Paso 9: Crear un esquema


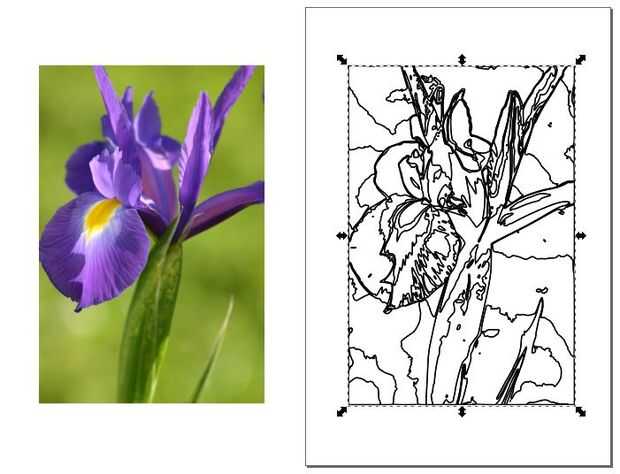
El siguiente procedimiento utiliza "Inkscape" y asume que queremos dibujar una flor de una imagen titulada "flor.jpg".
Inkscape versión 0.91 viene con extensiones de gcode y puede descargarse desde http://www.inkscape.org haga clic en "Descargas" y selecciona la versión correcta para su computadora.
Paso 1: Abra la imagen
Abrir Inkscape y seleccione "archivo| Open|Flower.jpg".
La pantalla emergente que permite elegir las siguientes opciones:
Tipo de importación de la imagen:... Insertar
- DPI de la imagen:... De archivo
- Modo de procesamiento de imagen:... Ninguno
- Vale
Paso 2: Centro de la imagen
Haga clic en F1 (o la herramienta de arriba a la izquierda en la barra lateral)
Haga clic en la imagen... aparecerán flechas
Presione y mantenga simultáneamente las teclas "ctrl" y "cambio" a continuación, arrastre una flecha de la esquina hacia adentro hasta que aparezca el contorno de la página. Ahora se centra la imagen.
Paso 3: Analizar la imagen
Seleccione "ruta | Trazar mapa de bits"a continuación, elija las siguientes opciones en la pantalla emergente:
- colores
- Desmarque "pila explora"
- repetir: actualizar... exploración número... actualizar
- Haga clic en Aceptar cuando esté satisfecho con el número de exploraciones
Cierre la ventana emergente haciendo clic en la X en la esquina superior derecha.
ADVERTENCIA: Mantenga el número de exploraciones a un absoluto mínimo para reducir el robot trazar tiempo. Contornos sencillos son los mejores.
Paso 4: Crea un contorno
Seleccione "objeto | Relleno y Stroke| ". Aparecerá una ventana emergente con tres lengüetas de menú.
- Seleccione "Pintura de trazo" y haga clic en la casilla de la X
- Seleccionar "Rellenar" y haga clic en la X
Cierre la ventana emergente haciendo clic en la X en la esquina superior derecha. Ahora se superpone un esquema sobre la imagen
Anule la selección de la imagen haciendo clic fuera de la página.
Ahora haga clic dentro de la imagen. Un mensaje "imagen: 512 x 768: incrustado en la raíz", o similar, aparecen en la parte inferior de la pantalla.
Haga clic en "eliminar". Queda sólo el esbozo.
Paso 5: tiempo de espera
Tiempo para explorar un poco.
Haga clic en F2 (o la 2ª de soporte superior para herramientas en la barra lateral) y mueva el cursor sobre el contorno. Nota cómo el contorno parpadea en rojo cuando el cursor pasa sobre los diferentes caminos.
Ahora haga clic en el contorno. Observe cómo aparece una serie de "nodos". Estos "nodos" que convertir en coordenadas de g-code pero antes de que podemos hacer necesitamos asignar un coordinar referencia a nuestra página.
Paso 6: Asignar las coordenadas de página
Presione la tecla F1 y luego haga clic en el contorno.
Seleccione "capa | Agregar capa"y haga clic en"Agregar"en la ventana emergente. Las extensiones de código de g que estamos a punto de usar requieren al menos una capa... incluso si está en blanco!
Seleccione "extensiones | Gcodetools | Puntos de orientación". Elegir "modo de punto de 2" de la ventana emergente y haga clic en "Aplicar".
Descartar los mensajes de advertencia.
Haga clic en "Close" para cerrar la ventana emergente
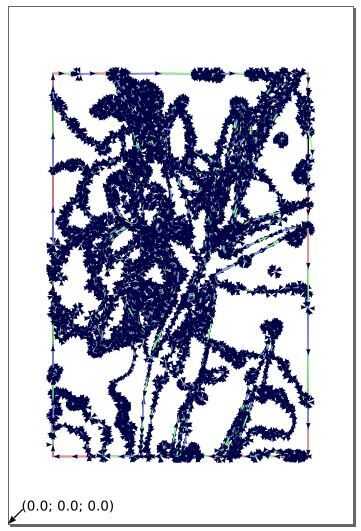
La esquina inferior izquierda de tu página se ha asignado las coordenadas "0,0; 0,0; 0,0"
Paso 7: Seleccione una herramienta de
Seleccione "extensiones | Gcodetools | Biblioteca de herramientas"y haga clic en:
- cono
- Aplicar
- Vale... (para borrar el aviso)
- Cerrar
Pulse F1 y arrastre la pantalla verde del esquema de la página.
Paso 8: La herramienta de ajuste y configuración de la alimentación
Este paso no es necesario pero ha sido incluido para lo completo muestra cómo cambiar la herramienta "diámetro" y "alimentar" ajustes si tienes una fresadora.
El símbolo "A" en la barra lateral, haga clic en a continuación, cambie la configuración que se muestra en la pantalla verde de:
- diámetro: de 10 a 3 de diámetro
- alimentación: de 400 a 200
Paso 9: Generar el código g
Presione la tecla F1
Seleccione la imagen
Seleccione "extensiones | Gcodetools | Camino a Gcode | Preferencias"y cambio:
- Archivo: flower.ncg... (nombre de archivo de código de g de control numérico)
- Directorio: C:\Users\yourname\Desktop... (ubicación de almacenamiento para flower.ncg)
- Altura Z: 10
Sin salir de la ventana emergente, seleccione la ficha de menú "Ruta a Gcode" y haz click en:
- Se aplica... (esto puede tomar mucho tiempo... espera!!)
- OK ....... (desestimar las advertencias)
- Cerca de... (una vez que el código ha sido creado)
Si examinas el contorno ahora consiste en cabezas de flecha azul (imagen inferior).
Cerca de Inkscape.