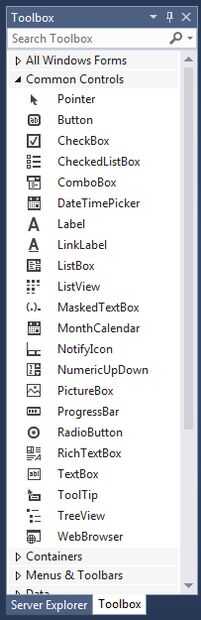
- En el cuadro de herramientas de propiedades en orden alfabético. Ver la imagen del cuadro de herramientas, círculo verde.
Paso 1: Haga clic en cualquier lugar en el formulario
Paso 2: En la ventana Propiedades, en la propiedad de texto tipo calculadora Simple
Paso 3: En la ventana Propiedades, en la propiedad StartPosition, seleccione CenterScreen
Paso 4: En la ventana Propiedades, en FormBorderStyle, seleccione Fixed3D
Paso 5: Haga clic y arrastre una etiqueta desde el cuadro de herramientas al formulario
Paso 6: Mientras está seleccionada la etiqueta, en la ventana Propiedades, la propiedad de texto, escriba calculadora Simple. Nota: Esta etiqueta es el texto principal que describe el texto, los usted puede cambiar el tamaño y la audacia del texto bajo la propiedad de fuente en la ventana de propiedades pero no es necesario para este proyecto
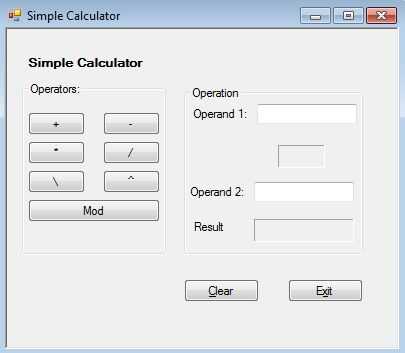
Paso 7: Proceda a hacerlo de las siguientes etiquetas (5) y colocarlos en consecuencia. Nombre: operadores, funcionamiento, operando 1, 2 operando y resultado (ver imagen) Nota: objetos pueden ser arrastrados o doble clic para colocarse en la GUI
Paso 8: Haga clic y arrastre un botón desde el cuadro de herramientas
Paso 9: Coloque bajo la etiqueta de "Operadores".
Paso 10: Mientras el botón está seleccionado en la ventana Propiedades, la propiedad Name, introduzca btnAdd
Paso 11: Luego bajo la propiedad de texto, introduzca un signo +
Paso 12: Haga clic y arrastre un control TextBox desde el cuadro de herramientas al lado de la etiqueta "Operando 1" (ver imagen)
Paso 13: Mientras el cuadro de texto está seleccionado, en la ventana Propiedades, la propiedad Name, introduzca txtOperand1
Paso 14: Repita el paso 12, pero Coloque el segundo cuadro de texto al lado de la etiqueta "Operando 2" (ver imagen)
Paso 15: Repita el paso 13 pero el nombre txtOperand2
Paso 16: Haga clic y arrastre una etiqueta entre los dos cuadros de texto (ver imagen)
Paso 17: Mientras que la etiqueta se selecciona, en la ventana Propiedades, la propiedad Name, introduzca lblOperator
Paso 18: Eliminar la propiedad de texto del lblOperator que está en blanco
Paso 19: Bajo propiedad de AutoSize 9, seleccione falso. Nota: Esto permite cambiar el tamaño de la etiqueta en su deseo
Paso 20: En la propiedad EstiloDeLosBordes (BorderStyle) Seleccione Fixed3D
Paso 21: Haga clic y arrastre otra etiqueta al lado de la etiqueta "Resultado"
Paso 22: Repita el paso 17, nombre lblDisplay
Paso 23: Repita el paso 18 y paso 19
Paso 24: Haga clic y arrastre un botón desde el cuadro de herramientas debajo de la etiqueta "Resultado" (ver imagen)
Paso 25: Mientras que el botón está seleccionado en la ventana Propiedades, la propiedad Name, introduzca btnClear
Paso 26: Cambiar la propiedad text del botón claro a claro
Paso 27: Haga clic y arrastre un botón desde el cuadro de herramientas al lado del botón de borrar (ver imagen)
Paso 28: Mientras que el botón está seleccionado en la ventana Propiedades, la propiedad Name, introduzca btnExit
Paso 29: Cambiar la propiedad de texto para el botón Borrar para salida
Paso 30: Introduzca el código siguiente haciendo doble clic en cada botón para abrir la ventana de código: