Paso 6: Chat Wifi: parte 2



Nota:
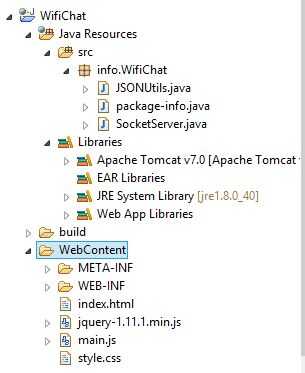
Guardar el index.txt como index.html
Añadir style.css en carpeta WebContent, contiene estilo css para web interfaz de usuario.
Añadir main.js bajo Webcontent carpeta que este archivo contiene todos los métodos necesarios para manejar la comunicación entre cliente y servidor de socket. Las otras cosas como análisis de JSON, añadiendo mensajes a la lista de chat también cuidado en el mismo archivo.
en archivo main.js:
var socket_url = '172.16.34.226'; reemplazar esto con su dirección IP
Agregar jquery-1.11.1.min y index.html en la carpeta Webcontent.
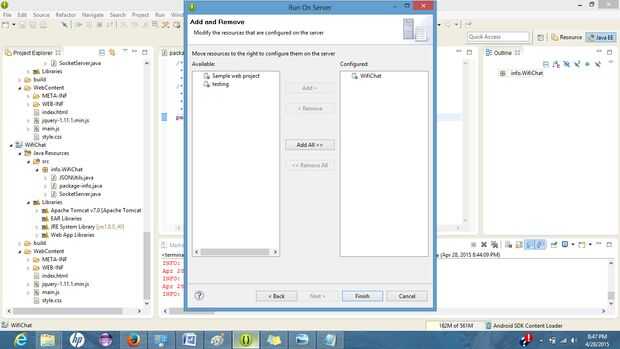
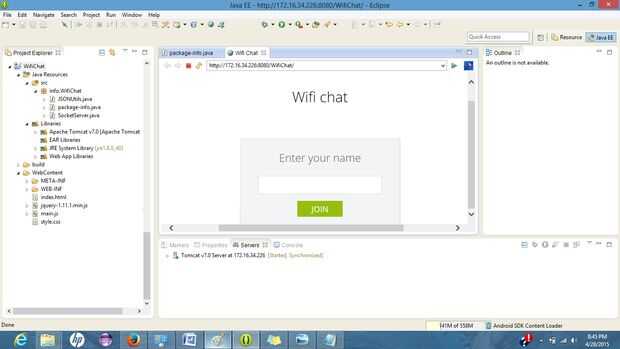
Ejecutar el servidor:
WifiChat > como > ejecutar en servidor >
Servidores host nombre: 172.16.34.226













