Paso 3: HTML y css para diseño web redimensionable


Puede descargar el archivo del ejercicio en el siguiente enlace.
http://tomtomheylen.com/download_file.php?file=responsive1_final&extention=HTML
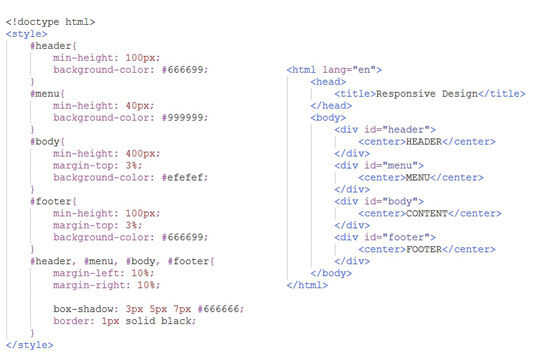
Una buena manera de construir tu sitio web es haciendo tus etiquetas HTML del líquido.
Es muy fácil de hacer mediante porcentaje en tu css.
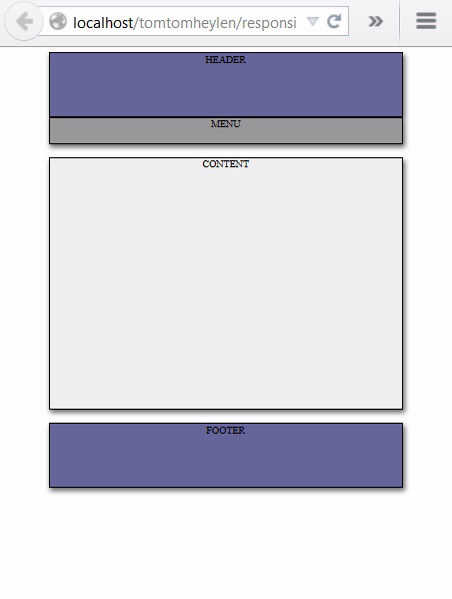
En este ejemplo estamos haciendo una cabeza, menú, el contenido cuerpo y un pie de página, centrado en el navegador web.
Sólo tienes que dar los elementos de una altura mínima y un margen izquierdo y margen derecho.
Con altura mínima, los elementos pueden aumentar si es necesario.
Margen izquierda y derecha se expresan en porcentaje para mantener proporción para cualquier resolución de pantalla.
Y lo mismo para el margen superior e inferior.
Usted puede jugar con estas cifras a sus necesidades.












