Paso 6: Hacer la plantilla continuó. El diseño de

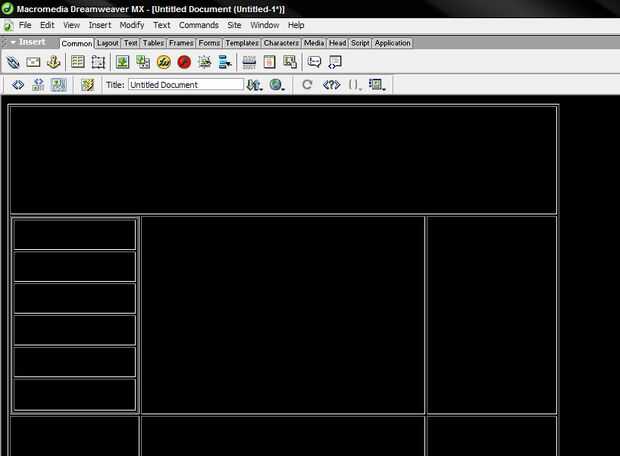
Haga clic en el botón de Insertar tabla o el botón de dibujar tabla. Ahora sólo arrastrar para hacer una tabla, elegir 3 x 3 es un lugar práctico para comenzar. Lo primero que debe hacer es hacerte píxeles mesa 800, puedes ver la anchura de la barra de propiedades en la parte inferior, ahora destacar la fila superior de las células y click derecho, ir a la tabla en el menú del botón derecho del ratón y elegir combinar celdas, hacer que la célula recién formada la altura de la imagen de cabecera. En esta pinta ir a sus propiedades de tabla y poner el valor de cero para valores 'cellpad' y 'frontera'. Esto significa que la tabla es inexistente para el usuario final pero tiene todo en su lugar.
Ahora lo pegamos en la cabecera de la imagen que se guardará en la carpeta de imágenes del sitio pero si no es dreamweaver le preguntará si desea copiar el archivo allí. Para insertar una imagen look a lo largo de la barra de botones (la pestaña de arriba debe ser en común) encontrar el botón con la imagen de un árbol en una caja (la mayoría de programas utiliza un símbolo similar) haga clic en él y vendrá un cuadro de diálogo, busque el archivo y haga doble clic en él. Si su imagen apareció en el lugar equivocado fue el cursor en la celda equivocada.
Ahora que está recibiendo la caída de mesa partido de ti mismo una célula a lo largo de la parte quieres su barra de menú, recuerde que las filas son las columnas de la manera abajo de la manera. Hacer la caja para la tabla de botones de menú tan ancha como su pensar parece bueno haga los botones la anchura derecha (ignora esto si estás queriendo botones flash) ahora una tabla dentro de la célula con 1 fila y tantas columnas como allí son botones (tenga en cuenta esto de su plan de sitio, no puedo ayudarle en todos allí es su opción) o para una columna del menú horizontal 1 y como muchos filas como hay botones.