Paso 7:


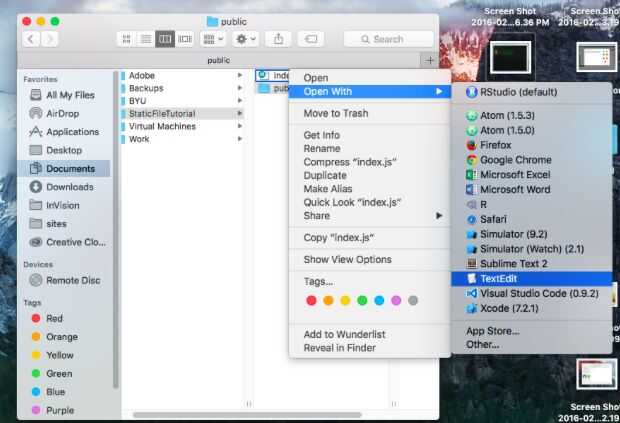
Con express instalado estamos listos para comenzar la codificación. Abra su archivo index.js en finder con el editor de texto que viene de serie con el ordenador. Puede hacer esto por comando haga clic en el archivo, navegando por el menú abrir con y seleccione TextEdit.
Esto debería abrir nuestro archivo index.js vacía en una ventana como esta
CODIFICACIÓN DE TIEMPO!!! Aquí viene el código, aquí viene el código, aquí viene el código...
7. Escriba el código siguiente en el archivo y guárdelo. Voy a explicar más abajo línea por línea.
Parte 1 expresa var = require('express');
Parte 2 var app = express();
Parte 3 app.listen (3000, function () {console.log ('ejemplo de la aplicación en el puerto 3000!');});
Parte 4 app.use(express.static('public'));
No es que bonito. Esto es literalmente todo el código que necesitas para crear tu servidor de archivos estáticos. Estamos casi allí!
Línea de explicación de la línea / / express parte 1 var = require('express');
Esta línea de código indica al programa que estamos usando la aplicación expres que acaba de instalar. El marco Node.js que instalamos en el primer paso saber qué hacer con él. Si sabes una cosa o dos acerca de la programación estamos poniendo programa expreso en una variable, por lo que podemos usarlo en el resto de nuestro código.
Parte 2 var app = express();
Esta línea comienza nuestro programa Expres. Así que de nuevo la primera línea dice estamos utilizando express, y el segundo inicia el programa que estamos listos para usarlo. Se pueden imaginar la primera línea como se descarga un programa para utilizar en el ordenador y luego la segunda línea realmente haciendo clic en él para empezar a funcionar. Ahora podemos utilizar nuestro programa funcionando expresa haciendo referencia a la variable de aplicación.
Parte 3 app.listen (3000, function () {console.log ('ejemplo de la aplicación en el puerto 3000!');});
Este siguiente trozo de código es genial, pero también tipo de complejo. Estamos tomando nuestra aplicación, que hemos creado y comenzó en la última línea de código (parte 2) y diciéndole a escuchar algo de 3000, y luego una función de algún tipo. ¿Parece clase de derecho loco? Conozco si no tenemos expresa esta simple línea de código sería aproximadamente 50 veces más de largo, y 50 tiempo más locos, así que ¡ gracias expreso. En términos técnicos lo que estamos haciendo aquí es a partir de un servidor local y diciéndole que escuchar cosas o eventos en el puerto 3000. No quiero confundirte demasiado, así que si quieres confiar en mí en este puede pasar a la siguiente línea de código, pero voy a probar y explicar tan simplemente como sea posible. Nuevo imagine el programa denominado app cuando empezamos, le estamos diciendo a hacer un servidor para nosotros por lo que todo el mundo puede acceder a los archivos que especifique, al igual que un sitio Web.
Parte 4 app.use(express.static('public'));
Esta última línea de código es donde sucede la magia real. Realmente permite a las personas acceder a los archivos que especifique. Tiene fresco loco cuánto código se ha condensado en esta frasecita, pero sólo explicaré su función. Ahora cualquier cosa que ponemos en nuestro directorio público, pueden ver por internet Cuando ejecutamos este programa! WOW, hace que vas de que no sé qué.