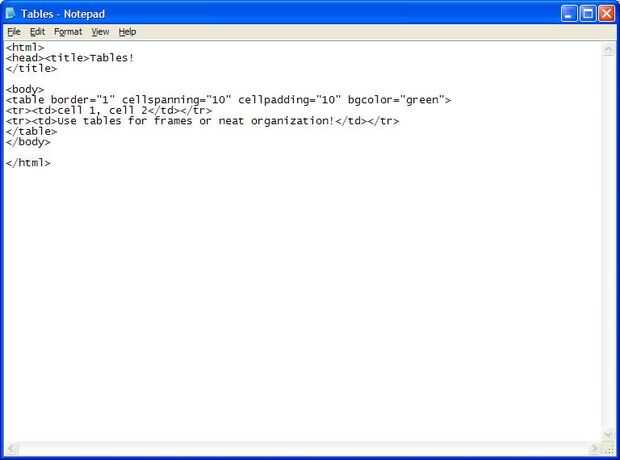
Paso 4: Tablas-mejor que Marcos!

Para crear una tabla, que necesita para empezar con la etiqueta de tabla.
<table></table>
Eso es básicamente cómo comenzar una tabla. Para agregar una fila, usted necesita la etiqueta de fila de la tabla.
<tr></tr>
Necesita poner en cada fila, incluyendo la primera. Para poner datos, necesita utilizar la etiqueta de datos de la tabla.
<td></td>
Usted sólo tiene que colocar sus datos al.
<td>cell 1, cell 2</td>
Es un ejemplo de dos celdas de una fila. Sólo hay que poner una coma entre cada celda de entrada.
Si desea que las fronteras en la tabla, necesita escribir la etiqueta de borde de tabla.
<table border="1"></table>
Se utiliza en lugar de la etiqueta de tabla. Si desea que la tabla sea invisible, entonces use la etiqueta de tabla normal. Puede utilizar en lugar de Marcos.
También puede añadir encabezados, pies de página y el cuerpo. Son respectivamente,
<thead></thead><tfoot></tfoot><tbody></tbody>
Las etiquetas no se usan, a menudo, como muchos navegadores no apoyan bien. Eventualmente debe cambiar, pero por ahora, trata de no usarlos tanto.
Puede agregar relleno de celda, para aumentar la cantidad de espacio entre los datos y la frontera de la célula.
<table border="1" cellpadding="10"></table>
Puede utilizar fronteras y el relleno al mismo tiempo, o usted no puede usar uno o ambos. No importa. También puede aumentar la distancia entre las células.
<table cellspacing="10"></table>
Se puede ajustar para cambiar la cantidad de espacio entre las células. Aumentará el espacio entre las células que están cerca unos de otros y las células que están por encima o debajo de uno al otro.
Fondos pueden utilizarse en las tablas.
<table bgcolor="blue></table>
Leyendas son útiles en una mesa regular y pueden ser utilizadas.
<caption</caption>
Que va dentro de la tabla.
Las tablas pueden ser muy útiles. Si usas el celular que abarca o relleno de celda, puede utilizar las tablas en lugar de Marcos, lo que todos pueden explorar y mucho más profesional buscando que Marcos de bloques.