Paso 3: Editar contenido







El área de contenido de mi sitio web incluye cuatro páginas: "La bienvenida", "por qué nos", "Gallery" y "Reservas".
Bienvenida
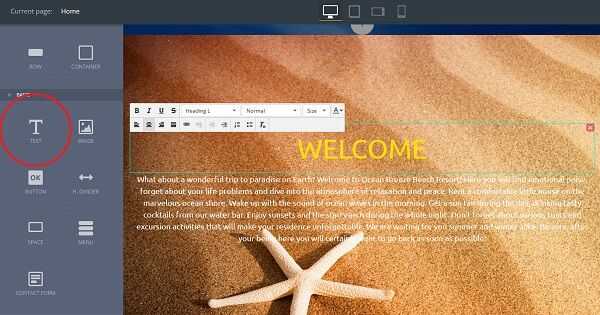
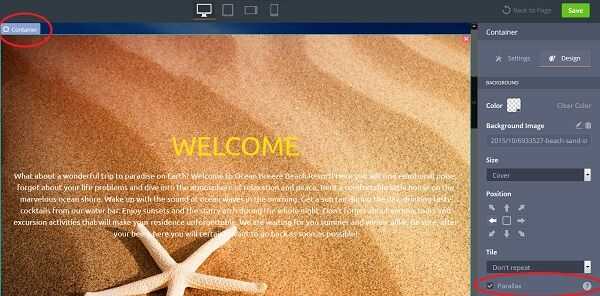
¿Cómo atraer a un cliente? Comience con la página de bienvenida, donde se describen todas las ventajas de su empresa. Eso es exactamente lo que hice, brevemente diciendo la información clave acerca de mi negocio de sitio Web. Aquí he hecho un uso de otra dos widgets.
El primero es el widget de texto. Escriba el contenido de texto, elección de su estilo, alineación y otras preferencias.
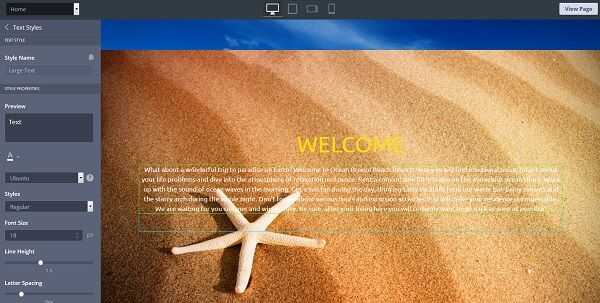
Transformación de texto más detallado se puede hacer en la sección de diseño del tablero de instrumentos. Haga clic en el menú "Estilos de texto". Existe la lista de todos los estilos de texto que se utilizan a lo largo de un sitio Web. Puedes encontrar el que necesita en esta lista o haga clic en el texto que has escrito ya en el widget. Seleccionar estilo de texto, su color, tamaño de fuente, altura de línea, espaciado de la letra.
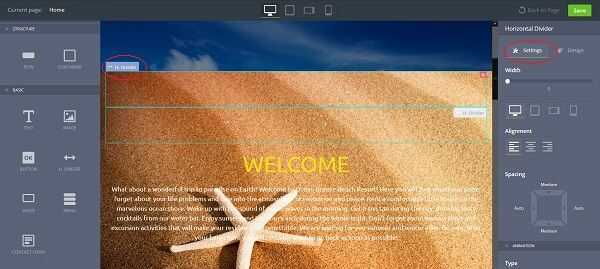
H.Divider es el gran widget para agregar un espacio adicional en una página web. Si algún contenido está demasiado cerca de la frontera de la página, arrastrar y soltar, o H.Divider algunas.
Paralaje es otra cosa cool hablar. Este impresionante efecto estilístico se ve muy bien con una página web. Un usuario tiene que mantener en movimiento en sentido vertical, para que efecto de paralaje seguramente será un elemento de diseño adorable. Haga clic en la configuración de diseño de envase y llenar la casilla de paralaje para activar este efecto.
Por qué nos
Conoce la página de "must have" para cada hombre de negocios que deseen tener éxito en línea. Esta es la versión algo mejorada de la página de bienvenida. No importa qué nombre se elige para esta página (servicios, actividades etc.), el objetivo sigue siendo el mismo - compromiso de sus clientes. Publicar el contenido que se mostrará los beneficios de su empresa.
Prácticamente, esto se puede observar en algunas acciones. Aparte del contenido widget, hay otro que se puede aplicar para cambiar el diseño de su sitio Web. Si usted necesita estructurar el contenido publicado o una imagen y texto se combinan en un solo bloque, use el widget de la fila. Compruebe esta fila de dos bloques que he hecho. No tenga miedo de hacer su fila más múltiples. Elegir una estructura de fila que cumpla con sus requerimientos.
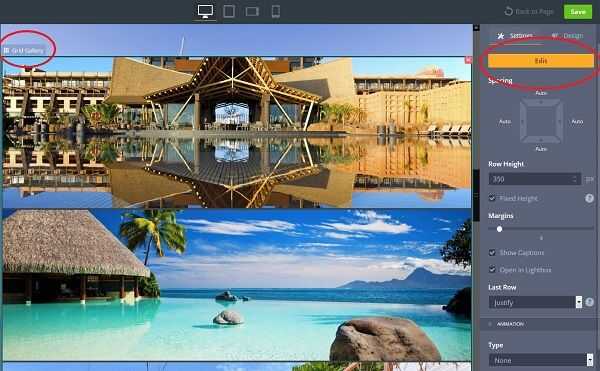
Galería
Sin una imagen clara de lo que parecen mi resort de playa, los visitantes de mi web lo dejaría inmediatamente. Los beneficios se deben afirmar por las fotos. Hay 3 galerías diferentes, usted puede elegir en el panel de administración, desarrollado por MotoCMS 3: carrusel, Slider y red Galería. La medida en que mi página web incluye una única página, solía Galería de red para los visitantes de mi sitio web baje fotos. Para llenar una galería de fotos haga clic en el botón "Editar" y seleccione los archivos correspondientes en biblioteca multimedia.
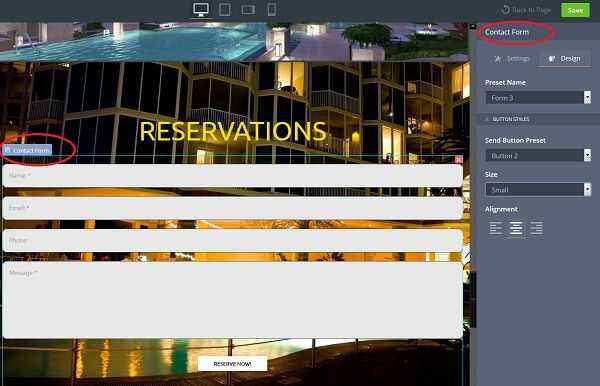
Reservas
Del nombre se podría adivinar que esta parte de mi web está hecha para la conveniencia del cliente. ¿Sin esta página web del hotel se ve incompleta, de acuerdo? Un cliente ya ha leído acerca de la localidad, descubrió sus beneficios y su aspecto. Ahora es necesario convencer a este visitante de la web para pasar unas vacaciones en la costa.
Un montón de widgets básicos en el panel de admin MotoCMS incluye formulario de contacto. Este widget será la gran solución para varios sitios web, que permite pedir un producto, dejar una regeneración o atención profesional al cliente. Ajustes y ajustes preestablecidos de diseño están disponibles para la gestión de propiedades de estructura y diseño de widget.