Paso 2: El diseño básico
![]()
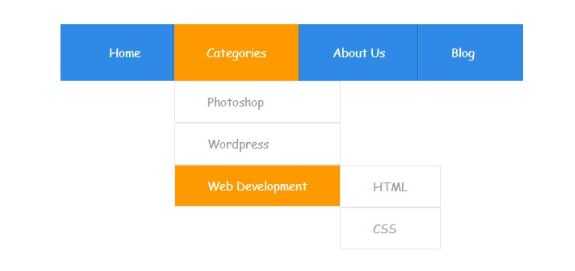
Para este tutorial estamos creando un menú con botones de navegación para el hogar, categorías, acerca de nosotros y Blog. El botón categorías tiene el desplegable del menú que se abre en cierne y contiene botones para Photoshop, WordPress y desarrollo Web. El botón de desarrollo Web también contiene un menú desplegable con los botones bajo el título HTML y CSS.
Color esquema que tenemos escogió colores sólidos y contrastados. Usted puede elegir degradados o cualquier otro tipo que desee pero si vas por las últimas tendencias de diseño web, colores sólidos son una rabia. Vistazo a windows 8 por ejemplo.