Paso 4: Crear elementos de diseño de nuestra aplicación




Cualquier elemento de interfaz de usuario que aparecerá en la interfaz de usuario ha de incluirse en el archivo xml de diseño para que la actividad correspondiente. Nuestra aplicación tiene sólo 1 actividad individual que incluye 3 elementos TextView (etiquetas estáticas), 2 elementos EditText (cuadros de texto) y un botón para calcular la cantidad de interés.
Por lo tanto, para incluir los elementos anteriores, escriba el siguiente código en el archivo "activity_main.xml" dentro de las etiquetas xml.
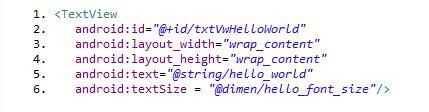
Estas 6 líneas de xml hacer el diseño agregar un elemento TextView (etiqueta) a la interfaz de usuario. Observar cuidadosamente cada línea de código:
- Línea 1 comienza el elemento TextView
- Línea-2 define un identificador único para ese particular elemento TextView.
- Línea 3 y línea 4 especifican el ancho y alto del elemento. El valor es "wrap_content" que básicamente significa que debe envolver el contenido basado en la anchura y la altura del aparato.
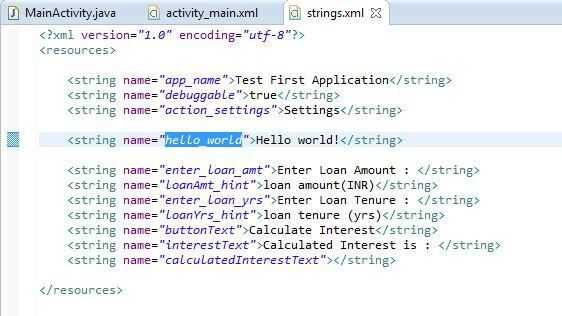
- 5 línea es importante. Especifica qué texto debe mostrarse en la interfaz de usuario para esta etiqueta. Para eso, especifica un recurso de cadena denominado "hello_world" que se define en el archivo strings.xml con la etiqueta "cadena". El archivo strings.xml es como se muestra a continuación. Contiene las definiciones de todas las constantes de cadena que se utilizan en la aplicación.
- El compilador toma el recurso de cadena de este archivo y lo sustituye en la línea 5 del anterior TextView layout xml.
- Línea 6 también representa una sintaxis similar en donde la propiedad de textSize de TextView es conjunto de elementos utilizando un recurso que está almacenado en el archivo "dimens.xml" dentro de la etiqueta de "dimensión". Por favor ver archivo dimens.xml abajo.
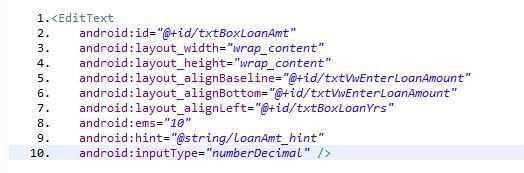
De manera similar, también definimos 2 otros Textviews. Entonces definimos elementos EditText (cuadros de texto) para tomar la entrada del usuario. Para definir un elemento EditText, el xml marcado es como se muestra a continuación.
- 10 de línea especifica que el tipo de entrada es el número que acepta decimales. Esto ayuda a mostrar el teclado numérico en comparación con el habitual teclado QWERTY cuando el usuario toca dentro de la caja de texto.
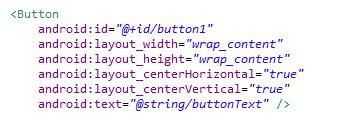
Del mismo modo, tenemos que añadir otro elemento EditText para la toma de la tenencia de préstamo. A continuación, tenemos que declarar un botón Enviar para calcular el interés. Para ello, arrastrar y soltar un botón en el layout del diseñador gráfico. El xml se genera automáticamente y es como se muestra a continuación. (Realizar cambios en el android: texto que lee de los recursos de cadena)