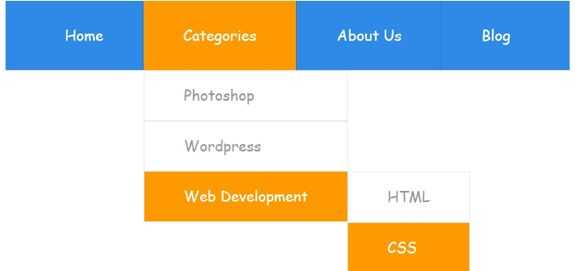
Paso 7: El código CSS - asignar fronteras y perfeccionando

.Menu ul li:first-niño {frontera-izquierdo: none;} .Menu ul ul li .Menu ul ul ul } .Menu ul ul li a .Menu ul li:hover > ul
.Menu ul li:last-niño {frontera derecha: none;}
{
Float: none;
frontera-bottom: 1px #E6E6E6 sólido;
frontera-top: 1px #E6E6E6 sólido;
frontera-izquierdo: ninguno;
borde derecho: ninguno;
posición: pariente;
}
{
posición: absoluto; izquierda: 100%; Top: 0;
{
padding: 15px 40px;
}
{
Mostrar: bloquear;
fondo: #ffffff; radio frontera: 0px; padding: 0;
frontera-left: 1px #E6E6E6 sólido;
frontera-right: 1px #E6E6E6 sólido;
}