Paso 3: Hora de vectorizar!









El problema con las imágenes en Adobe Photoshop es que son imágenes raster; es decir, imágenes se basan en un valor en píxeles en lugar de ser definida matemáticamente, mediante valores relativos. Eso significa que cuando usted escala imágenes, obtener borrosas o pixelada. Qué vamos a hacer es convertir estas imágenes raster en un vector de la imagen, que es uno compuesto de objetos vectores matemáticos. Nos guarde estas en formato SVG (gráficos vectoriales escalables). Entonces podemos hacer las imágenes de cualquier escala que nos gustaría sin pérdida de resolución.
Aunque es bastante fácil de encontrar procesa imágenes en línea, encontrar decente versiones vectorizadas de gráficos en línea es una tarea casi imposible. Por eso es importante que aprendamos a hacer nuestros propios.
Baymax, no hay armadura de vectorización:
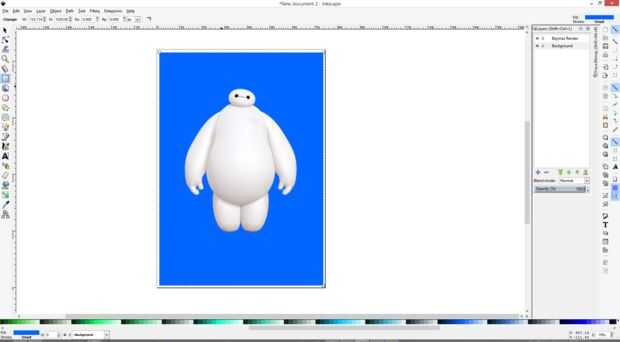
- Vamos a comenzar por remontar hacia fuera Baymax sin armadura en 2 colores, blanco y negro. Para hacer esto, abrir tu render Baymax (sin armadura) en Inkscape. Abrir el panel de capas con SHIFT + CTRL + L. Se dará cuenta de que mientras la imagen está en la lona, hay no hay capas en el panel. Para solucionar esto, vamos a seleccionar nuestra imagen con CTRL + A. recortar con CTRL + X. Haga una nueva capa presionando el azul icono "+" en la pestaña de capas y llamada sensato algo como "Baymax Render". Luego, pegar el render con CTRL + V. Ahora, podemos presionar el globo ocular en la pestaña capas y podemos convertir la visibilidad dentro y fuera. Alternativamente, puede simplemente crear un documento nuevo y luego importar la imagen con CTRL + I.
- También vamos a querer añadir a algún tipo de antecedentes para el render, por lo que fácilmente podemos distinguir entre el vector y el render. Añadir una capa debajo de la capa del render, diciendo que era algo así como "Fondo". Luego, utilizando la herramienta cuadrada llenada, que en la primera captura de pantalla está seleccionada, usted querrá añadir un color contrastante para el fondo. Elegir un tono de azul que encontré amables mirar. Puede hacer lo mismo ya que voy a gastar un montón de tiempo mirando esto.
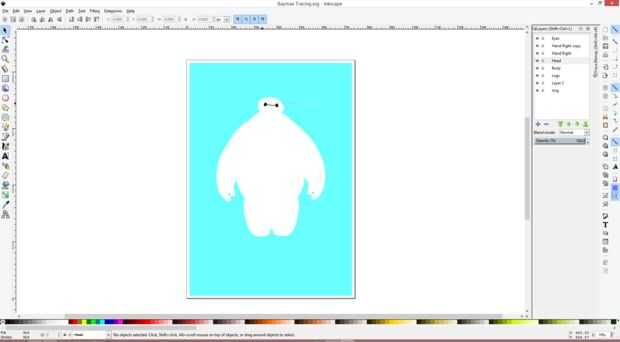
- Ahora vamos a generar un vector en la forma de Baymax, ir pieza por pieza (es decir, brazos, cabeza, etc.). Usaremos la misma herramienta como hicimos para generar la ruta de acceso en Adobe Photoshop; es decir, la creación de curvas de Bézier utilizando la herramienta pluma. El uso es similar a la de Adobe Photoshop, aunque todavía lo suficientemente diferentes como para ser digno de mencionar. Personalmente he encontrado mi flujo de trabajo más eficiente que mediante la creación de una ruta rápida conectando sólo líneas rectas (haga clic en puntos sin arrastrar) y en algunos casos hacer curvas muy ásperas (haciendo clic y arrastrando). Entonces volver atrás y ajustar los nodos con la herramienta de selección de nodos. Puede cambiar el tipo de nodo con CTRL + clic en el nodo o alternativamente pulsando en los iconos en la parte superior de la pantalla. Hay mucho más detalle a la herramienta de pluma de Inkscape, y aunque lo anterior puede servir como una buena base, aprenderá mejor a través de la experimentación. Usted puede encontrar algunas guías informativas más aquí y aquí. Compruebe la segunda imagen adjuntada para las ubicaciones de las herramientas.
- Una vez que hayas generado tu camino, puede cambiar el relleno y trazo. Abrir el menú con CTRL + SHIFT + F y luego jugar con él como te gustaría. Para lo que estamos haciendo aquí, que vamos a usar un blanco puro (255 255 255 255 RGBA, rojo verde azul alfa) para el cuerpo y negro puro (0 0 0 0 RGBA) para los ojos. Recomiendo poner cada una de las piezas en capas separadas. Usted también querrá no tenga ningún movimiento de las piezas, así que seleccione la X para la pintura del movimiento.
- A medida que continúe, puede encontrar útil para ocultar temporalmente ciertas partes, que se pueden realizar pulsando la herramienta ojo (siempre y cuando cada parte es en una capa diferente). Usted puede también bajar la opacidad de ciertas capas, que puede ayudar a ver el trazo y la imagen al mismo tiempo
- Guarde el trabajo!
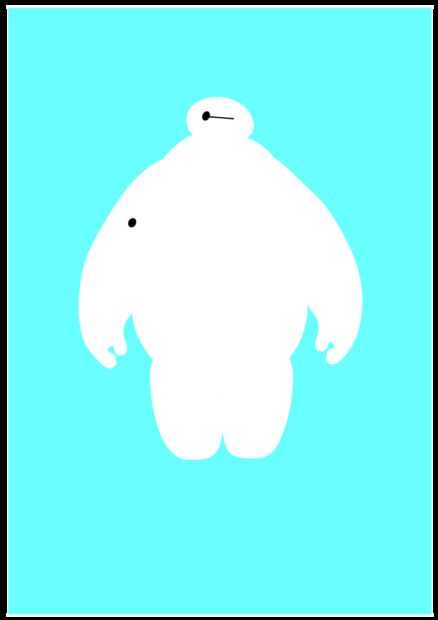
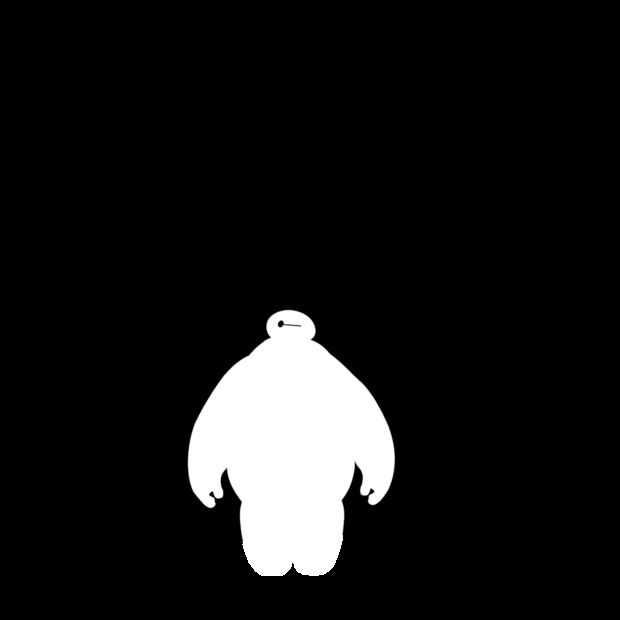
Yo he conectado mi versión del trazado a este paso. Además es un PNG del trazado.
Vectorización de Baymax con la silueta de la armadura:
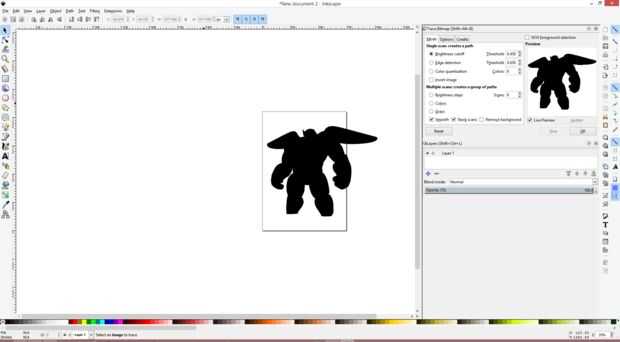
- Esta parte será mucho menos desperdiciador de tiempo, por suerte. Usted desea crear un nuevo documento de Inkscape y luego importar su Baymax con la silueta de la armadura PNG en el documento. Las opciones de importación PNG por defecto están bien.
- Ahora usted querrá traer el menú de mapa de bits de rastro, lo que puede hacer con SHIFT + ALT + b Compruebe si el botón de vista previa en vivo si no ya está marcada, sólo para obtener un sentido de lo que resultará en el rastro. Dado que la imagen que estamos trabajando con es bastante sencilla, otra vez las opciones por defecto para el rastro de mapa de bits funcionará. Vea la captura de pantalla adjunta.
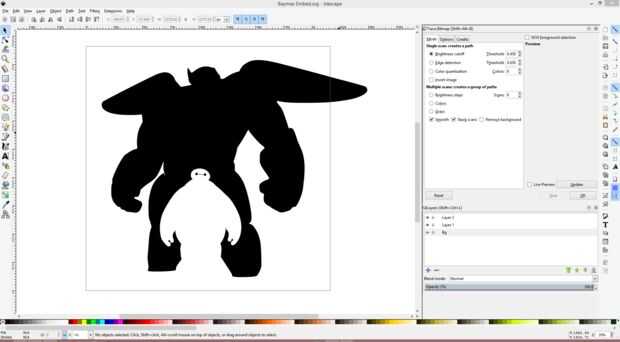
- Una vez pulsado OK, probablemente no notarán ninguna diferencia, excepto tal vez el tamaño de la selección cambiando (usted notará que usted necesita tener la imagen seleccionada para que el seguimiento al trabajo). Ahora tienes la versión de vector de ese PNG seleccionado. Puede pasar que a un lado, seleccionar la imagen y elimine. Lo único que te queda ahora es una versión de vector de la silueta que nos interesaban. Perfecto.
- Guarde el trabajo!
La combinación de las dos piezas:
- Vamos a trabajar en el archivo que acabamos de crear - es decir, la silueta. Para ello, vamos a volver a abrir y luego guardar como algo así como "Baymax Embed". Este archivo será el SVG de los dos vectores combinados.
- Usted desea importar ahora el trazado Baymax que hemos creado en la primera parte de este paso. Usted notará que el vector que sólo importamos aún tiene los antecedentes y la forma que hemos creado. Además, se dará cuenta que el vector entero es ahora un único objeto. Inkscape agrupa todos los vectores del documento importado para nosotros. Vamos a eliminar algunos de los objetos (es decir, el fondo y nuestro arranque render). Para ello, vamos a hacer clic derecho en el grupo y presiona enter group. Esto nos permite editar los artículos dentro del grupo. Desde aquí, seleccionar el fondo y el render y eliminarlos. También podría hacerlo guardando el vector que sólo importamos con el fondo y hacer capas de apagado.
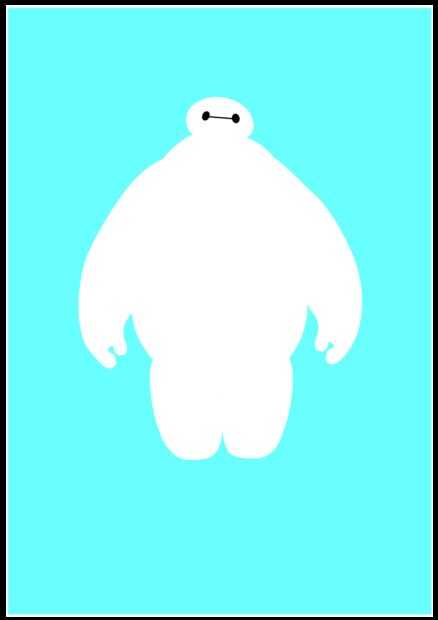
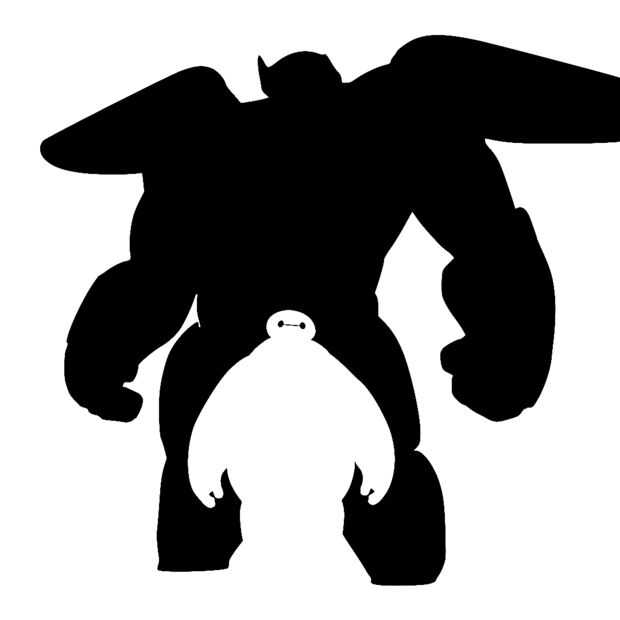
- Después es eliminado las capas no deseadas, derecha haga clic en algún lugar en el espacio vacío y el golpe de retorno al padre. Esto le lleva nuevamente al "nivel superior", de donde el archivo importado se trata como un grupo nuevo. Ahora vamos a mover utilizando la herramienta de selección (F1). Con el grupo seleccionado, puede utilizar las flechas de escalamiento en las esquinas a escala de la imagen. Si mantiene pulsado CTRL mientras lo hace, se mantiene la relación de aspecto. Celebración de cambio garantiza que la escala se hace en relación con el centro de la selección. Mover y escalar el grupo hasta que hayas encontrado una posición y la escala que usted aprueba. Yo he conectado un screenshot de mi elección final, así como los asociados SVG y PNG.
- Guarde el trabajo!
Fue en este punto que decidió divertirse un poco con el Inkscape y decidió trazar una versión del puente de San Fransokyo, para hacer un bonito fondo de pantalla. He adjuntado los archivos PNG y SVG para que esto así. Lo que implicó mucho el mismo procedimiento que el trazo de la Baymax, pero había un buen rato con gradientes que le invitamos a explorar por su cuenta. Fuente del puente

.













