Paso 4: Preparación de los activos de imagen en Adobe Photoshop (parte 2)













Así que, dijo que íbamos hacer con el Adobe Photoshop elements. Todavía hay una cosa a la izquierda, sin embargo - la generación del patrón del punto sí mismo. Puesto que vamos a tener nuestro archivo SVG final ser sólo blanco y negro, es lógico que queremos convertir el Baymax con la imagen de la armadura de color en escala de grises. El problema es convertir una imagen a escala de grises no es un procedimiento bien definido; hay aparentemente infinitas formas de ajustar los distintos canales de color para lograr diferentes efectos al convertir una imagen en color a escala de grises. He probado un montón de ellos, y enumeradas más abajo he primero que terminé yendo con y luego además otras opciones que dieron lugar a efectos diferentes, interesantes, pero en última instancia no utilizados.
Puede producir diferentes versiones, como lo hizo y luego experimentar con ellos en el siguiente paso.
Opción 1:
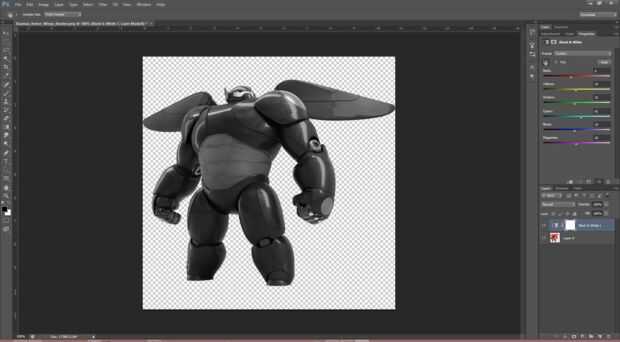
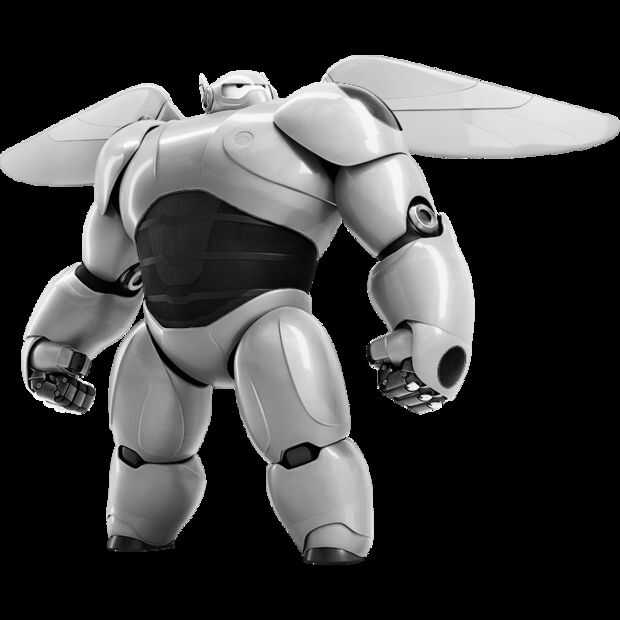
- Abrir el Baymax con armadura de hacer en Adobe Photoshop, como se ve en la primera imagen. Entonces vamos a aplicar un filtro blanco y negro. Esto se puede encontrar haciendo clic en el icono de media luna en la parte inferior derecha, a la izquierda de la carpeta. Yo he señalado este icono en la primera captura de pantalla. A continuación verá la pantalla de ajuste que está en la captura de pantalla. En este punto, usted querrá jugar con cada uno de los deslizadores hasta la versión que ves en pantalla sea de su agrado.
- Terminé yendo con una versión donde había muy poco contraste - es decir, los azules y rojos aparecieron casi el mismo tono de gris. Las iluminaciones y las sombras aún quedaban intactas. También es una interesante herramienta que he señalado en la captura de pantalla; se puede utilizar haciendo clic en un punto determinado en la imagen y luego mover izquierda y derecha. Esto va a cambiar el regulador del color que usted seleccione en la imagen, que puede ser más intuitiva que los deslizadores de ajuste originalmente.
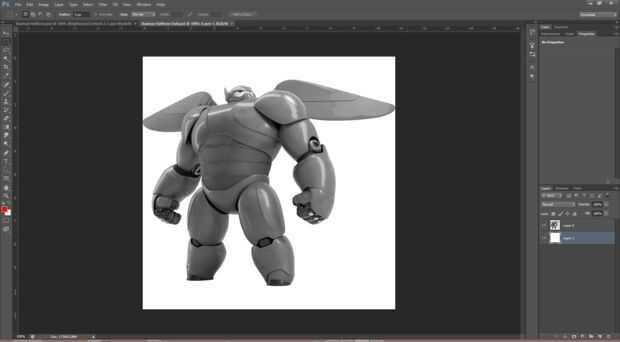
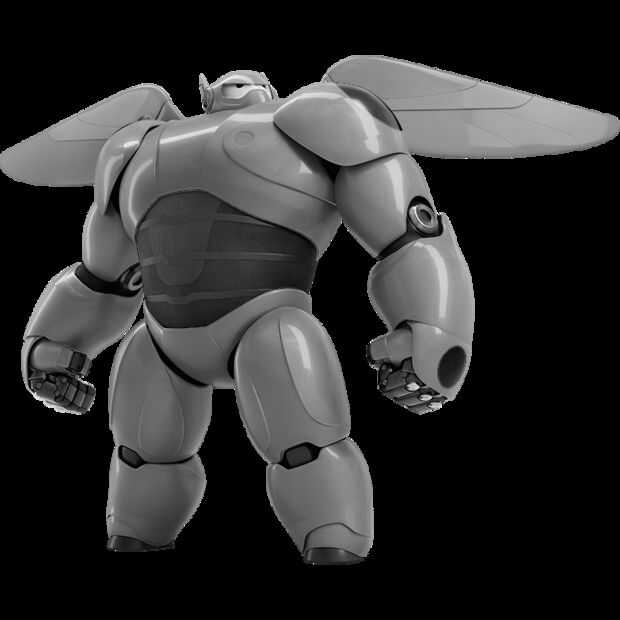
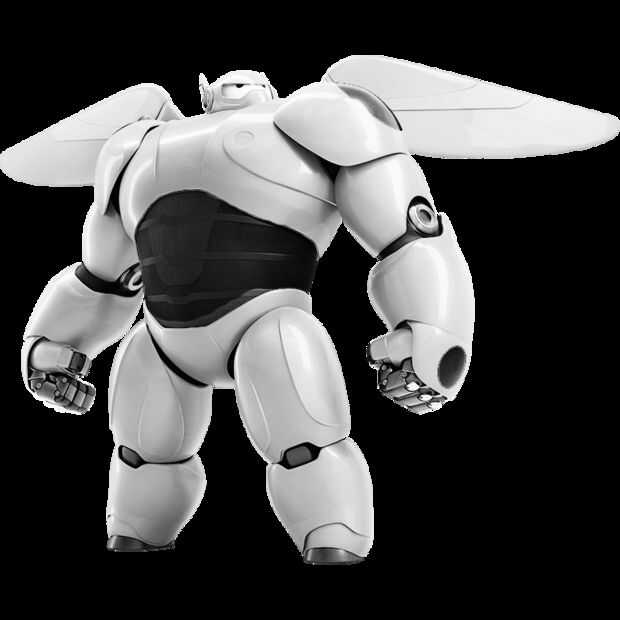
- Después tuvimos nuestra diversión con el filtro blanco y negro, no necesita hacer nada más (para esta opción). Se puede ver el resultado final en la segunda captura de pantalla (en Adobe Photoshop con un montón de cosas se fusionaron) y en la tercera imagen solo.
- Guarde el trabajo!
Otras opciones:
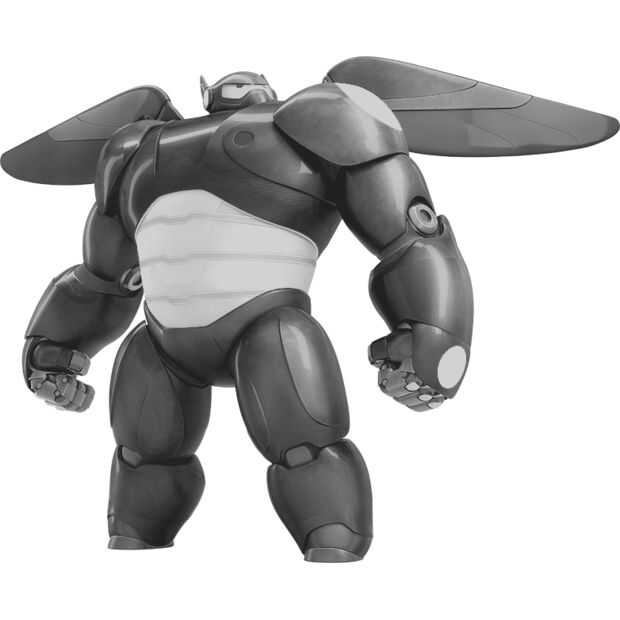
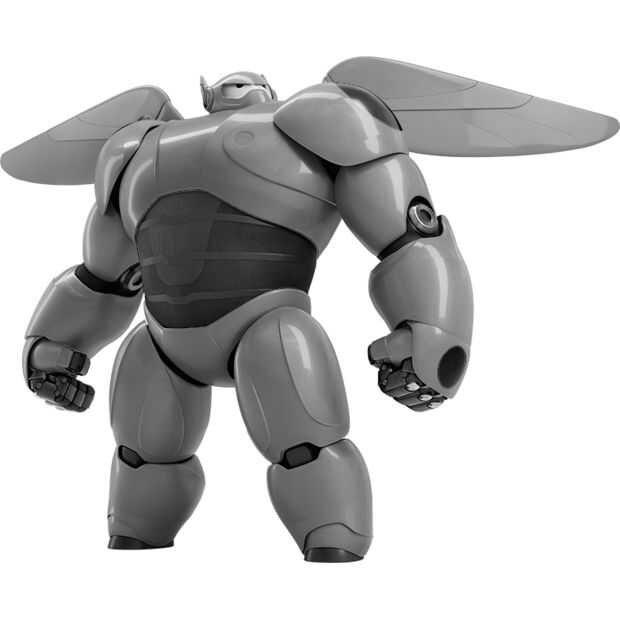
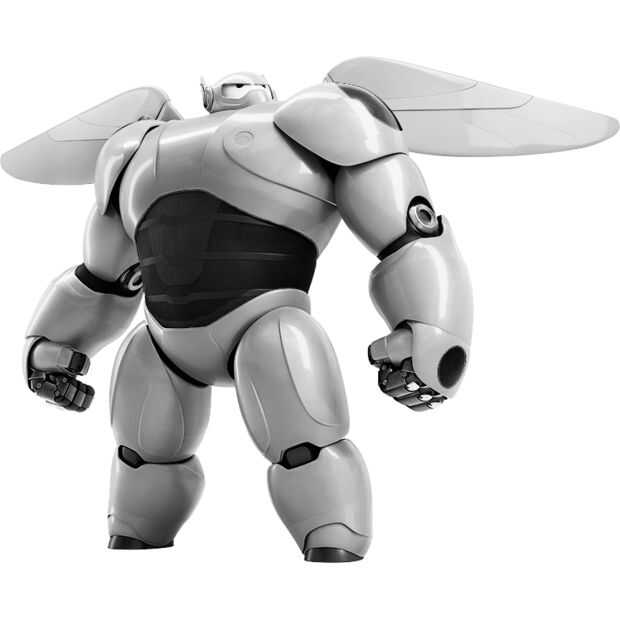
- Podría considerar hacer un poco más oscuro que los rojos, los azules mantener toda la imagen oscura.
- El azul muy oscuro y la luz rojos. Luego, hacer los ojos totalmente negros (o no).
- Lo mismo que el anterior, pero haciendo los rojos muy ligero.
- Invertir la cosa entera, hacer los rojos muy oscuros y los azules muy ligero. Esto hará que la mayoría de la luz destaca así.
- O quitar todos los puntos y hacer la cosa entera (azules y rojos) muy oscuro.
Para algunas de las opciones con iluminaciones y las sombras, he añadido adicionales efectos de jugar sobre todo al azar con brillo/contraste y filtros de curvas, las cuales pueden encontrarse en el mismo menú que el filtro de blanco y negro. Aunque no entraré en detalle sobre estas, he unido el archivo PSD que (aunque no organizados) contiene muchas de las opciones que he enumerado anteriormente. Además he até PNGs para todas las versiones que produjo. Hay un montón de fotos aquí - pero recuerde que el primero de ellos es el que terminé usando para el producto final.













