Paso 3: Hacer algo


Por ahora, permite sólo trabajar en cambiar el color del texto.
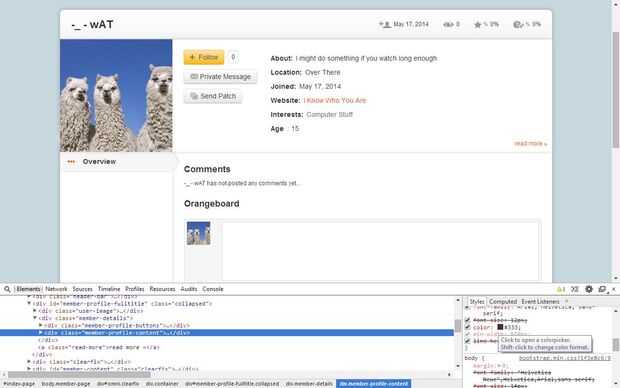
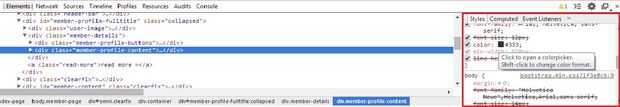
Así que deberíamos tener ahora el inspector de elementos en la parte inferior de la pantalla. Si no pulsas nada, debe seleccionarse el código de la porción pequeña de la página. Si nos fijamos en la parte derecha del inspector de elemento, encontrará un cuadro como el que yo un 'círculo' en rojo en la segunda foto que llamo el cuadro de estilos. A medio camino abajo de esta caja encontrará algo como esto:
[√] {} cuerpo
[√] color de fondo: #c6d7de;
[√] margen: 0px;
[√] font-family: Arial, Helvetica, sans-serif;
[√] font-size: 12px;
[√] color: #333;
[√] min-width: 970px; line-height: normal;}
Parte del texto se desvaneció o tienen una línea trazada a través de ellos, pero no tiene que preocuparse acerca de los por ahora. Lo que queremos es la categoría de color. Si pasa el puntero sobre el cuadro de color, que le dirá que cualquiera haga clic en el cuadro de color o cambio haga clic en él. Queremos normalmente, haga clic en el cuadro. Una vez que lo hacemos, se abre un componente colorpicker. Experimentar con diferentes colores y encontrar el que desee. Va a utilizar un tono de azul. #1209E9 para ser exactos.