Paso 3: Añadir tu estilo de Konami



Agregar un conjunto de etiquetas de estilo le permite utilizar CSS personalizado dentro del código de Konami. No necesita seguir mis dimensiones porque mis dimensiones son para mi imagen.
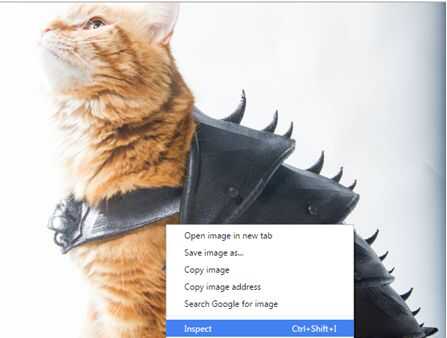
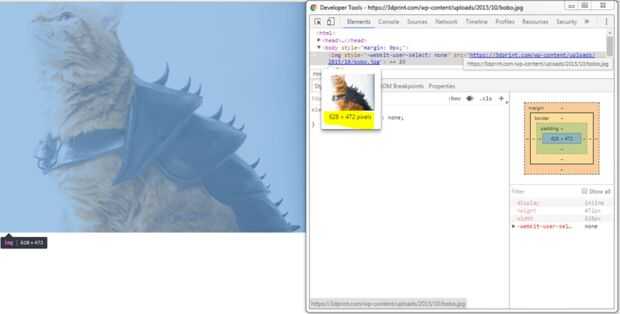
Para saber las dimensiones de la imagen de la altura y la anchura, la imagen y luego haga clic derecho sobre la imagen y seleccione examinar. La ventana de herramientas de desarrollador aparecerá a la derecha y verás algo de código. Coloca el ratón sobre el enlace que ves; Si su imagen destaca azul, este es el link de la imagen. La altura y la anchura que usted necesita están aquí.
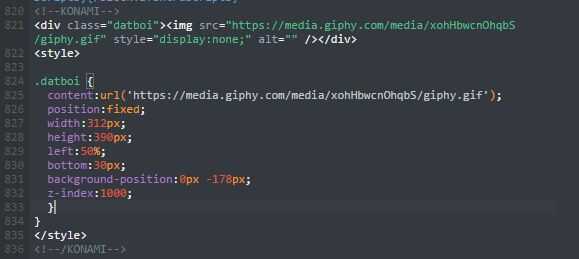
Ahora, en las etiquetas < div >, agregue un conjunto de etiquetas de estilo (estilo de < >< / estilo >) y entre las etiquetas, agregue lo siguiente:
.className {}
contenido: url('IMAGE URL FROM BEFORE');
posición: fija;
anchura: la anchura;
altura: la altura;
izquierda: 50%;
parte inferior: 30px;
Fondo-posición: 0px-178px;
z-index: 1000;
}
No dude en jugar con los otros elementos de css. El Z-Index trae su imagen frente a otros elementos de la página, por lo que quiere tenerlo alto. Pero usted puede sentirse libre para jugar con la orientación de la imagen en la página!