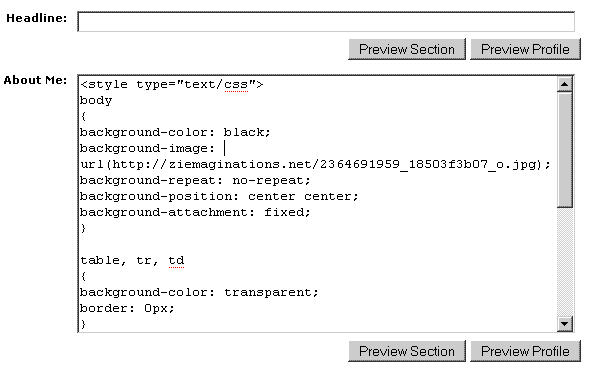
Paso 4: Agregar algunos CSS!

color de fondo - esto define su fondo como un color sólido y proporciona un telón de fondo, si tu imagen de fondo no es lo suficientemente grande como para llenar toda la pantalla.
imagen de fondo - permite una imagen de su fondo.
Fondo-repetir - si tienes una imagen como tu backgroud, esto de los azulejos la imagen si es demasiado pequeño para llenar completamente la ventana de bowser
Fondo-accesorio - determina si el fondo se desplazará a medida que se desplaza arriba y abajo de la página, o si permanecerá fija en posición.
Fondo-posición - esto te permite decidir si la imagen de fondo está en la esquina superior izquierda (por defecto) o centrado en el medio de su página.
Entraré en detalle en cada uno de estos en las siguientes 5 páginas.