Paso 5: color de fondo

El primero es:
fondo color: rgb (r, g, b);
La «r» en paréntesis representa el valor de rojo, la "g" entre paréntesis es el valor de verde, y la "b" entre paréntesis representa el valor azul. Para cambiar el color de fondo, a establecer estos valores a cualquier número entre 0 y 255. Por ejemplo, (0, 0, 0) sería negro, (255, 255, 255) es blanco, (255, 0, 255) es de color púrpura y (255, 255, 0) sería amarilla.
Otro método es introducir el valor hexadecimal para el color:
color de fondo: #000000;
Este valor es 6 dígitos, precedidos por el símbolo de libra. Los seis dígitos se dividen en 3 pares, el rojo que representa a primera, la segunda verde y la tercera azul. Ajuste estos valores a valores entre 00 y FF le dará diferentes colores. Para los que preguntan cómo FF es un valor, este utiliza el hexadecimal que cuenta el sistema, que cuenta como: 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F, 10.
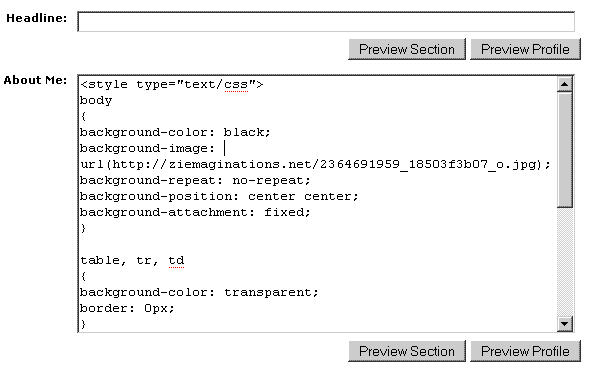
Un tercer método es utilizar el nombre del color, como tengo en la imagen siguiente:
color de fondo: negro;
La lista completa de colores soportados y sus nombres puede encontrarse en:
http://www.w3schools.com/CSS/css_colornames.asp