Paso 9: Nos encontramos el código del botón
![]()
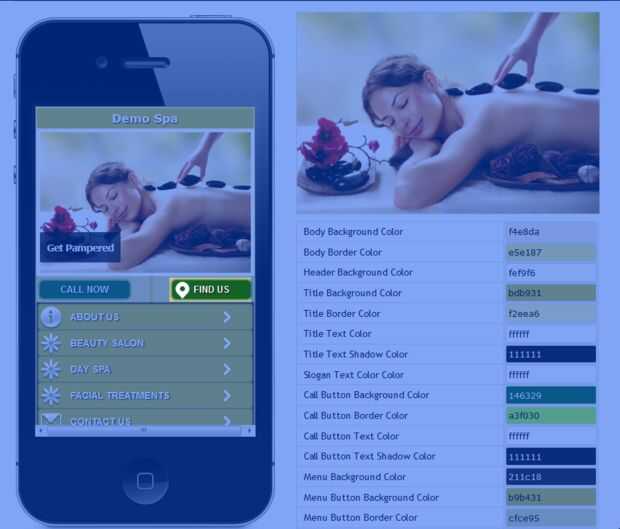
#find-us{ padding: 5px 30px; background: #146329; color: #ffffff; font-size: 13px; font-weight: bold; text-shadow: 1px 1px 1px #111111; border: 1px solid #a3f030;<br>-webkit-border-radius:5px; -moz-border-radius:5px; background: no-repeat 10% left -moz-linear-gradient(top,#a3f030 0%,#146329 100%); background:-webkit-gradient(linear,left top,left bottom, color-stop(0%,a3f030),color-stop(100%,#146329))!important; background:-ms-linear-gradient(top,a3f030 0%,#146329 100%)!important; background:linear-gradient(to bottom,a3f030 0%,#146329 100%)!important; margin:5px; border:1px solid transparent; border-radius:5px; box-shadow:0 0 3px 1px #146329; -webkit-box-shadow:0 0 3px 1px #000; opacity:1.0; font-family: arial; text-transform: uppercase; background-image: url(./images/find.png); background-repeat: no-repeat; }