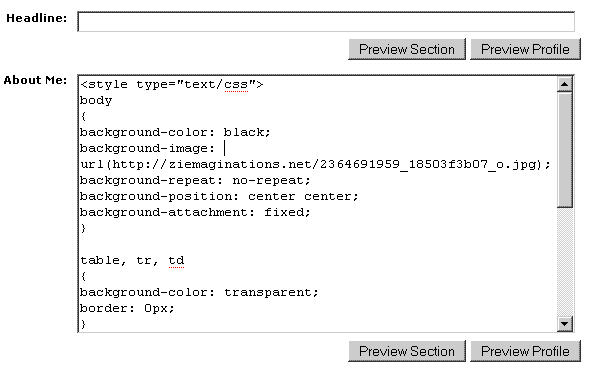
Paso 7: fondo-posición

Fondo-position: center center;
Hay 10 artículos que puedes rellenar los valores para este atributo. Ellos son:
arriba a la izquierda
Centro superior
arriba a la derecha
centro izquierda
Centro de
centro derecha
abajo a la izquierda
centro inferior
abajo a la derecha
x % y %
La parte superior 9 debe ser auto explicativo. El inferior puede ser un poco vago.
x % y % le permite ajustar hasta qué punto en una dirección que será la imagen. Por lo tanto, para:
Fondo-posición: 100% 100%;
La imagen estará en la esquina inferior derecha de la pantalla.
Nota: Para personas que esperan los usuarios de mozilla/firefox para ver su página, se necesita el fondo-accesorio de atributo se establece en "fijo", como se expondrá en el siguiente paso.