Paso 4: Cómo Twitr_janus habla utilizando texto-a-voz (en proceso)

Hablando de datos abiertos
Un punto esencial que estaba tratando de probar con Twitr_janus era si podría conseguir una marioneta para hablar de datos abiertos en la web. Inicialmente se pretendía esto sería tweets de la cuenta en Twitter y esto fue cómo el Twitr_janus consiguió su nombre.
Twitr_janus se ha hecho correctamente hablar tweets, despojados de la API de Twitter con el proceso.
Hacer Twitr_janus hablar tweets se realizó sin utilizar las teclas de la API y la cadena de API, en lugar de hacer referencia a los campos correctamente. Esto fue evitar tener que registrarse como desarrollador de Twitter, etc.. Este método crudo tenía algunas limitaciones, por ejemplo tweets con caracteres de control, confundidos el análisis scripts que truncaban cuando siendo decodificados los mensajes.
El modelo de análisis trabajó mucho mejor con hojas de cálculo de Google, donde los datos en bruto pueden ser añadidos con datos de parada extra para ayudar en el proceso de análisis mediante expresiones en los campos de la hoja de cálculo. Datos de hoja de cálculo de Google no era solamente fácil de usar para la voz, era posible utilizar fácilmente para el control del globo ocular. Porque el método de cálculo de Google es el más fácil y más versátil de los dos enfoques, esto es lo que se describe a continuación.
Cómo se envían datos, codificada y descodificada, paso a paso
Ayuda a pensar en el flujo de datos...
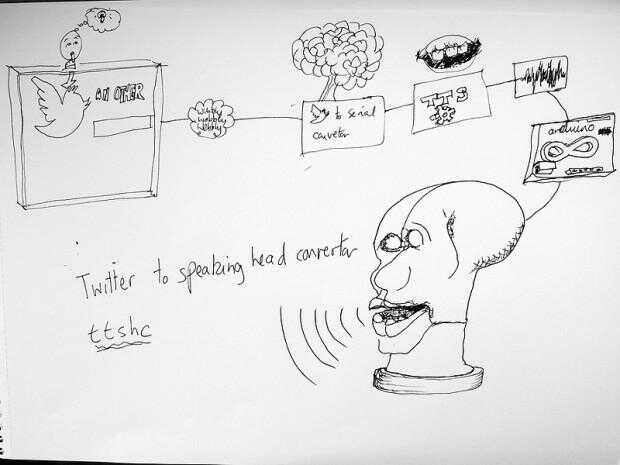
Antes de comenzar en esto me pareció útil a garabatear hacia abajo un diagrama de flujo para tener una idea de los bloques de construcción necesarios. La boca y TTS representan la función de conversión texto a voz.
Esto no es un dibujo técnico!
Parte 1 - introducir datos en la hoja de cálculo de Google
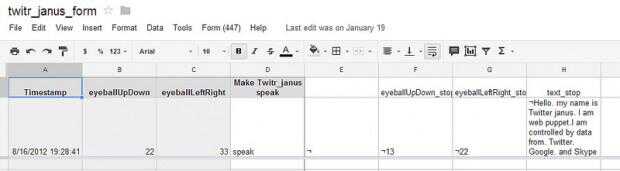
Había tres pedazos de datos que necesitan contáctese con spreadsheed, para ser decodificada por procesamiento. Estos fueron los eyeballUpDown_stop de dos variables (columnas F) y eyeballLeftRight_stop (columna G) que se codifican datos de posicionamiento. Más adelante una vez decodificada serviría para servos de accionamiento con un Arduino conectado a la cabeza de la marioneta. La tercera pieza de datos era text_stop, que es lo que iba a ser procesados en el proceso para crear el texto a voz.
En la versión final fueron enviados sólo dos piezas de datos. Los datos del discurso y un valor de datos solo globo del ojo. Esto puede causar cierta confusión al interpretar el código! (eyeballUpDown fue utilizado, aunque no nombre),
Una variable de posición del globo ocular solo se podría utilizar en vez de dos porque los datos se envían simplemente representaron uno de 25 posiciones. Aunque dos valores de control son necesarios por el Arduino a la posición de los globos oculares (uno para el servo de arriba/abajo, para el servo izquierdo/derecho) la única variable enviada fue utilizada para acceder a los correspondientes pares de valores, almacenados en una matriz en el sketch de Arduino.
En las células, se puede ver que los datos ha sido precedidos por el carácter ¬. Esto se agrega que cualquier datos se ingresa manualmente utilizando una expresión de células de concatonating. Se utiliza como un carácter de parada para delimitar las secuencias de datos más adelante. Estos personajes aparecerán en el feed RSS y utiliza el script de procesamiento donde se detiene un dato y el siguiente comienza. (delimitación de carácter de control)
Inicialmente, fue introducido manualmente datos en los campos en la hoja de cálculo, como a continuación. No es lo ideal, como usted debe saber los valores de la posición exacta para enviar, que es difícil de recordar y fácil de estropear...
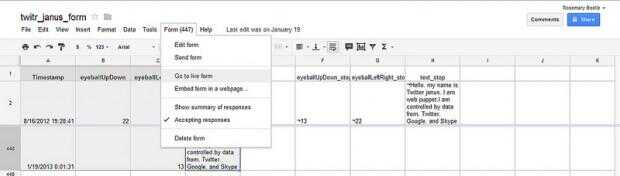
Para evitar introducir manualmente datos en la hoja de cálculo, se utilizó la forma incorporada de Google. Esto está disponible para cualquier Google hoja de cálculo fue utilizada.
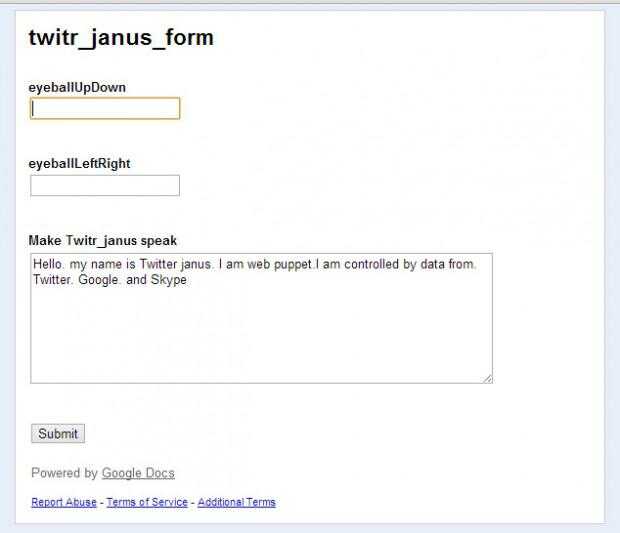
Sin embargo, la forma estándar de Google todavía necesita el numérico de globo ocular posicionamiento valores indicarán exactamente, por lo que necesita ser modificado.
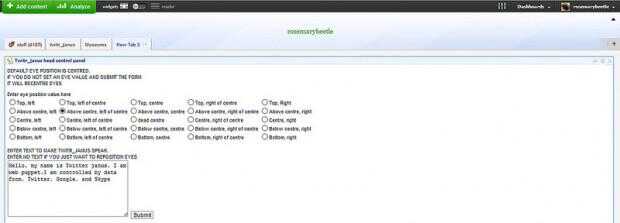
Para crear una forma más útil con fácil control de valores predefinidos para las variables de globo ocular básico html del formulario fue transferido a una página web (un widget de html en una página de NetVibes), donde podría ser bonitas un poco.
La forma en Netvibes como parecía al operador de la marioneta
Las entradas de texto libre fueron intercambiadas para entradas de botón de radio con valores preestablecidos y texto legible de la posición correspondiente.
Lo principal era usar los nombres originales de Google para que las opciones de datos ser despedidas en la misma celda en la hoja de cálculo cuando se presentó la nueva forma
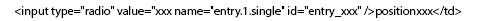
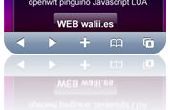
Puede verlo en la vista html del formulario a continuación. Todas las opciones siguen el mismo patrón que a continuación
- XXX es un valor de control que se envía datos que corresponde a la posición del globo ocular física "positionxxx"
- El valor de xxx es realmente un número de referencia para el valor dentro de un elemento específico de un array (hay 25 diferentes posiciones preestablecidas, por lo tanto, hay un botón para cada valor entero entre 1 y 25, utilizándose para referenc los valores del array entre matriz [1] y arsenal [25]
- positionxxx es una simple Descripción inglés para mostrar al operador, para que puedan escoger un globo blanco
- "entry.1.single" es el nombre de campo de Google que debe mantenerse la misma, por lo que lo pone el xxx de valor en la celda correcta en la hoja de cálculo. Este es el mismo para cada botón de radio, porque los valores son efectivamente elección de valores para poner en ese una campo
Por volver a trabajar la forma, se creó una interfaz más visual, por lo que era más fácil ver dónde se moverían los globos oculares, mientras que todavía permite a voz texto a introducir.
La otra línea que es importante que también procede de la original Google formulario html es este:
Es la forma de presentar la acción y debe mantenerse el mismo.
Esta técnica del chuleo una forma simple de Google tiene algunas ventajas:
- Permite otras posibilidades como la adición de reguladores continuos mediante la característica de HTML 5 < tipo de entrada = "range" / >
- Usted puede crear un método de inyectar datos en la hoja de cálculo sin ningún tipo de API key. Sólo necesita saber cómo modificar los valores y controles de formulario html.
- Usted puede introducir los datos en un campo, pero sacar los datos de otro campo que utiliza los datos de entrada, pero modificado de alguna manera ampliar su versatilidad, como sea necesario
La desventaja es
- en enviar el formulario, Google le llevará volver a la forma original no su forma pimped, por lo que necesitará hacer una actualización de la página después de cada presentación para recargar forma
La forma en Netvibes - código fuente html (imagen de abajo)
Parte 2 - sacar los datos en el otro extremo de la web
El método de entrada de datos descrito anteriormente representa el primer eslabón en el algo basura datos diagrama de flujo que se muestra en la parte superior de la página (aunque muestra Twitter como fuente de datos, no de Google). El paso de entrada de datos ocurre en un dispositivo de control utilizado por el operador desde la Twitr_janus títere con cabeza. Es, en efecto, la interfaz de control primario.
En el otro extremo de la web, cabeza de Twitr_janus fue conectada a un equipo independiente que ejecuta su bosquejo del cerebro de procesamiento. Esto fue votación unas datos RSS alimentación de la hoja de cálculo publicada. Para conseguir este avance, la hoja de cálculo tuvo que ser publicado. Cuando se publica una hoja de cálculo de Google, se da un feed RSS público, con un enlace dedicado. Esto se utiliza más adelante en el script de procesamiento para analizar los datos. El aspecto de la Url de un RSS Google se verá así...
En la salida de la RSS, la parada de carácter ¬ es claramente visible (segundo de la última línea, antes de los nombres de campos: "eyeballupdownstop", "eyeballleftrightstop" y "textstop" y los correspondientes valores de 13, 22 y "Hola mi nombre es..."
El bosquejo de procesamiento que es cerebro de Twitr_janus es la interrogación esta URL varias veces y utiliza el carácter ¬ para tira los datos...
Aquí está el código que es la hoja de cálculo de google feed para extraer los datos de control y pasar en una matriz de análisis. Busca el carácter ¬ primero, luego el < carácter String [] texty3 = split (texty2 [4], ' <'); deshacerse de arrastre texto después <
>>>
[] String texty = loadStrings(gssApiString);
String [] texty2 = split (texty [0], '¬'); sacar datos con el carácter de parada
gssText = texty3 [0];
gssTextLength = gssText.length();
<<<
Luego esto se comprueba proceso contra los últimos datos recibidos. Si es diferente, ha recibido una nueva instrucción.