Paso 4: Etiqueta meta Viewport


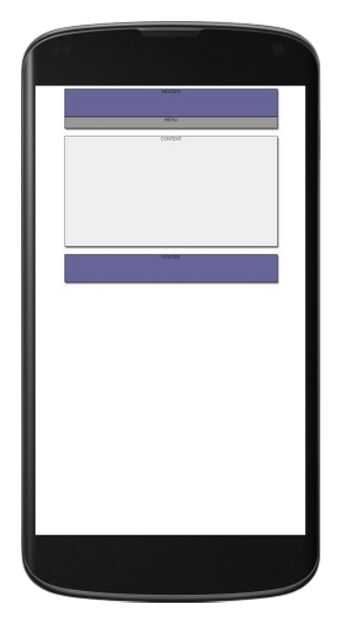
Así que aquí tenemos un sitio sensible!!!!!!
Al ver este sitio web en un dispositivo móvil sin embargo, muestra el sitio web en resolución completa y tengo a zoom-in y para navegar.
Aquí es donde la etiqueta Meta de vista entra en juego...
La etiqueta de meta viewport era solución de Apple para el problema y fue adoptada rápidamente por otras plataformas. Pero nunca pud hacia adelante por el W3C.
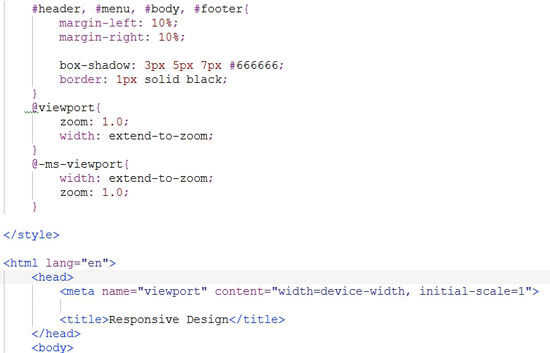
< nombre de meta = "viewport"... >
Por lo tanto vamos a definir una regla de vista similar en nuestro css.
... }
Y otra como una solución para internet explorer.
... }
La anchura ajusta la página al dispositivo en la vista normal y vista del paisaje.
Y zoom o 1 inicial sin zoom.
Hay un montón de propiedades de ventana para cada dispositivo individual.
Pero para que sea fácil, sólo usamos unos pocos para todos.
Os dejo un enlace como referencia.
https://developer.mozilla.org/en/docs/Mozilla/Mobile/Viewport_meta_tag












