Paso 3: Creando la interfaz



Nota: En este paso crearemos la interfaz de usuario para el temporizador. Esto incluye el selector de tiempo, así como los botones Start, Stop y Pause.
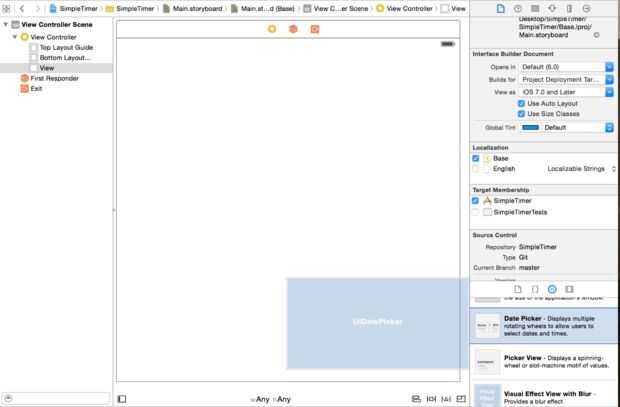
3A. haga clic en el archivo Main.storyboard para abrirlo.
Nota: En el proyecto, se le dará los archivos que se crean automáticamente. El único archivo que vamos a trabajar en este paso es el archivo Main.storyboard. En Resumen, este archivo nos permite a los objetos de interfaz de arrastrar y soltar que más adelante se pueden conectar a nuestro código.
3B. arrastrar y soltar el objeto de interfaz de 'Selector de fecha' de la lista de elementos de la interfaz en la esquina inferior derecha del Xcode a la ventana de gráfico.
Vea las imágenes de arriba.
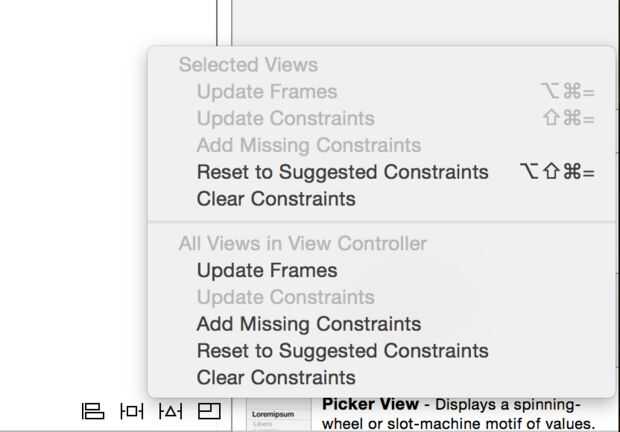
3 C. agregue el objeto 'Selector de fecha' en la parte superior de la pantalla. Haga clic en el icono en la parte inferior de la ventana de Xcode que parece un triángulo entre las líneas verticales, luego haga clic en la opción 'Añadir restricciones que falta'.
Nota: Puede colocar en cualquier lugar del objeto 'Selector de fecha' en la pantalla que le gustaría. Las limitaciones se asegurarán de que nuestro objeto de selector de fecha se ajusta correctamente en pantallas de iPhone de diferente tamaño.
3D. en el objeto de selector de fecha, haga clic en abrir la pestaña de atributos en la esquina superior derecha de la ventana de Xcode.
Nota: La ficha atributos será la opción directamente a la izquierda del icono que parece una regla.
3e. cambie la opción modo a Conde por temporizador y asegúrese de que la opción de intervalo se establece en 1 minuto.
3F. arrastre el objeto de la interfaz con la etiqueta 'Botón' en el guión gráfico. Una vez que se agrega a su storyboard, cambiar la opción título del botón 'Inicio' en la ficha atributos.
Nota: Este botón también será nuestro botón 'Stop', y será código esa característica más adelante. El objeto de 'Botón' se ubicará en la misma zona que nuestro objeto de selector de fecha. La ficha atributos también se ubicará en la misma posición que con nuestro objeto de selector de fecha. Se puede cambiar una variedad de otras configuraciones para nuestro botón, incluido el uso de su propio botón. Sin embargo para los propósitos de este proyecto, utilizaremos el botón de sistema predeterminado.
3 G. arrastre otro botón a su guión, al igual que con el botón de inicio. Cambiar el título de este botón para pausar.
Nota: Más tarde vamos a cambiar este botón para que el botón Reanudar para reanudar el cronómetro. Al igual que con la función Start/Stop, esto se hará en el código.
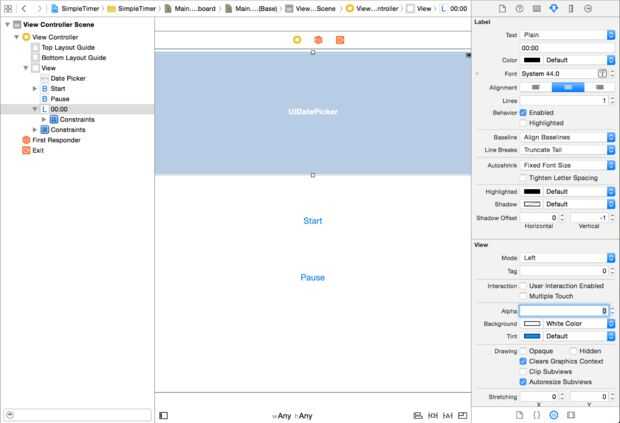
H. 3 arrastre un objeto Label en su storyboard y asegúrese de que está en la parte superior del objeto de selector de fecha. Estirar el tamaño de la etiqueta por lo que es del mismo tamaño que el objeto de selector de fecha.
Nota: Esta etiqueta contendrá la cuenta. El objeto de la etiqueta se puede encontrar donde se encuentran los objetos de botón y selector de fecha.
3i. agregar restricciones al objeto etiqueta haciendo clic en el icono en la parte inferior que se ve como un triángulo entre dos líneas verticales, luego elija 'Agregar restricciones de falta'.
3J. cambia la propiedad 'Texto' en la ficha atributos a ' 00:00 '. Asegúrese de que la propiedad de fuente se establece en el sistema, y el tamaño de fuente se establece en 44.
3 K. establece la propiedad de alineación centrada y cambie la propiedad de fondo a Color blanco.
3L. Establezca la propiedad Alpha a 0.
Nota: Echamos un vistazo en el razonamiento para esta propiedades una vez que comience la aplicación de codificación. Las imágenes de arriba muestra lo que debería parecerse su guión. Usted notará que las propiedades correctas para el objeto de la etiqueta están en el lado derecho.