
Si gustaría probar tu mismo, aquí está un tutorial rápido sobre incorporación de fotos en tu espacio de texto. No es sólo botón clic; vas a aprender un poco de HTML básico. Pero si nunca has hecho ninguna codificación antes, no tengas miedo! No es tan difícil, y sólo necesita aprender un poquito para incrustar una foto.
Y aquí está: < img src="photourl.jpg"/ >
Excepto que te Reemplace photourl.jpg con la URL de la foto.
Pero ¿qué es la URL de la foto? Vamos a dar un paso atrás.
Para este Instructable, voy a estar trabajando con esta foto de un robot t-shirt:

Debe seguir en una ventana diferente y probar todas las cosas que os muestro.
Paso 1: Subir la foto
Sube la foto a Instructables normalmente. Incluso no tienes que sujetar al Instructable, acaba de obtener en el sitio. (Realmente puede ser una imagen desde cualquier lugar en internet, pero solo voy a trabajar desde dentro el sitio Instructables.)
Debe añadir una foto bastante grande por lo que podrás ver todas las opciones.
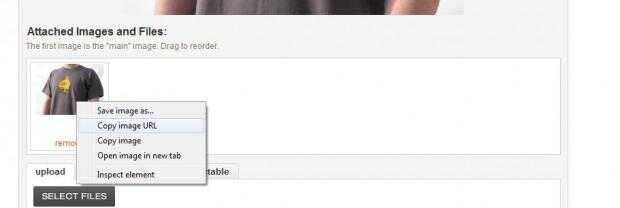
Paso 2: Copia la URL de la imagen
Haga clic derecho sobre la miniatura de la imagen y seleccione "Copiar URL de imagen".

Paso 3: Jugando con la URL
Vamos a que URL y jugar con él un poco más, así que adelante y pegar la cadena de dirección URL en una nueva pestaña de su navegador. Instructables tiene algunas versiones diferentes de tu foto.
Ya que copiamos de la miniatura, la cadena de dirección URL actualmente debe terminar ". THUMB.jpg". Así que la imagen es pequeña, como esta:

Ahora el cambio. THUMB.jpg a. TINY.jpg para hacerla aún más pequeña.

CARTABÓN, SQUARE2 y SQUARE3:



MEDIO de prueba.

Trate de grandes.

Para que ver que tienes un montón de opciones por defecto para el tamaño y la forma de tu foto.
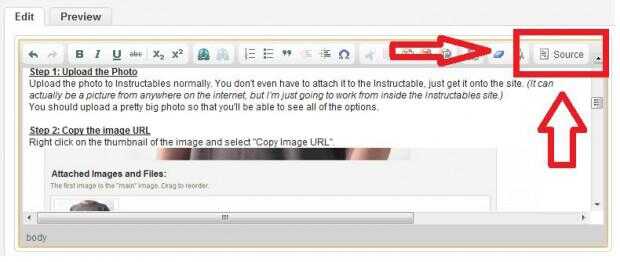
Paso 4: Insertar el código fuente

Pero en lugar de photourl.jpg, en su propia URL de la foto. Por ejemplo, se trata de
< img src = " / >

Paso 5: Anchura y altura
No tienes que estar limitado por los tamaños por defecto que exploramos en el paso 3. También puede especificar un ancho específico o altura (o ambos) en el código HTML. ¡ Es fácil! Tratar de:
< img src="photourl.jpg" ancho = "200" / >

< img src="photourl.jpg" altura = "200" / >

< img src="photourl.jpg" ancho = "200" height = "200" / > o < img src="photourl.jpg" altura = "200" width = "200" / >

Pero cuando usted restringir la anchura y altura, puede distorsionar la imagen.
La anchura de un Instructable es generalmente 650px. Debe establecer la dirección URL de la imagen grande en la mayoría de los casos para que tenga alta resolución. De lo contrario podría verse así:

Y eso es todo lo que necesitas saber!
Para incrustar una imagen aquí, de todos modos. Pero si te ha gustado esta pequeña muestra del poder de codificación, usted debe aprender más! Viene bien a veces. Probablemente la forma más fácil de aprender es codeacademy.org. Haga clic en el enlace! ¡ Pruébalo! Sólo detener si te aburres.













