






Paso 1: Montar las capas
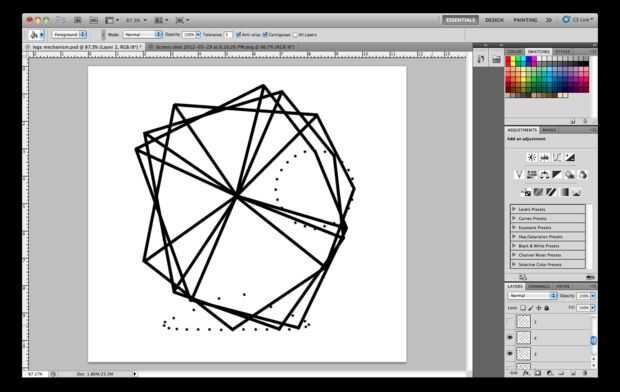
Uso de capas, genera todos los fotogramas de la animación. No necesita hacer una capa independiente para cada cuadro, asegúrese de que una combinación de las capas disponibles va a generar cada uno de los fotogramas de la animación lo que te gusta. Por ejemplo, en mi animación utiliza la misma imagen de fondo de fondo blanco con puntos negros para indicar la ruta de ciertas partes de la vinculación, pero dibujaba en las líneas negras que representan el mecanismo en sus propias capas separadas (Fig. 1).
Paso 2: Aislar el primer fotograma
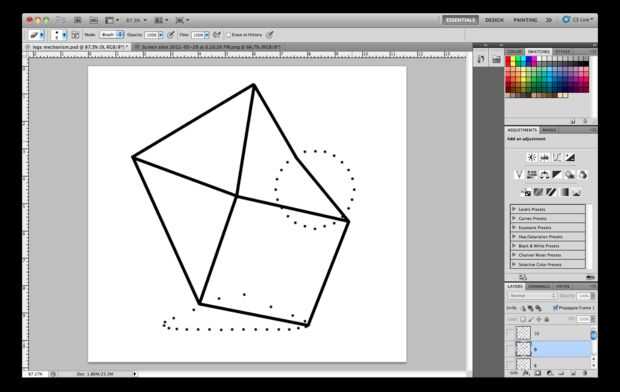
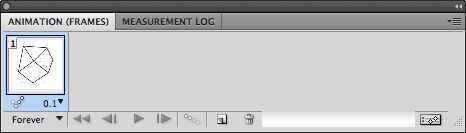
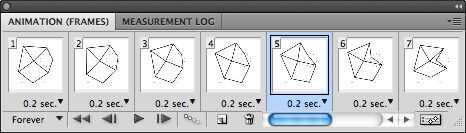
Utilice la herramienta de ocultar (ojo a la izquierda de cada capa) para ocultar todas las capas que no están involucradas en su primer fotograma (fig 2). Una vez que su primer cuadro parece ir derecha a la ventana >> animación. Usted verá una pantalla como la figura 3. La imagen del primer fotograma de la animación será la misma imagen que usted está viendo actualmente en el lienzo principal.
Paso 3: Agregar más marcos
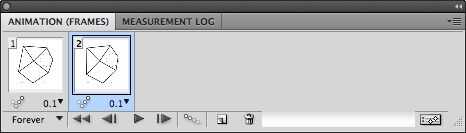
Haga clic en el botón fotograma duplicado (aspecto de la página que está empezando a, ver la nota en la figura 3). Seleccionar este nuevo marco y editar tu lienzo para que muestre correctamente el segundo cuadro (fig 4). Repita el marco duplicado y editar los pasos hasta que tengas todos los cuadros que necesita (fig 5).
Paso 4: Seleccione la velocidad de marco
Utilice los desplegables de la ficha en cada marco para seleccionar la longitud de tiempo para cada fotograma que aparecerá.
Paso 5: exportar
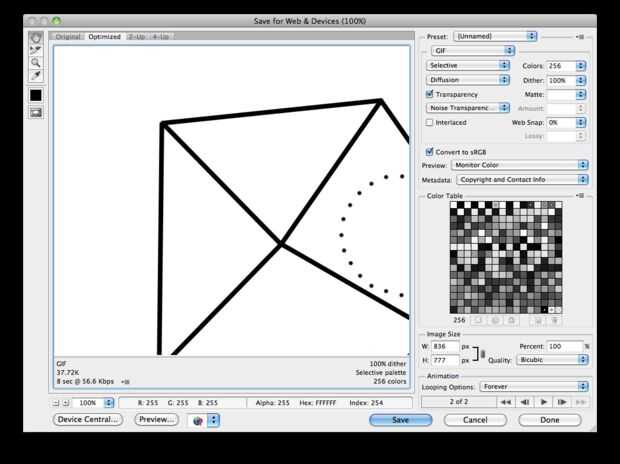
Ir al archivo de >> Guardar para Web y dispositivos... defina el tipo GIF (ver Fig. 6) y pulsa Guardar.
Este es mi gif terminado:

También hice un pequeño libro animado de mi gif abriendo el archivo gif en vista previa y luego imprimir los marcos.