Paso 3: Caminar la línea


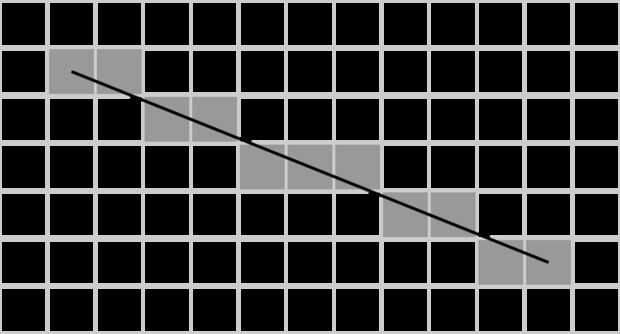
Dibujar un único voxel es bien, pero a veces desea dibujar cosas más complejas. Ahí es donde la función
L3D.line(PVector start, PVector end, color col)
viene muy bien. Como su nombre lo indica, dibuja una línea desde el Inicio a los puntos finales y dibuja en el color especificado. Si te gusta el aspecto de esta línea, tiene Jack Bresenham gracias--escribió esta ingeniosa función llamada algoritmo de línea de Bresenham para dibujar casi todas las líneas en los gráficos de computadora. La biblioteca utiliza una 3D implementación del algoritmo de Bresenham para dibujar dentro del cubo.
Mira el ejemplo de la línea en la biblioteca. La mayor parte de la misma es como vimos en el ejemplo Blink . La diferencia está en la función draw():
void draw(){ background(0); cube.background(0); for (float theta=0; theta<2*PI; theta+=PI/3) { PVector start=new PVector(cube.center.x+radius*cos(theta), 0, cube.center.z+radius*sin(theta)); PVector end=new PVector(cube.center.x+radius*cos(theta+lineAngle), cube.side-1, cube.center.z+radius*sin(theta+lineAngle)); color col=cube.colorMap(theta%(2*PI), 0, 2*PI); cube.line(start, end, col); } lineAngle+=.05; //the cube library draws the cube at the end of the draw() function. //PoseCube() translates and rotates the graphics context to the right angle to display the cube. //The displayed cube will be centered about the graphics context's (0,0,0) point poseCube(); } En esta función, yo soy dibujo seis líneas. Los puntos inicial y final de estas líneas se distribuyen en círculos paralelos al plano X-Z. Describo los puntos de inicio en un círculo con
X=Cube.Center.x+RADIUS*cos(Theta)
Z=Cube.Center.z+RADIUS*sin(Theta)
Pongo los puntos finales en el otro extremo del cubo, en un círculo similar, pero "giro" el círculo alrededor del eje Y de una variable angular llamada lineAngle
X =cube.center.x+radius*cos(theta+lineAngle)
Z=Cube.Center.z+RADIUS*sin(Theta+lineAngle)
Entonces trace una línea desde cada punto de partida para cada punto final. Si lineAngle es 0, estas líneas caen a lo largo de las paredes de un cilindro. Cada marco, aumentar el lineAngle, y es como si estoy torciendo el círculo de inicio en relación con el círculo final. Una vez lineAngle a un múltiplo de 2 * PI, todo es recta, y el ciclo comienza otra vez.
Una otra función a destacar aquí: mapa de colores
mapa de colores se construye en la biblioteca de L3D. Toma en tres parámetros:
color L3D.colorMap (float valor float min, máximo del flotador)
Devuelve un color del arco iris, basado en donde valor entra en el rango del mínimo al máximo. Se trata de una manera fácil de añadir toques de color a un programa.