Paso 3: Edición de imagen (opcional)






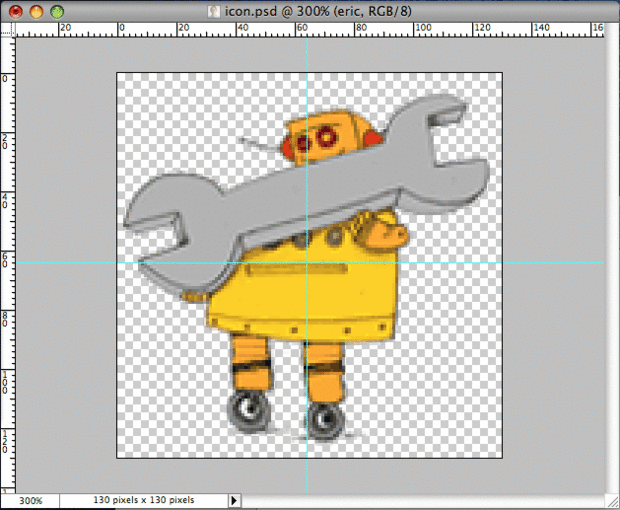
OK, vamos a llegar a ella. He descargado 20 imágenes de www.Instructables.com que eran todo sobre 128px x 128px. La mayoría no requiere poca o ninguna edición pero quería mis iconos para tener un fondo transparente frente a ser un bloque. Esto requiere un poco de edición. Estoy usando Photoshop CS2.
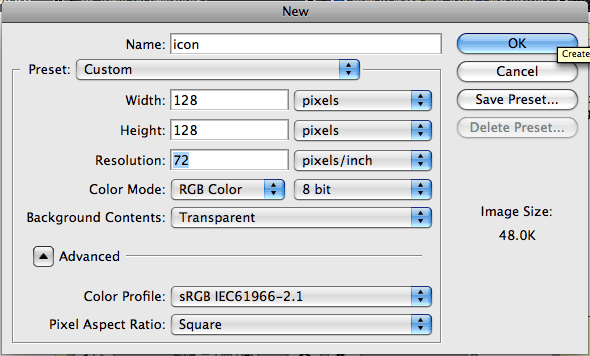
Abra un nuevo archivo con la configuración siguiente (segunda foto).
Nombre: nombre de archivo
PRESET: al cambiar el ancho y alto esto cambiará automáticamente a medida
Anchura/altura: 128 x 128 > pixeles (si tu imagen es más grande puede utilizar px 512sq o 256sq px)
Resolución: 72 > píxeles/pulgada
Modo de color: Modo RGB (RGB para pantalla de ordenador - CMYK es para la impresión. RGB luz - CMYK es la tinta.) 8 bits está muy bien, no juego con esto en absoluto.
Contenido de fondo: Transparente o blanco/negro (me gustaría poder tener mi mezcla)
Perfil de color: usted puede dejar solos a menos que sepa lo que está haciendo. Tengo mina configurado para la impresión por lo que acabo de usar esos colores y haga clic en colores del web seguro si necesito agregar un color diferente al blanco o negro. Photoshop se vuelve a color todo al utilizar el "guardar para web" excepto característica.
Quitar cualquier cosa que no es necesario, añadir algo desea y finalmente guardar el archivo.
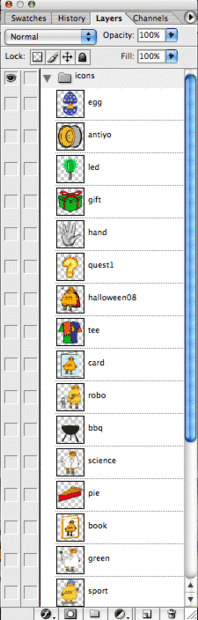
Repita para tantos archivos que tienes que cambiar en los iconos. Abrí mi imágenes de stock y había añadido derecho a mi archivo psd tamaño ya correcto y había añadido capas. Recuerde cuando ahorrará que sólo tiene una capa que desee guardar un icono con "globo ocular" al lado.












