Paso 3: Diseño Android



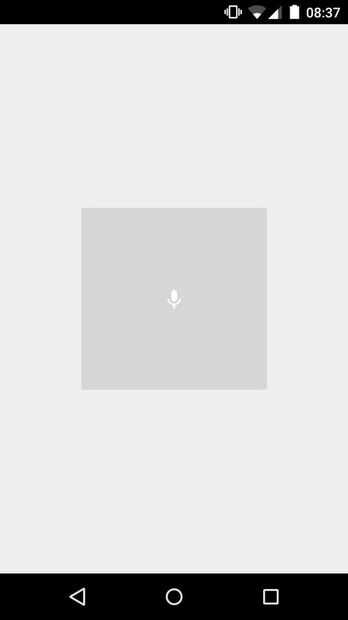
Para obtener más información sobre cómo configurar un proyecto de studio android, ver mi primera instructables. Para el diseño de android, acabo de hacer una aplicación con una imagebutton(mic icon) grande en el centro. Al pulsar este botón, el teléfono empieza a escucharte.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft=" android:paddingRight=" android:paddingTop=" android:paddingBottom=" tools:context=".MainActivity" android:orientation="horizontal"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center_vertical"> <ImageButton android:layout_width="200dp" android:layout_height="200dp" android:id=" android:layout_gravity="center_horizontal" android:src=" ></ImageButton> </LinearLayout> </LinearLayout>