Paso 2: Alinear la imagen
![]()
![]()
![]()
![]()
v\: * {behavior:url(#default#VML);} o\: * {behavior:url(#default#VML);} w\: * {behavior:url(#default#VML);} .shape {behavior:url(#default#VML);} / * definiciones de estilos * / tabla. MsoNormalTable {mso-estilo-name: "Tabla Normal"; mso-tstyle-rowband-tamaño: 0; mso-tstyle-colband-tamaño: 0; mso-estilo-noshow:yes; mso-estilo-parent: ""; mso-padding-alt: 0 en 5.4pt 0 en 5.4pt; mso-para-margen: 0; mso-para-margen-abajo: .0001pt; mso-paginación: viuda-huérfano; fuente-tamaño: 10.0pt; font-family: "Times New Roman"; mso-ansi-language: #0400; mso-fareast-language: #0400; mso-bidi-language: #0400;}
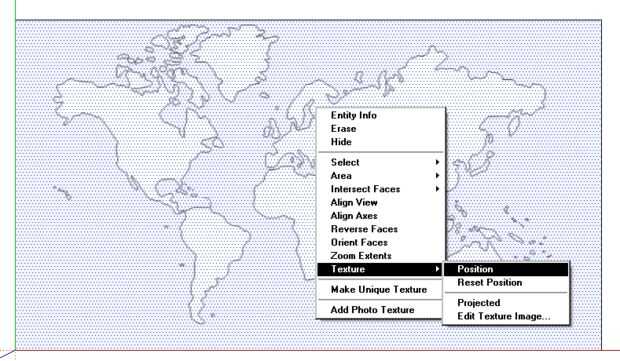
Observe que la imagen no es exactamente en el centro del rectángulo. Para centrar la imagen botón derecho del ratón en el rectángulo en el menú desplegable seleccione textura--posición (Figura 1-6).
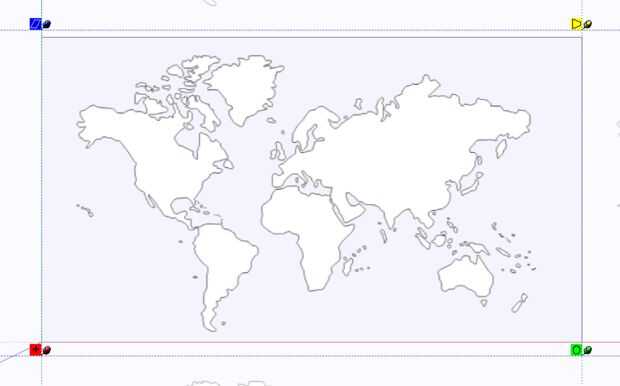
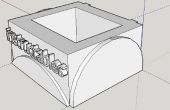
Para los pernos coloreados aparecen en cada esquina de la imagen. Usando la herramienta Pan haga clic y arrastre la imagen que está en el centro del rectángulo (Figura 1-7).
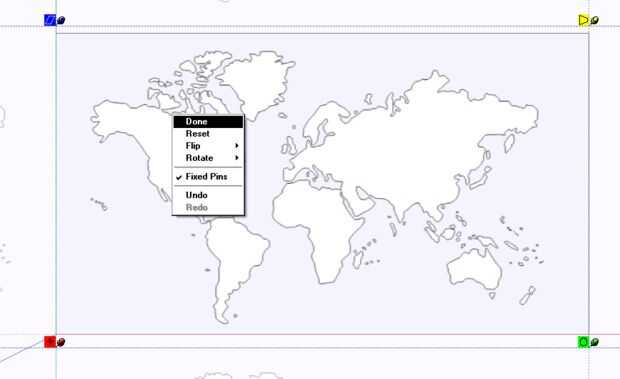
Haga clic derecho sobre la imagen y seleccione Done (Figura 1-8).
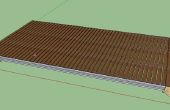
Utilizando la herramienta Rectángulo crea 2mmx2mm plazas en cada esquina del mapa (Figura 1-9).